这是一篇与动效,有关的设计作品。作品名为:移动APP的7种动效16设计网精选,来源于16设计网,作者是佚名。

您可能听说过:好的设计是显而易见的而优秀的设计是无形的。同样的原理也适合于开发移动APP的动效:一个优秀的动效使您的APP便于使用并且抓人眼球,同时在用户使用APP时完全不会被动效分心。任何动效的主要任务都是向用户阐释APP的逻辑。在此我希望分享一下我们在设计美观并实用的动效时的一些经验。
为了充分利用动效,你必须了解动效在App中的定位和职责,我们一起看一些动效的种类吧。
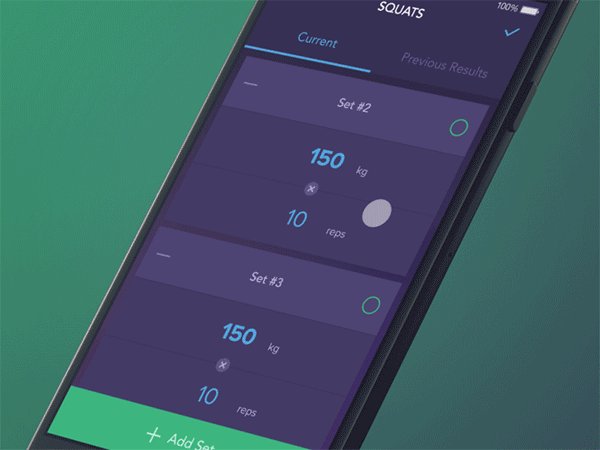
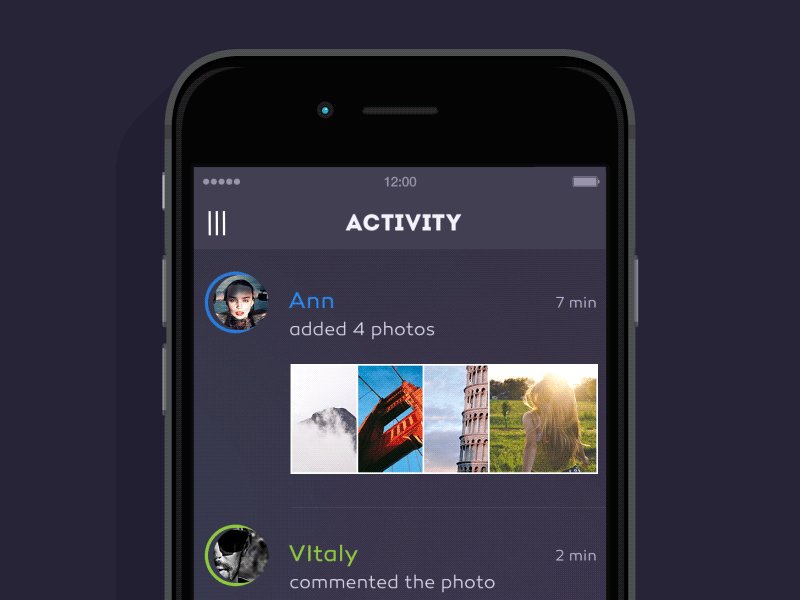
对于任何用户界面来讲,视觉反馈都是至关重要的。在物理世界中,我们跟物品的相互作用是伴随着视觉反馈的。同样地,人们期待从APP元素中得到一个类似的效果。App给的视觉,听觉及触觉反馈,使用户感到他们在操控APP。同时视觉反馈有个更简单的用途:它暗示着您的APP运行正常。当一个按钮在放大或者一个被滑动图像在朝着正确方向移动,那么很明显,这个APP在运行着呢,在回应着用户的操作。下面的例子显示,当用户点击屏幕以示完成任务时,包含有数据的方块就缩小并且变成了绿色。

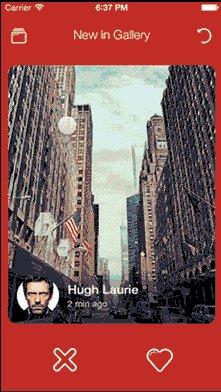
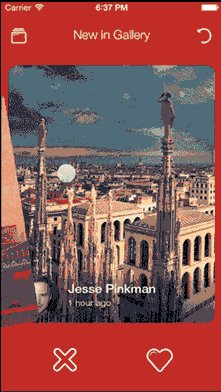
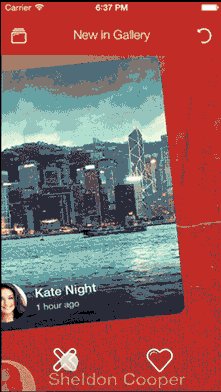
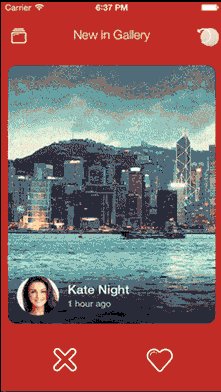
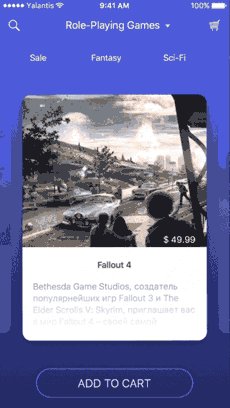
众所周知的应用:Tinder,往左划动代表喜欢,往右划动代表pass。也被当作了一种视觉反馈的动效类型。我们已经将这种动效实施于Koloda了,它是我们的开源图书馆:

这种动效展示出,当用户与一个元素互动时,这个元素是变化的。当您想要阐明一个元素功能如何变化时,这种动效是最好的选择。它经常与按钮,图标和其它小设计元素一起使用。
从第一个例子中您可以看到一个图标从汉堡菜单变成了“X”状,以表示按钮的功能其实已经发生了改变。

第二个例子中,图标随着内容的变化而变化:

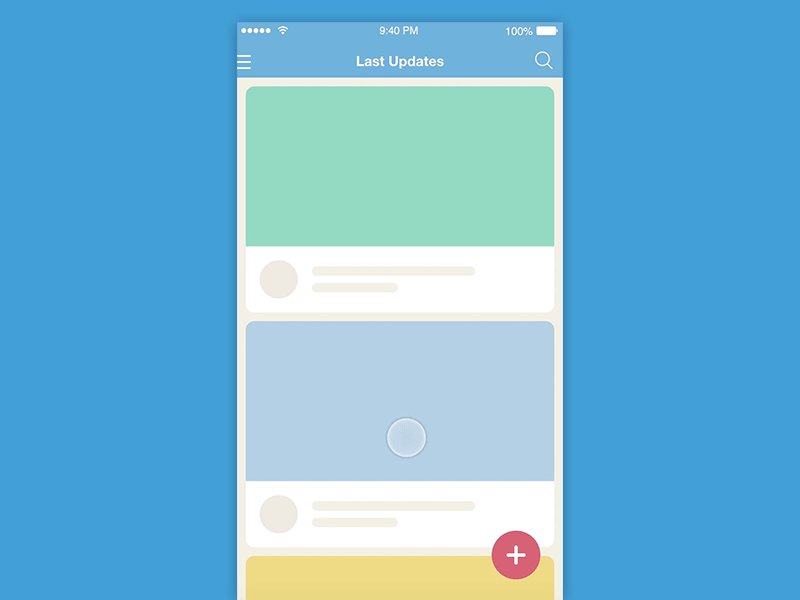
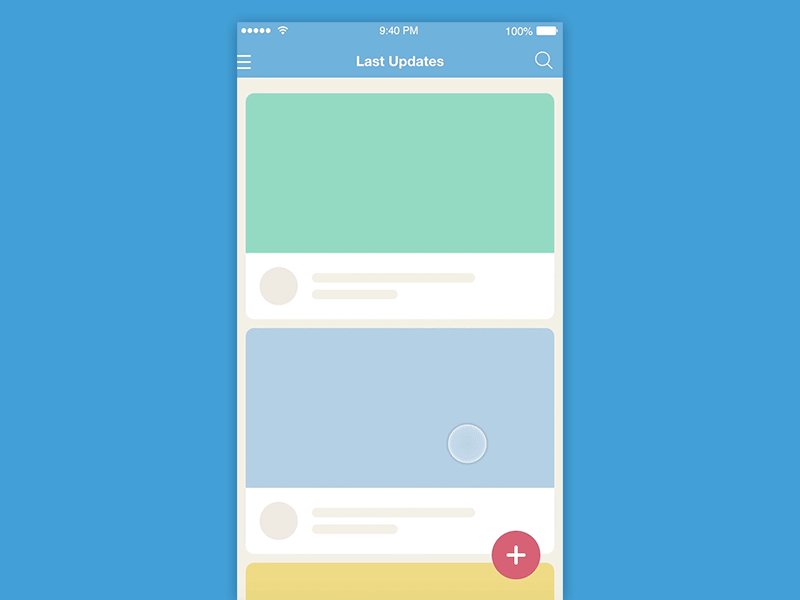
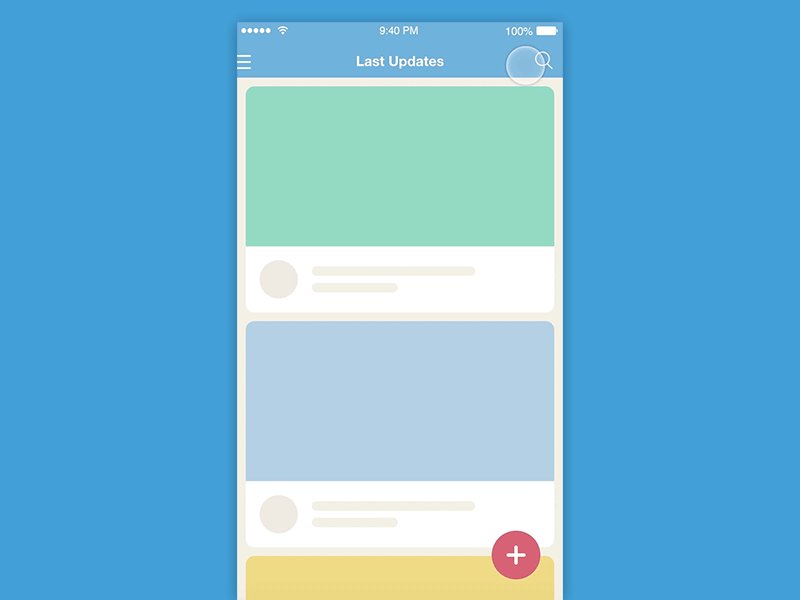
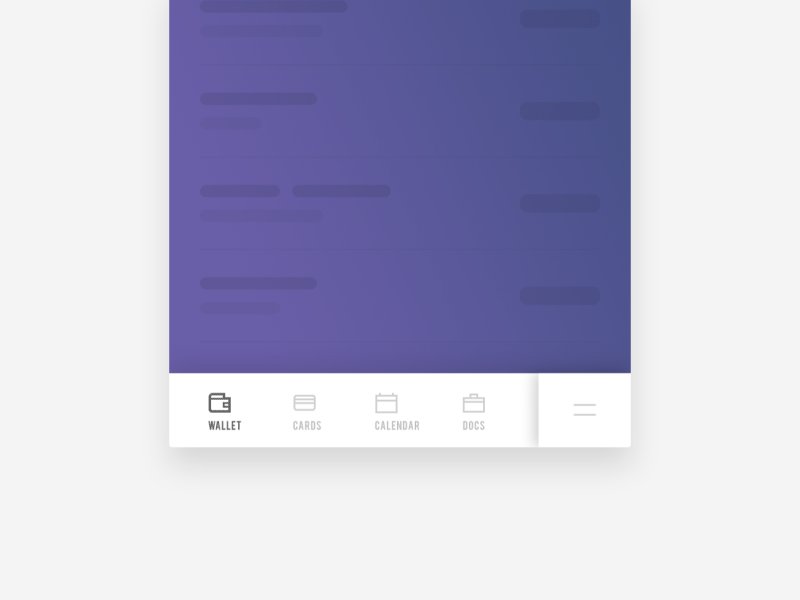
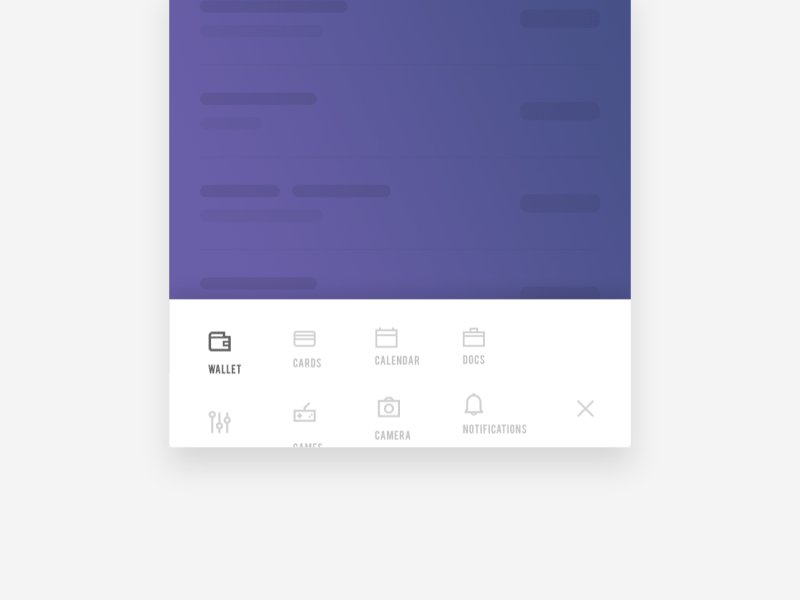
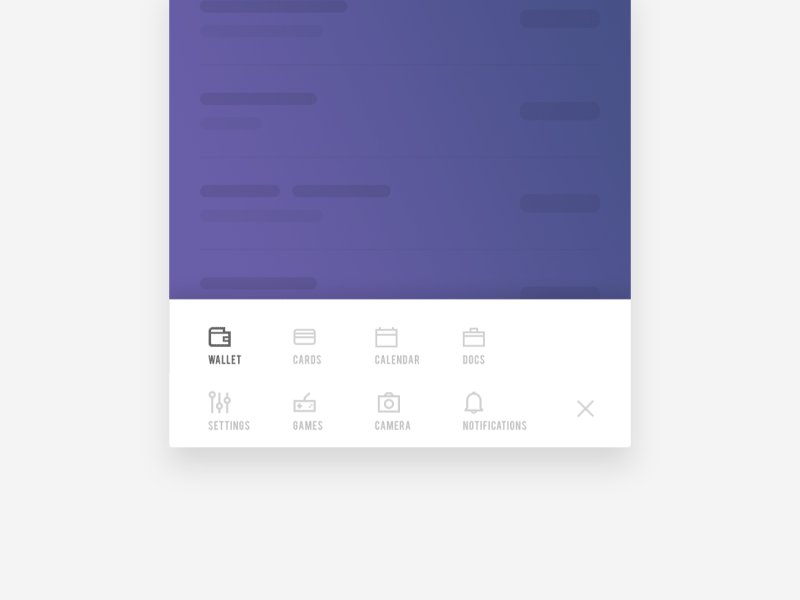
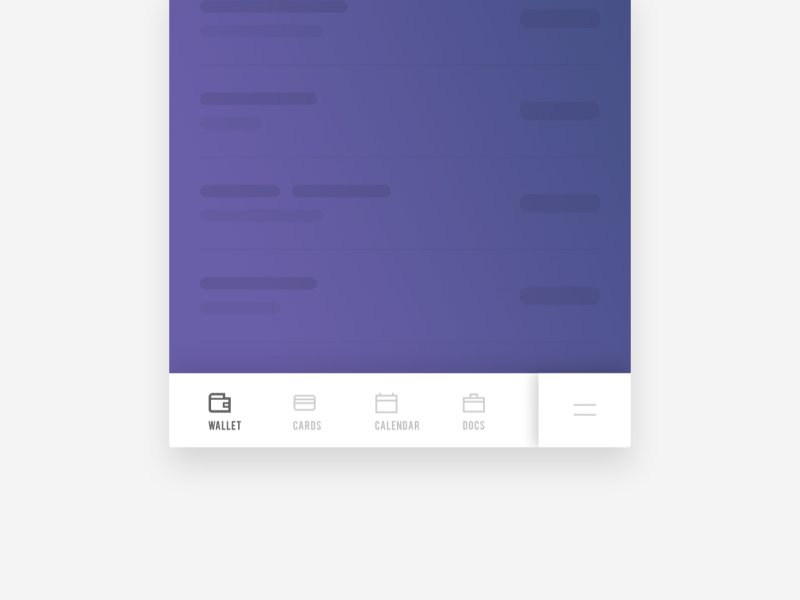
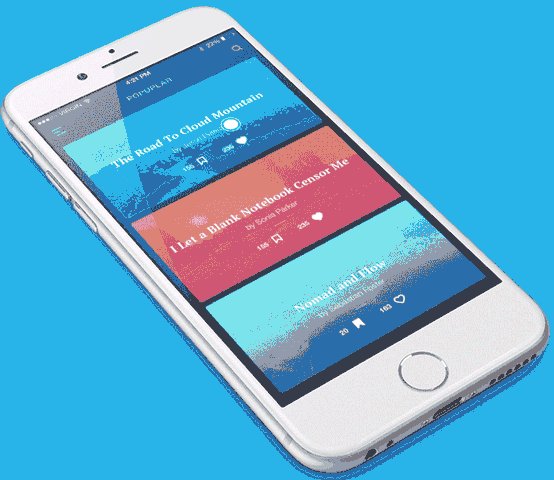
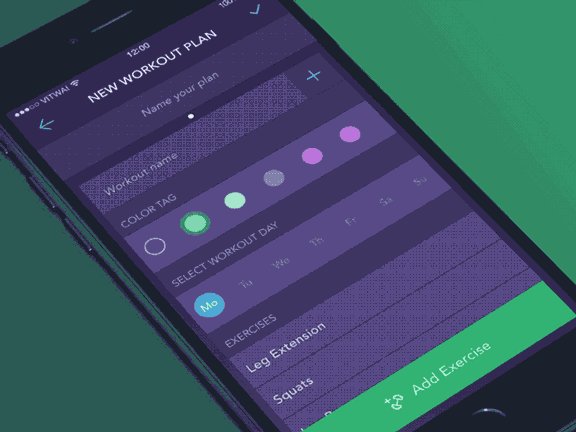
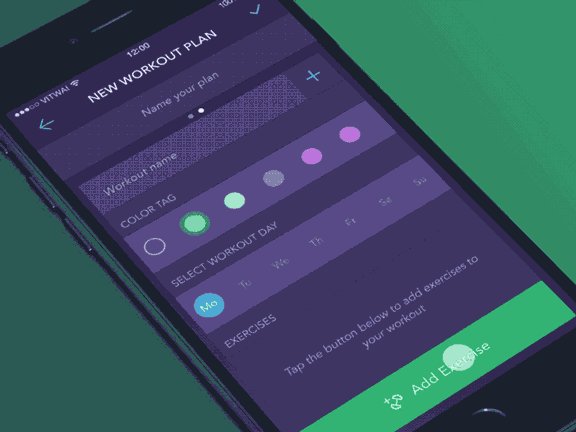
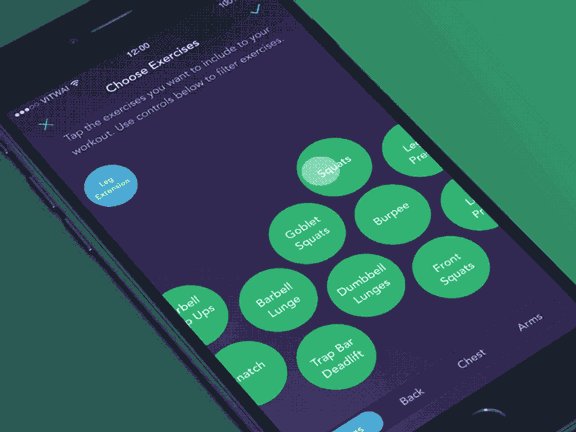
大部分的移动APP都有非常复杂的结构,所以设计师的的工作就是尽可能地简化APP的导航。对于这项任务来讲,动效是极其有帮助的。如果您的动效展示出了元素被藏在哪里,那么用户下次找起来就会很容易了。第一个例子中,我们看到导航栏的菜单,当用户点击按钮时,它颠倒过来了:

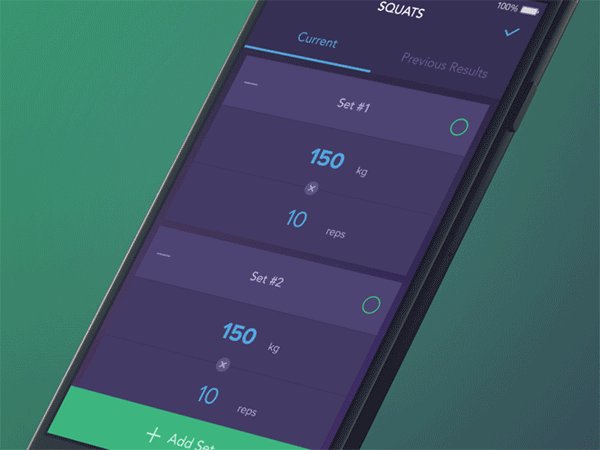
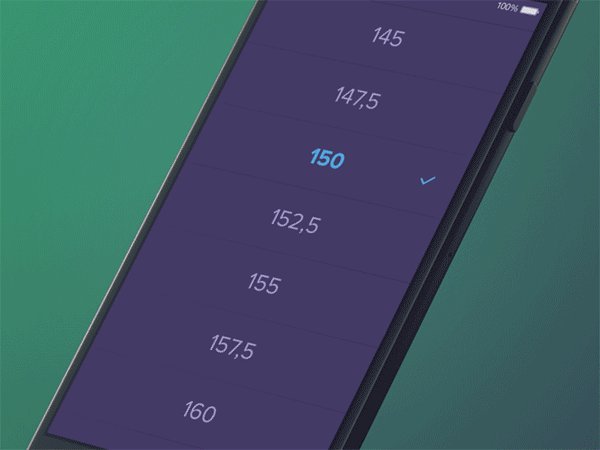
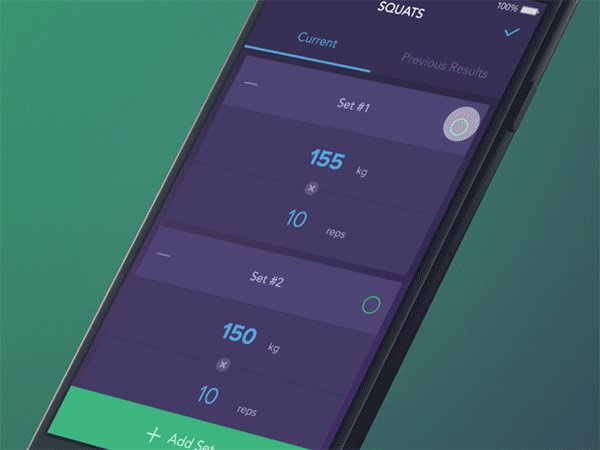
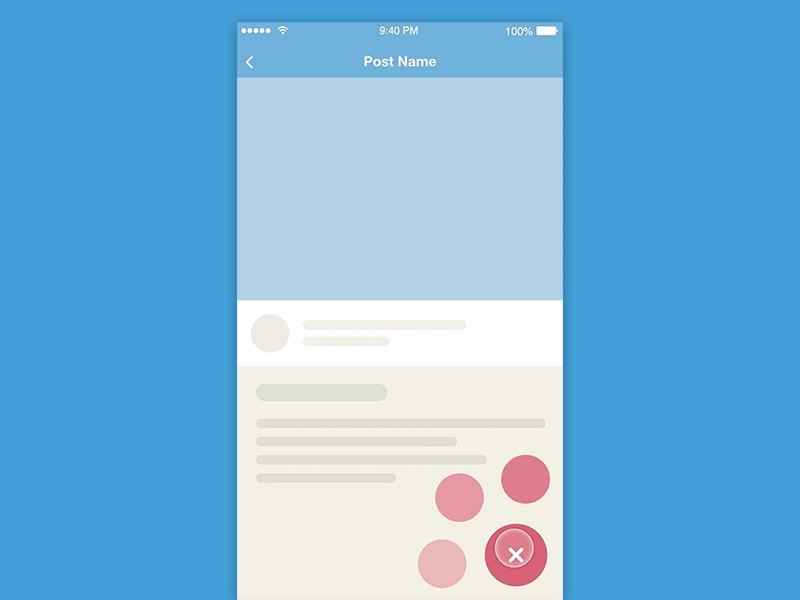
下面这个例子中,我们可以看到屏幕底端出现了更多的选择项,它同样精炼了选择的过程:

动效完美地描述了界面的某些部分和阐明了是怎样与它们进行互动的。动效中每个元素都有其目的和定位。比如,一个按钮可以激活弹出菜单,那么此菜单最好从按钮弹出而不是从屏幕侧面滑出来:这样就会给用户显示按下按钮的回应。这样就会帮助用户理解这两个元素(按钮和弹出菜单)是有联系的。
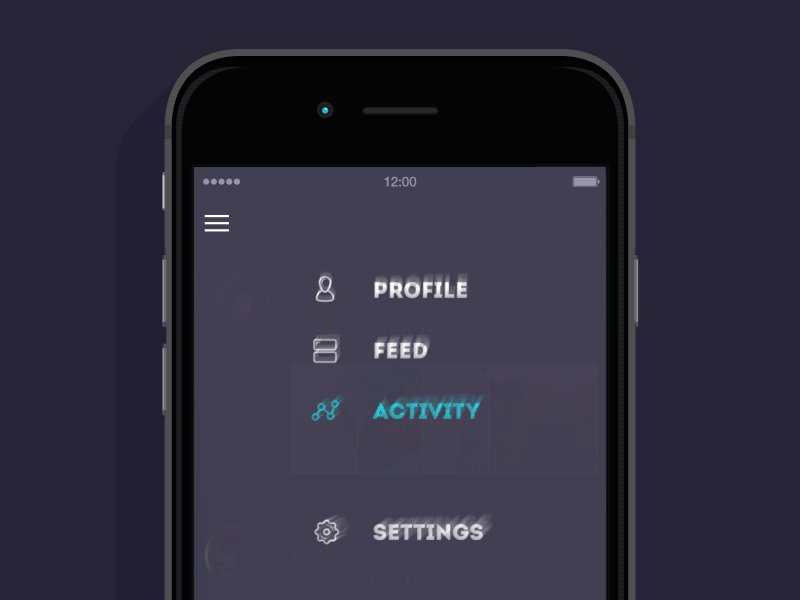
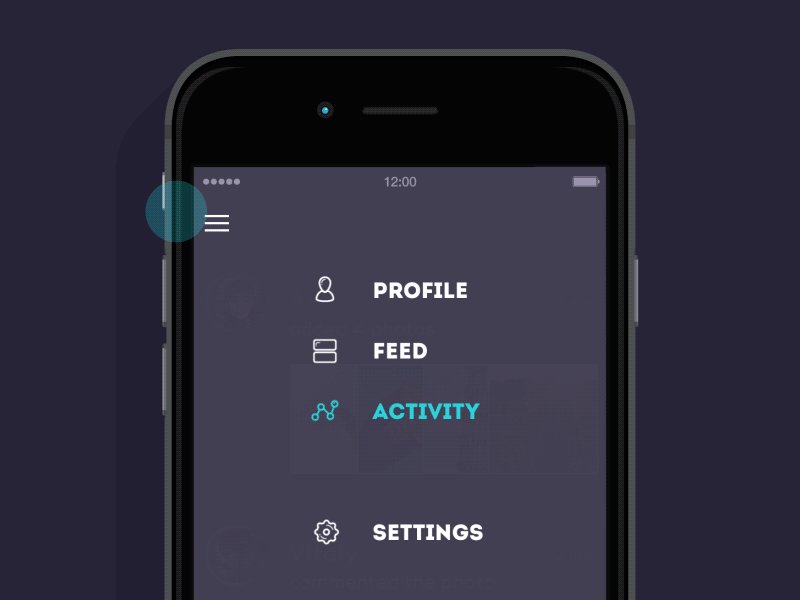
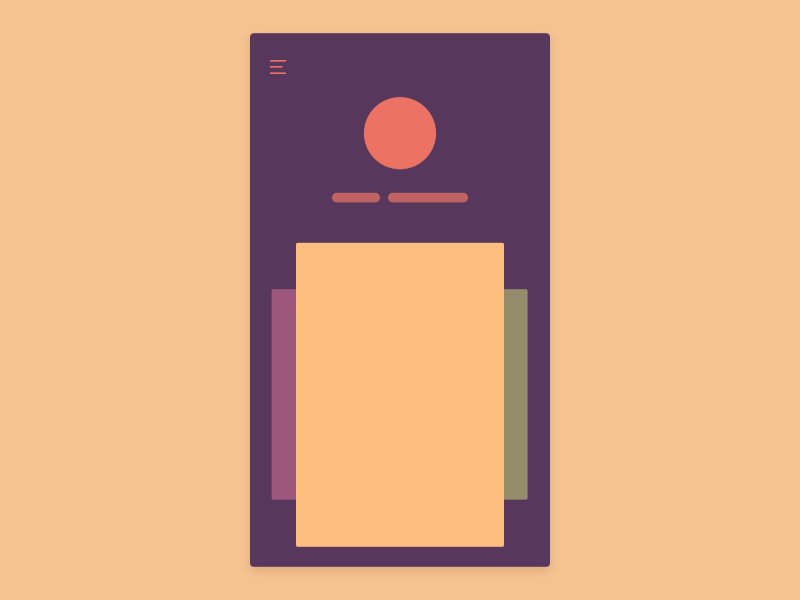
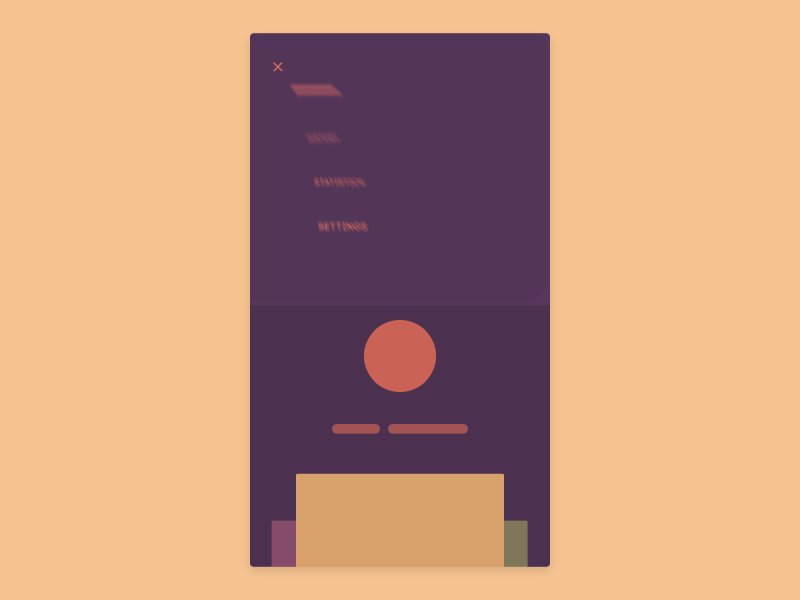
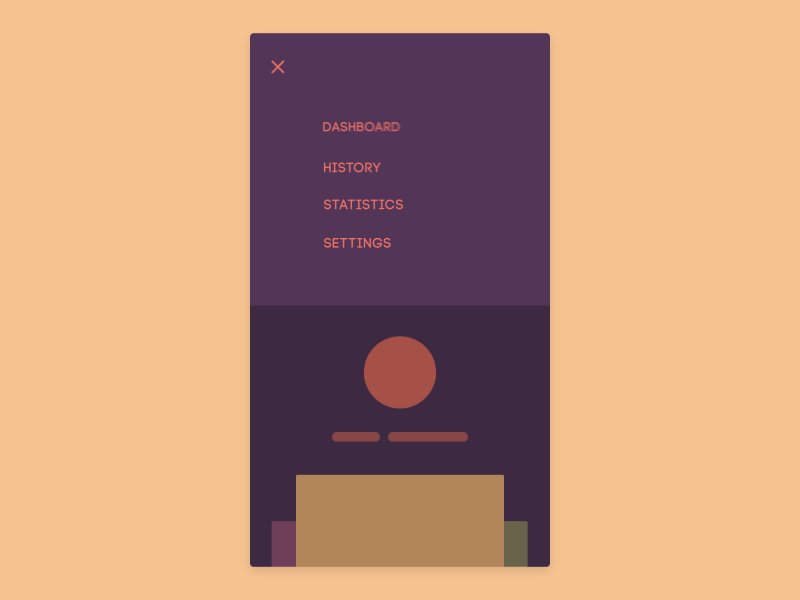
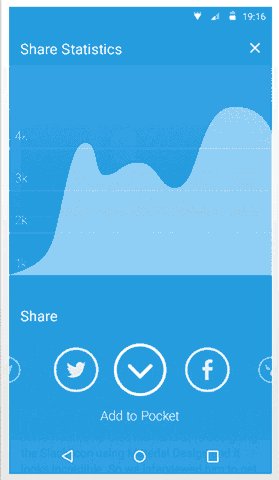
所有动效都应该阐释元素之间是如何联系的。这种层次结构和元素的互动对于一个直观的界面来讲是非常重要的。下面第一个例子显示当按钮被点击后菜单栏出现,并且在用户的眼里,菜单栏和按钮本质上是同样的元素,只是变大了:

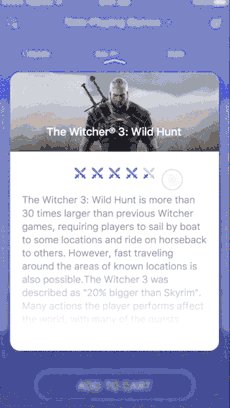
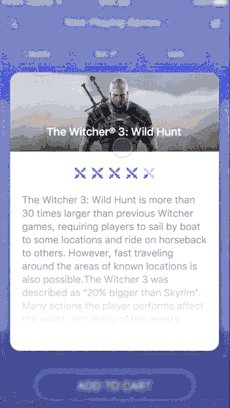
第二个例子中,一张包含信息的卡片在用户点击了之后它的元素变大,使用户知道这是同一个元素,唯一的不同是尺寸:

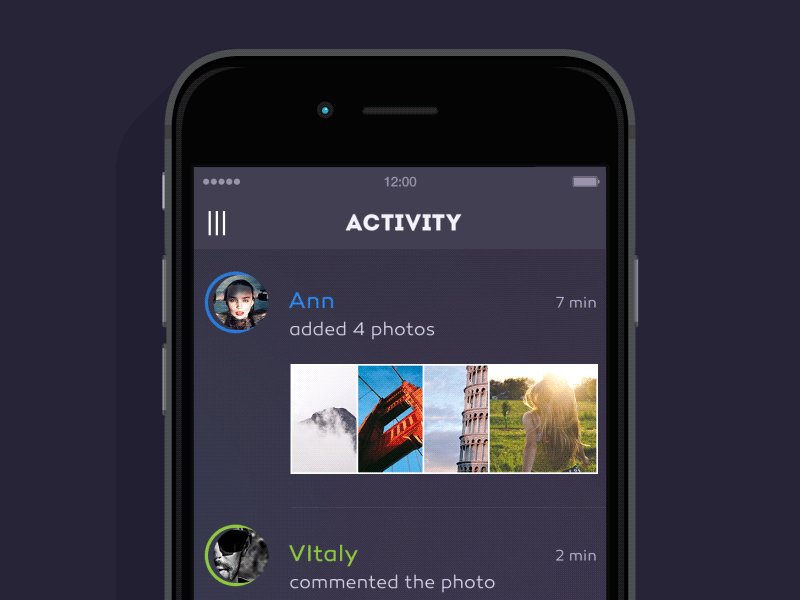
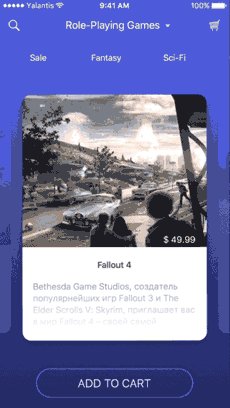
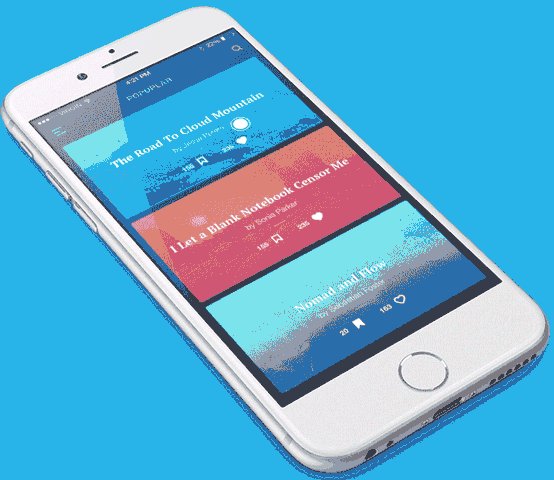
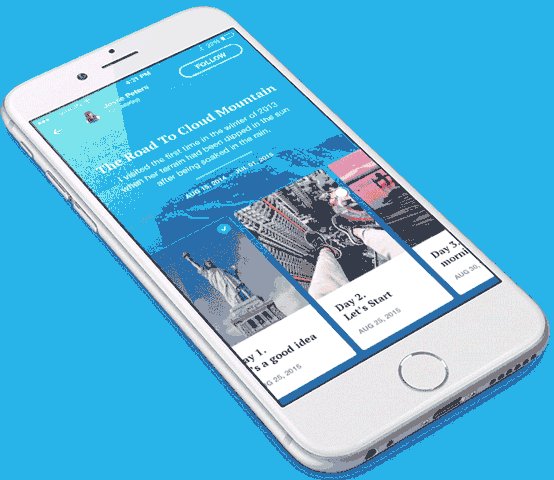
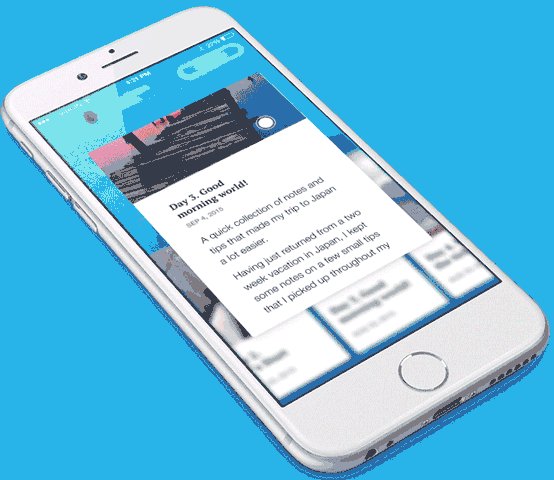
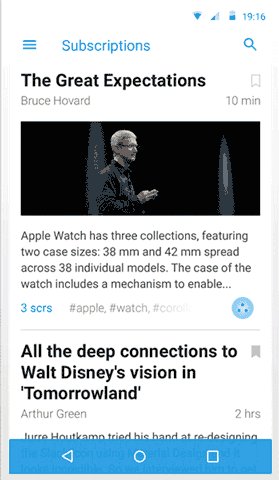
动效暗示如何与元素进行交互。当一款APP的元素间有不可预估的互动模式时,动效提供视觉线索就十分必要了。在这个例子中,当用户打开博客,带有文章的卡片就从屏幕的右侧出现,用户就可以知道要水平地滑动来浏览这些卡片:

第二个例子中,用了同样的方法,只是运用到了社交图标上:

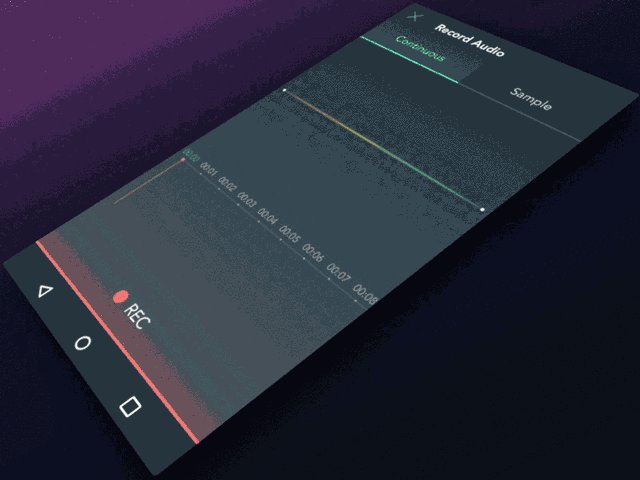
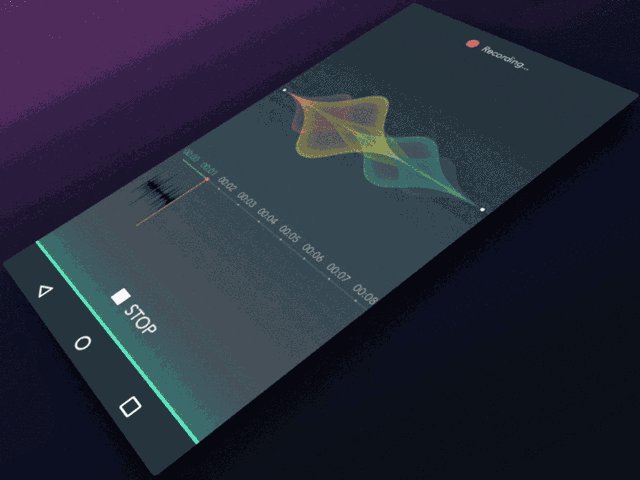
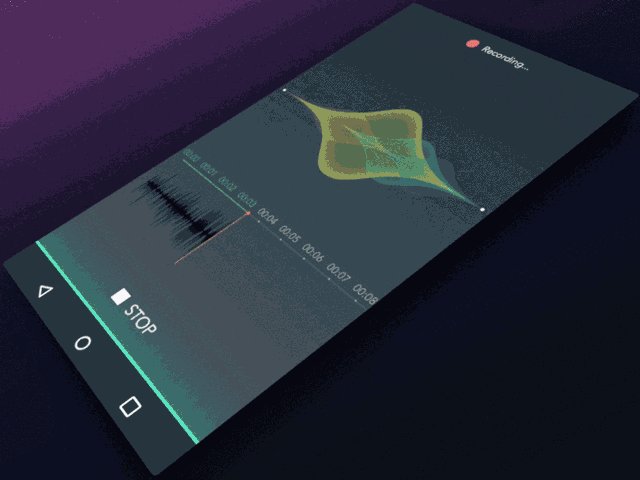
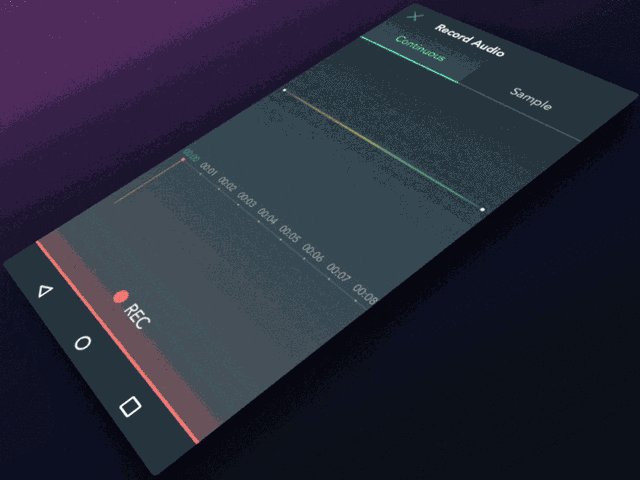
在您的APP中,总有那么几个进程在后台运行着:从服务器下载数据,进行计算等。您的任务就是让用户知道APP并没有停止运行或者崩溃掉,要让用户知道APP在工作着。通过App表现出来的视觉符号的进展给用户一种控制感。理想状态下,APP中的每个进程都应该被一个独立的动效所伴随。比如,当音频录制正在进行,屏幕可能要显示一条波动的音频轨道。实时声波动效就可以显示出声音的大小。

这种动效最常见的一种类型就是下拉刷新动效:

有趣的动效可以画龙点睛也可以画虎类犬。通常它们被用的毫无意义,并且可能使APP的开发变的非常复杂。但一个非常独特的动效就可能很吸引用户并且让您的APP脱颖而出。这是设计师让用户爱上他们产品的一个秘密武器。独特的动效可以助您创立一个识别度高的品牌。
在我们的例子中,移动的圆圈看起来非常别致并且很吸引人的注意力。沿着屏幕移动的这种效果能够带来愉悦感和游戏感,简单并且有趣。
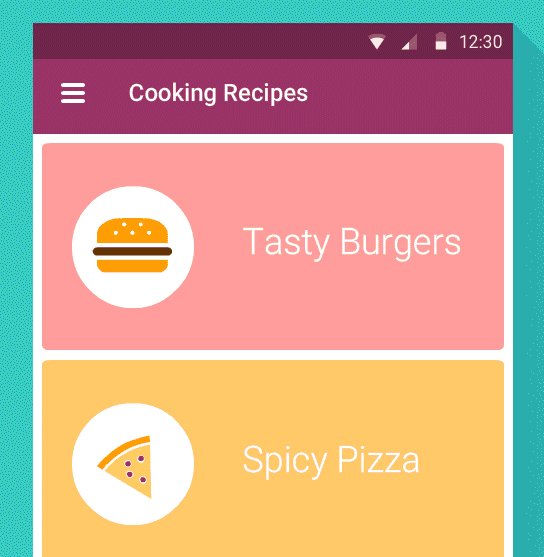
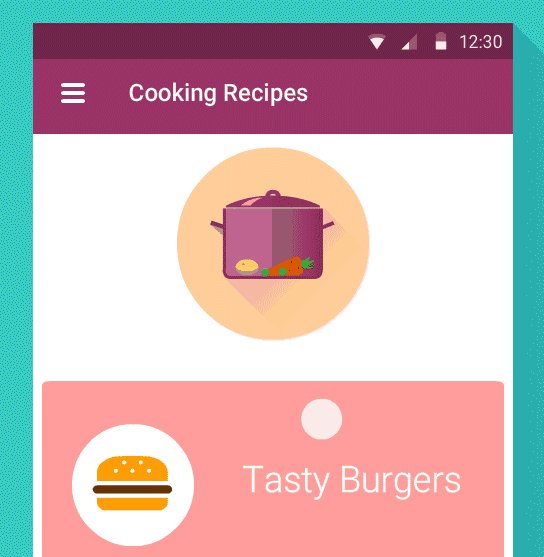
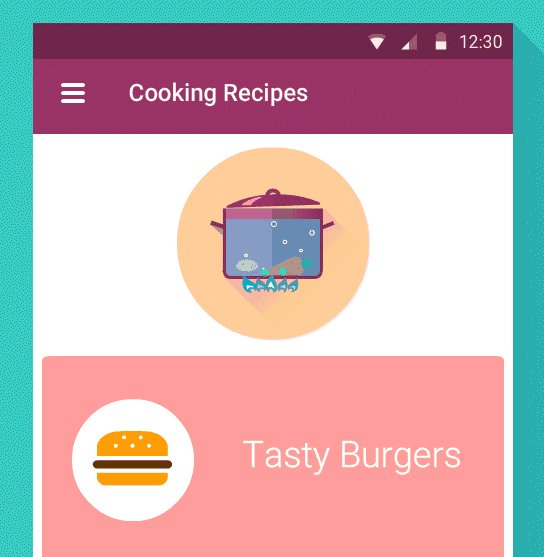
我也非常确信下拉刷新的动效如果做成正在煮菜的锅,会给人耳目一新的感受:

在制作有趣的动效时要注意两点:1)一定保证动效不会遮盖或者隐藏APP的功能;2)一定不能耗时间。
请参照:https://www.behance.net/gallery/35371211/The-Best-Interface-Animation-by-Yalantis
我们已经看过了动效的主要类型和功能。为了设计出真正成功的动效,请时刻牢记Walt Disney最初提出来的动画的9条原则,这些原则可以非常有效地应用在UI设计中。
展示包含了哪些元素:是轻还是重?静态还是动态?扁平的还是多维度的?要给您的用户一种,你的UI元素是哪一种互动模式。

您需要阐明运动的自然属性。一般原则显示没有生命的机械物体的运动轨迹通常都是直线,而有生命的物体拥有更为复杂和非直线性的运动轨迹。您要决定您的UI要给用户呈现的什么样的印象,并且赋予它。

在设计动效时,时间是最有争议的和最重要的考虑之一。在现实世界中,物体并不遵守直线运动规则因为它们需要时间来加速或者减速,使用曲线使您的元素以更加自然地方式运动。

要集中注意力于屏幕的某一特定区域。例如,闪烁的图标就会吸引用户的注意,让用户去点击,因为有未读消息提示。这种动效常用于有太多细节和元素的界面,和没有办法能够区分开来一个特殊的元素界面。

跟随是一个动作的终止部分。物体不会迅速地停止或者开始移动,每个运动都可以被拆解为每个部分按照各自速率移动的细小动作。例如,当您扔个球,在球出手后,您的手也依然在移动。
重叠意味着在第一个动作结束前开始的第二个动作,这样可以吸引用户的注意力,因为两个动作之间并没有一段静止期。

次要动效原则类似于跟随和重叠原则。简要地讲,主要动效可被次要动效伴随。次要动效使画面更加生动,但如果一不小心就会引起用户不必要的分神。

缓入/缓出是设计的基础原则,尤其是在移动开发UI动效,和普通的动画制作中同等重要。虽然易于理解,但此原则却常常容易被忽略。缓入/缓出原则是来自于现实世界中物体不可能立刻开始或者立刻停止运动的事实。任何物体都需要一定的时间用来加速或者减速。当你使用缓入/缓出原则来设计动效时,将会导出非常真实的运动模式。

预期原则适用于提示性视觉元素。在动效展现之前,我们给用户点时间让他们预测一些要发生的事情。完成预期其中一种方法就是使用我们上述的缓入原则。物体朝特定方向移动也可以给出预期视觉提示:例如,一叠卡片出现在屏幕上,您可以点击一个卡片使其发生倾斜,那么用户就可以推测出这些卡片可以移动。

动效中的韵律和音乐与舞蹈中的韵律有着同样的功能;它使动效结构化。使用韵律可以使您的动效更加自然。

夸张的表现方法常常被动效制作者使用,但它并不是那么容易被阐释,因为它是基于被夸张化的预期动作或效果。它可以帮助吸引额外的注意力到特殊元素上。

在这篇文章中,我们讨论了可以帮助您的APP创造一个独特的有用的动效的类型和设计动效的原则。
这里有需要您记住的且非常重要的5点:
1. 记住谁是您的目标用户,并且设计您的原型方案去解决他们的问题;
2. 请确保您的动效的每个元素都具有其背后的基本原因(为什么是这样?为什么会是如此?为什么这个时间点?);
3. 为了使您的产品有特色,努力模仿自然界的运动模式来创造自然的动效;
4. 在项目的任何阶段,都要随时与开发人员保持沟通;
5. 不要贪婪-分享您的成果到https://github.com/yalanti或https://yalantis.com/
这篇设计欣赏到这里就结束了,感谢您的欣赏,希望对您的设计创作带来了灵感。如果觉得文章不错,欢迎把16设计网推荐给更多的设计达人。