这是一篇与动效设计,有关的设计作品。作品名为:APP怎么使用动效设计16设计网精选,来源于16设计网,作者是爱设计的狐狸。
声明:如需转载,请申请本人授权并保留文章全部信息,严禁私自用于任何商业用途,请尊重原文作者及译者权益。
在用户体验设计中,app动画呈现了无限的创造可能性,同时也是目前引起热议的设计趋势。在今天的文章中,我们将讨论在app设计中如何使用动画来获得积极的用户体验和流畅的交互操作。
因为所有东西都被整合到一个页面,app动画必须是功能型元素而不是装饰性元素。动效元素应该在策划用户旅程初期就考虑。设计动画时,你需要分析它们在可用性和可期望性上的影响——如果你看不到积极的影响,就要重新考虑下。在交互过程中,动效的优点和效用必须是显而易见的,并且要超过可能出现的缺陷。好的UI动画可以达到锦上添花的作用。让我们回顾一下能增强用户界面体验的最流行的几种动画类型。
反馈型动画告诉用户特定的操作是成功了还是失败了。即使在最基本的操作中,这种动画也能保持用户和app之间的交流。某种程度上,它能在物理世界引发和真实物体之间的互动。比如,当你按一个真的按钮时,你能感受到这个动作的力度和按钮的阻力。在移动设备上,这种情况是不可能的:你只是点击屏幕,但是却没有相应的反馈。这就是为什么在与传感器屏幕交互时,我们通过震动和视觉符号来获得反馈。这是UI动画拯救游戏的时代。如果动作完成,动画按钮、切换、开关、滴答或交叉符号会迅速通知用户。
比如,这是cinema app买票的交互流程。从放映页面到选择座位的过渡,是通过电影海报动画完成的,屏幕变成了电影大厅的样子。按下所需的座位,用户可以看到按钮颜色的变化,理解系统并获取数据。打钩的动画标志着任务的结束。

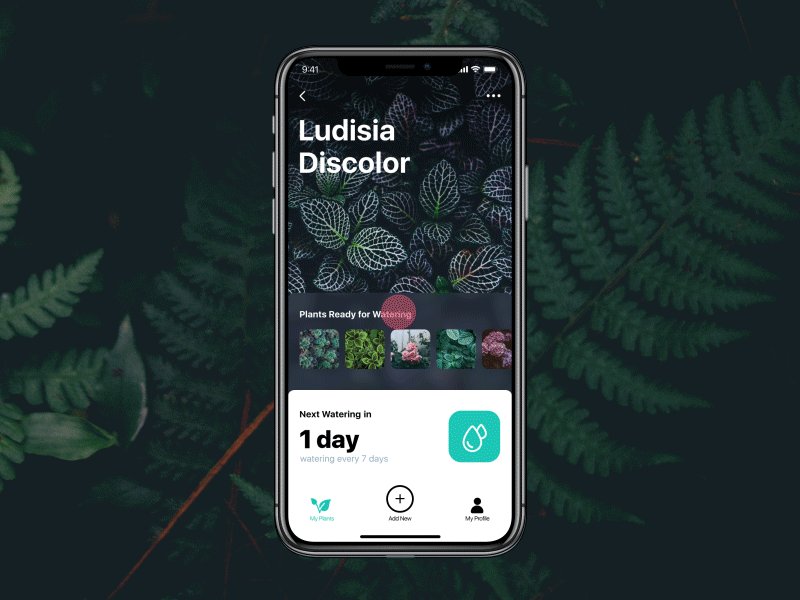
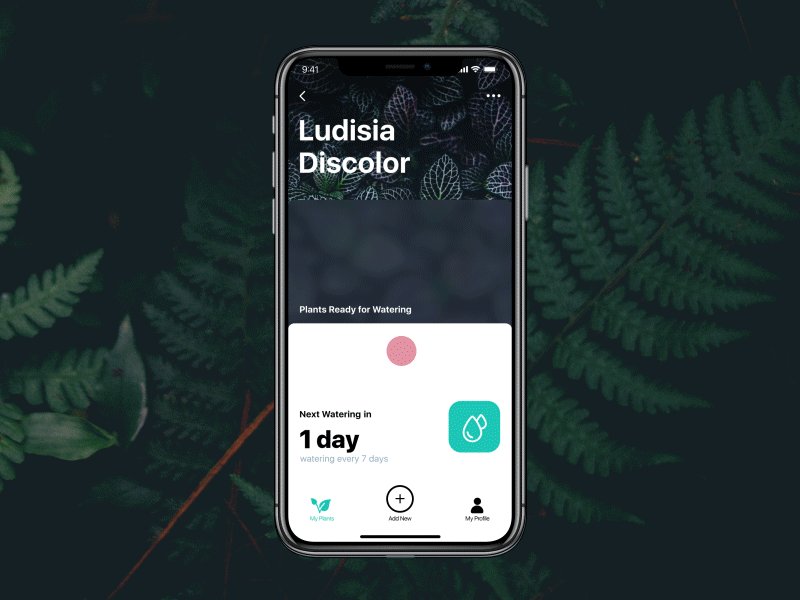
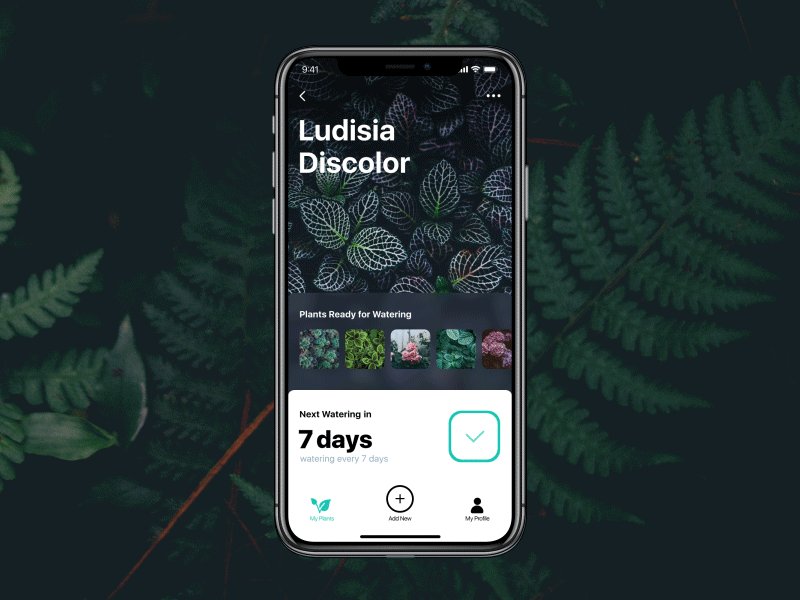
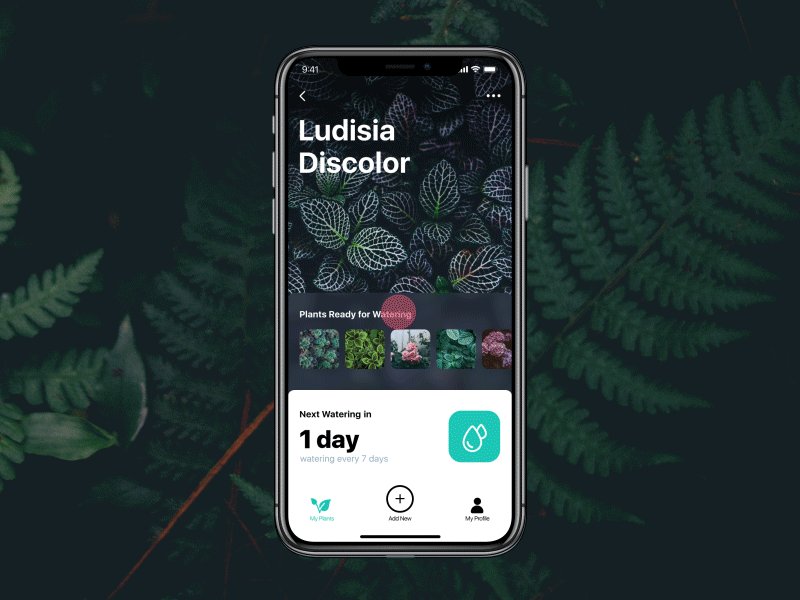
另一个例子可以在浇水跟踪app的交互中看到:浇水后,用户按下按钮,图像从水滴形状变成打钩符号,表示所需操作已经完成。

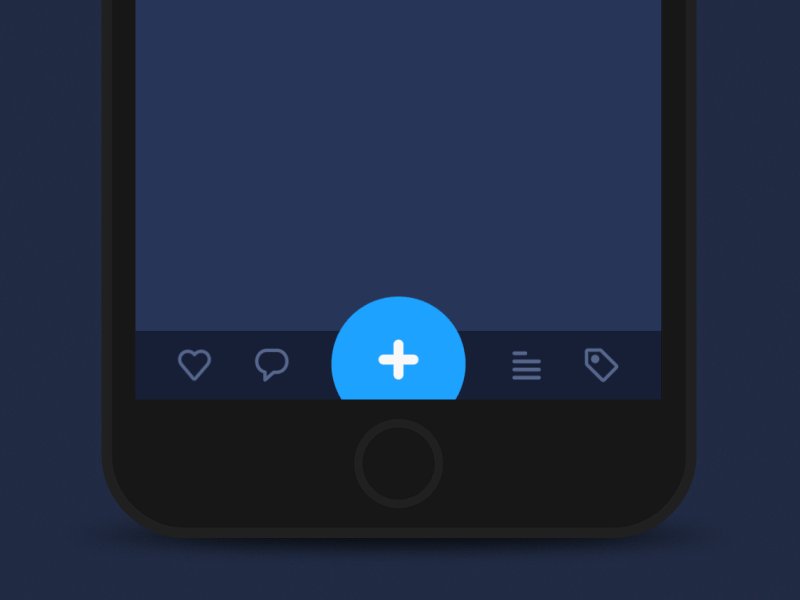
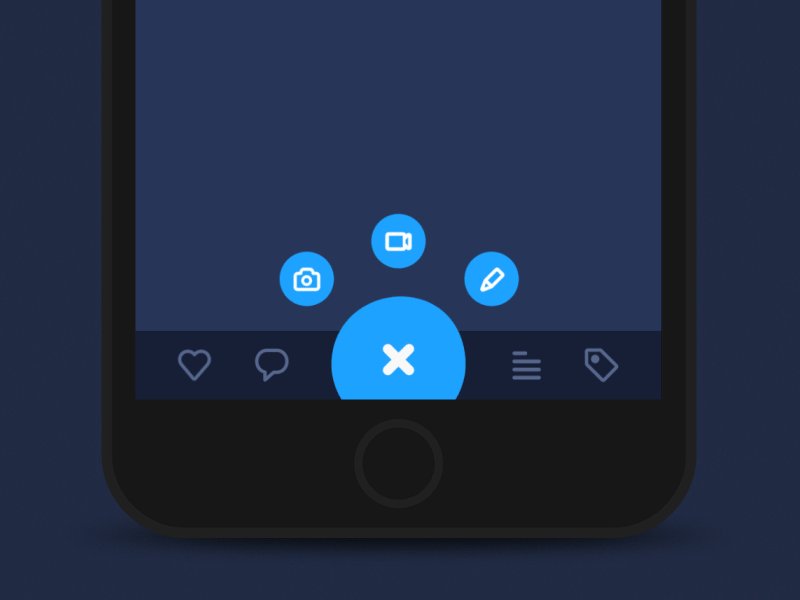
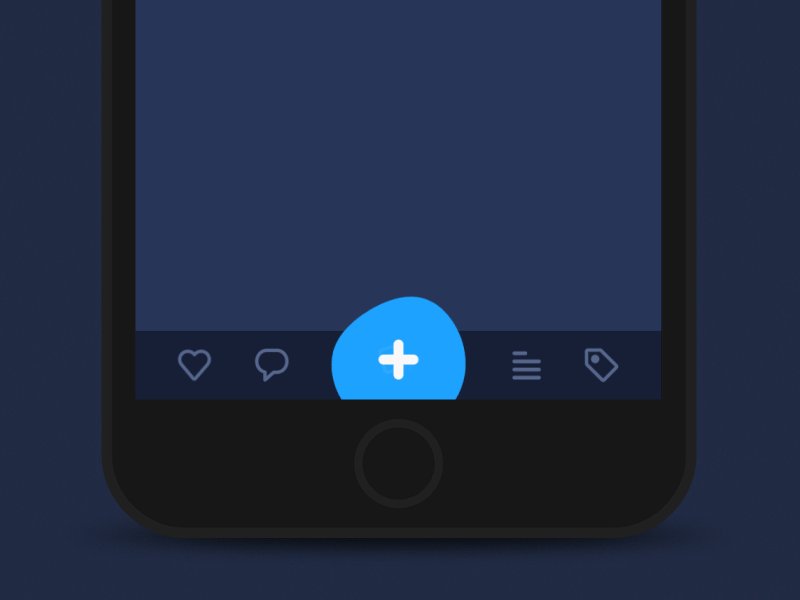
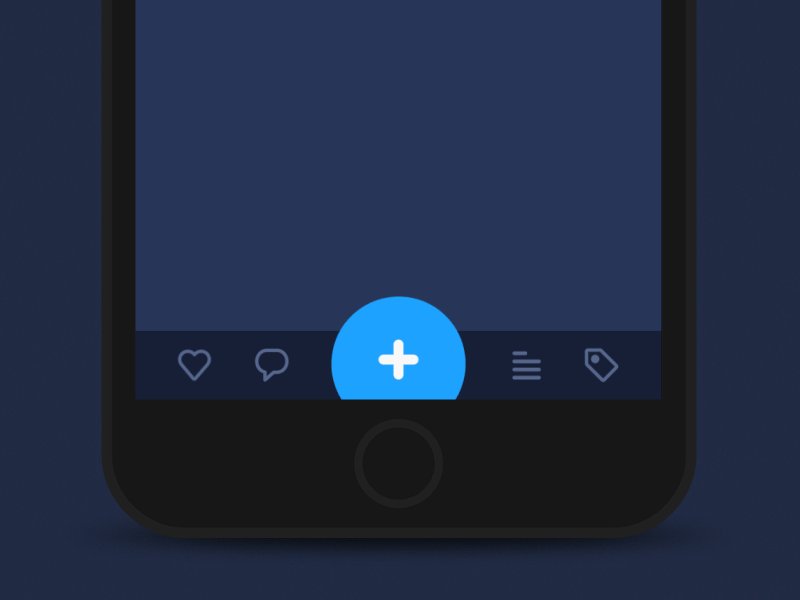
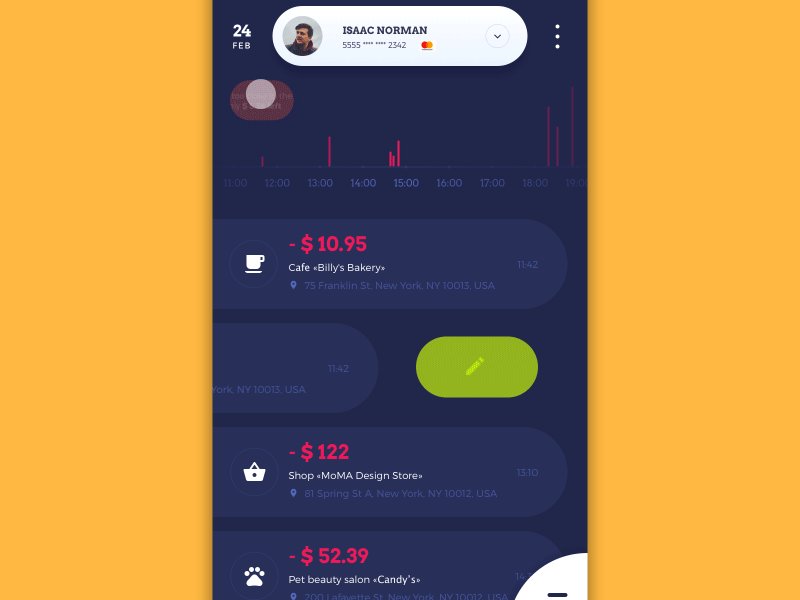
即使是基本的导航,移动动画添加的可能不仅仅是反馈,还可增加乐趣。反思这个可扩展按钮的概念:通过少量运动,它模仿了像果冻这种物质的物理特性。

如果交互的过程稍长,用户必须等待,他们更愿意了解发生了什么,以及进展如何。这种动态交互的最大优点是为用户提供了保证,使他们在使用产品的过程中能够感知并且保持信心。一个自信的用户意味着积极的用户体验,并为留住高水平用户提供了良好的基础。进度条、时间线和其他动态元素的动画可以起到一箭双雕的作用:
– 告诉用户目前的进度。
– 提供娱乐性元素,减少等待中的负面情绪。
– 优雅原创的设计可能成为现象级功能,用户将愿意与他人分享,并吸引更多用户参与其中。
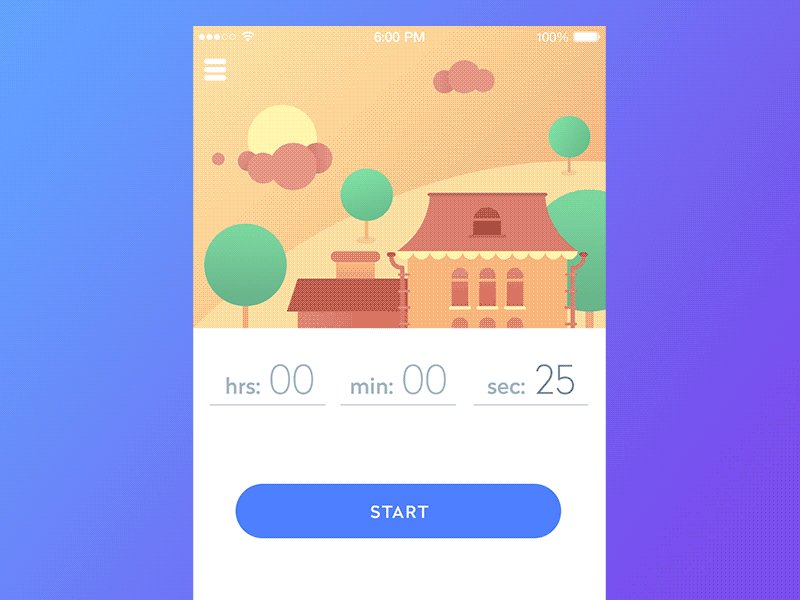
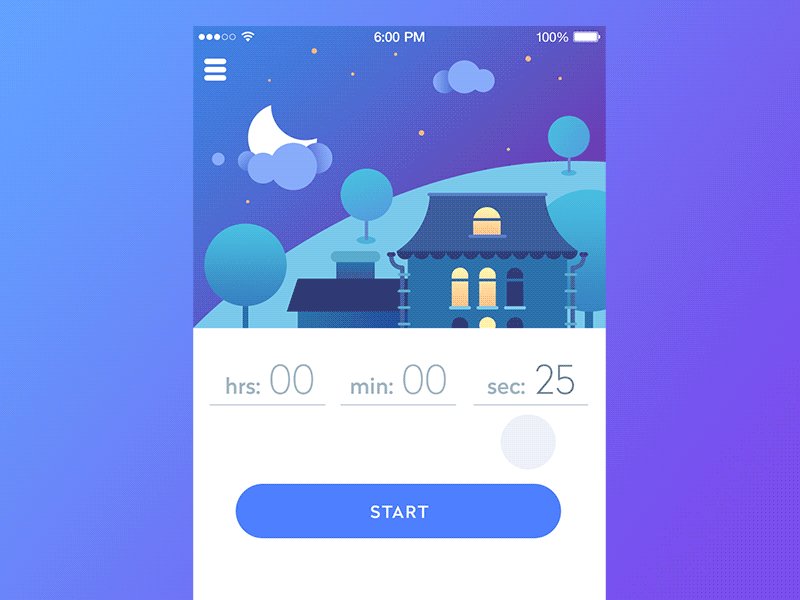
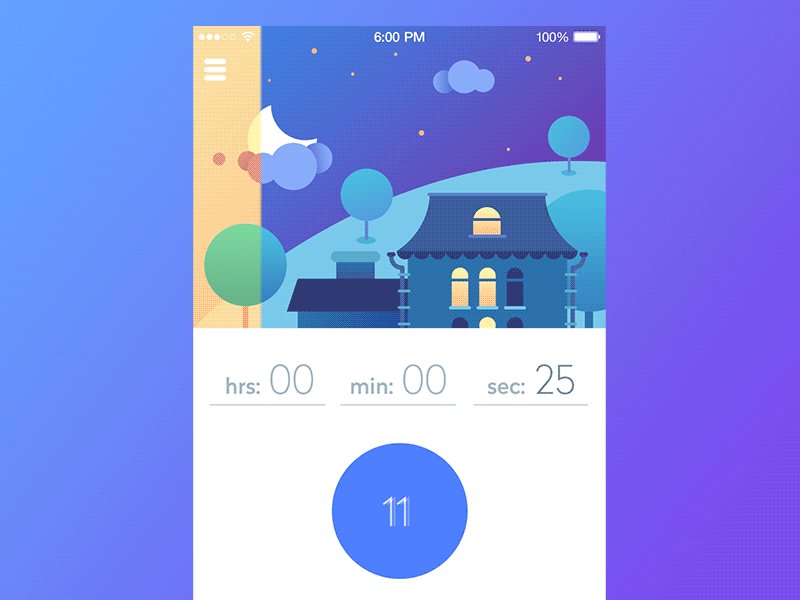
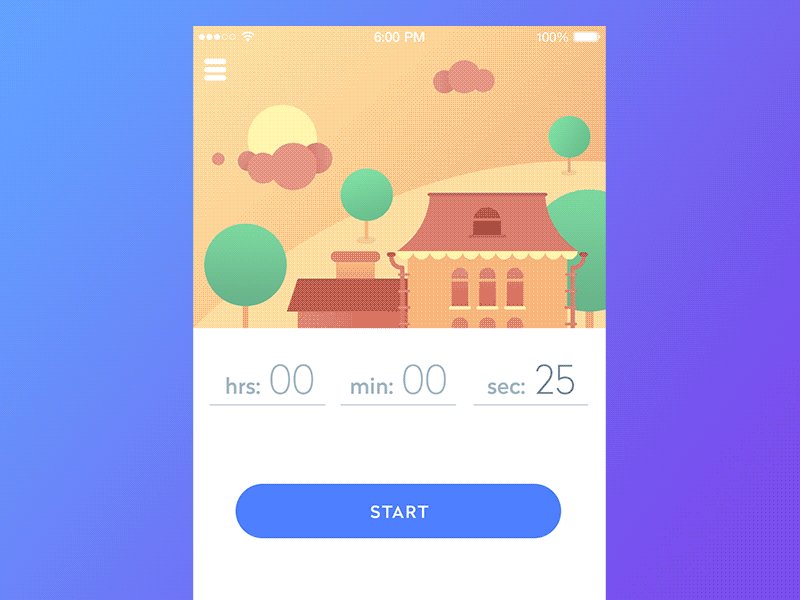
下面,你会看到一个时间轴app:等待的时间是由从白天到黑夜的过渡插画来支持的,数字显示的是等待的时长。

这是移动端使用最多的动画。它可以被认为是进度动画的子动画,因为它告诉用户加载过程是活动的。加载动画有不同的变体,如加载,预加载、下拉刷新。
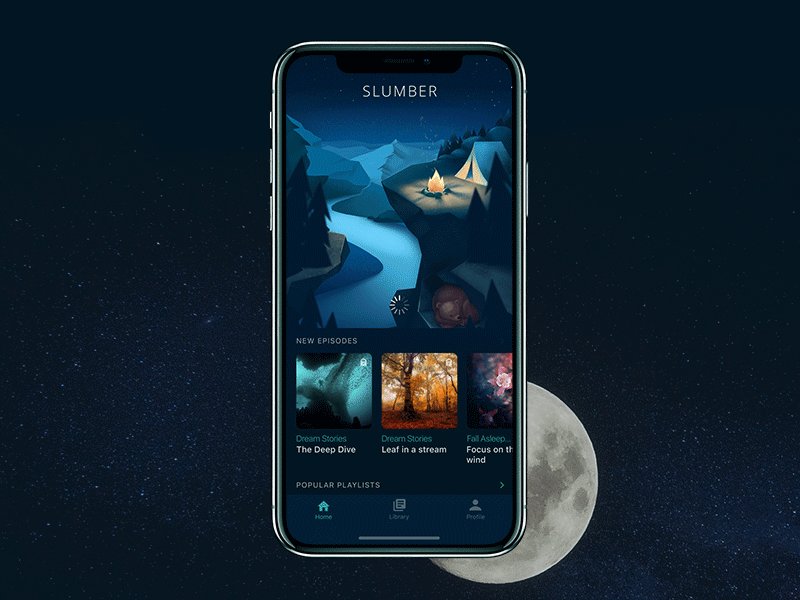
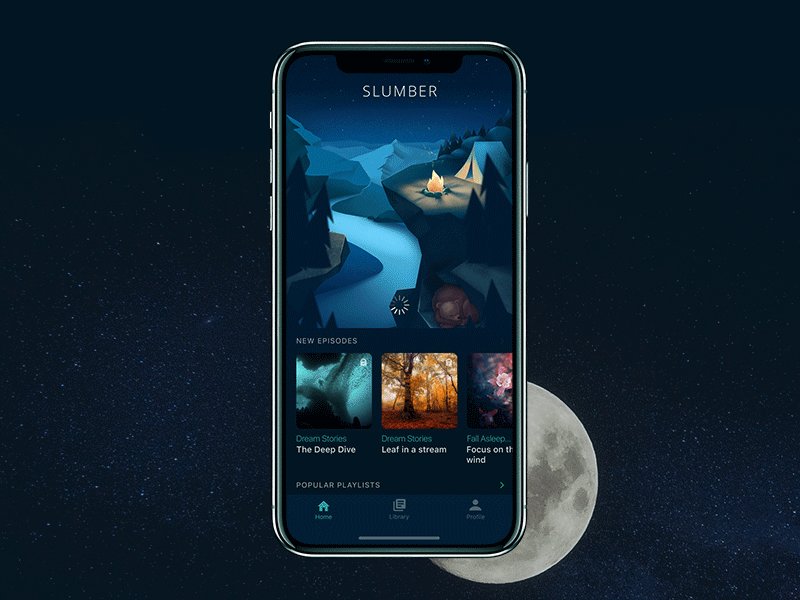
这是Slumber app对下拉刷新的运用:拉下新一集,用户等待时会看到加载小菊花的微动画,表示正在刷新过程中。而动效插画使用户在等待过程中也不至于太无聊。

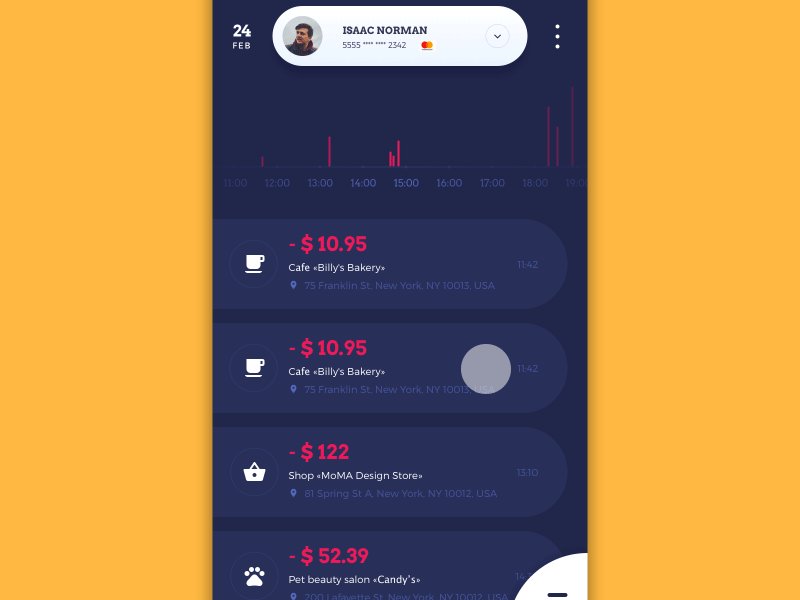
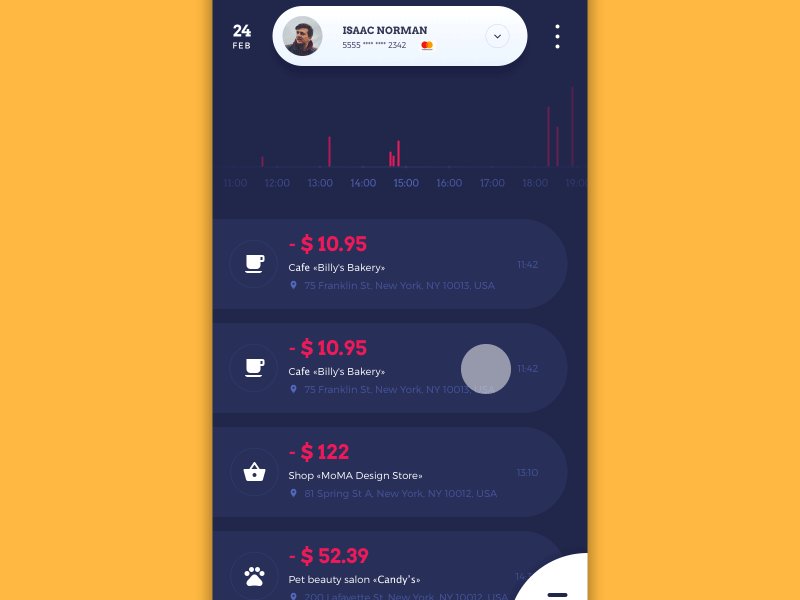
这种动画在用户与你的app交互时起着用户体验可供性作用,它支持一般的视觉层次,通过动作捕捉用户的注意力,并将其导向必要的细节处。这样可以节省扫描整个屏幕的宝贵时间,使导航更加清晰直观。
这一组美味汉堡app的互动动画功能是,改变价格。它给这个过程增加了生气,使它变得自然。而且通过移动,它会立刻吸引用户的眼球,以这种方式提供一个提示信息。

过渡的动画在交互过程中,从一个屏幕到另一个屏幕,给APP增添了个性,使其变得优雅。
这是完美菜谱app的过渡动画:用户可以自定义他们的菜单,根据他们的目标和饮食限制。滑动的目标卡之间的转换,给用户积极的体验。

是的,这不仅仅是美观的问题。在我们最近的文章《关于移动应用程序的概念性UI动画》中,我们展示了一些例子,说明了过渡动画如何在元素之间添加更多空间的错觉,从而使布局变得透气、明亮,如下所示:

当用户从饼状图到列表视图,保存和标记颜色时,这里还有一个关于转换过程创造性动画的例子:动画使屏幕与数据可视化之间的连接紧密相连,让用户看到这一联系。

品牌与UI设计的巧妙结合对提高品牌认知度有重要作用。在大多数情况下,它是动态的logo、吉祥物类似的,通常被有效地应用于启动页。APP的营销动画通常集中于吸引人们注意品牌标志。这是我们为Whizzly设计的动画logo,这是一个用来推销年轻人才的APP。动画很迷人,令人印象深刻,具有生动的感染力。

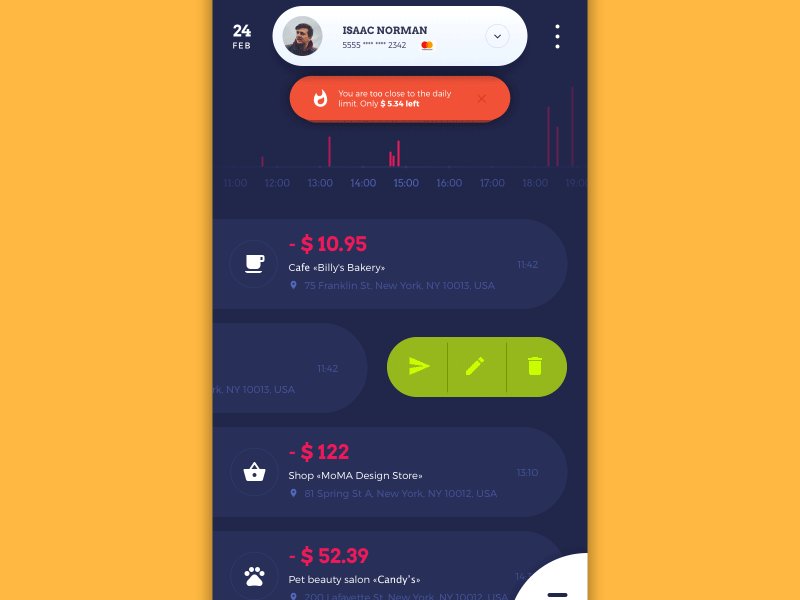
通知能吸引用户去更新app。在不那么引人注目的动画支持下,通知变得更加吸引人,让用户不错过重要信息。下面你可以看到Home Budget app中的一个例子:通知不仅以明亮的颜色突出显示,还模仿了脉动进行突出显示。

滚动是我们在web和移动端中使用的典型交互之一。这种动画增添了美感和优雅气质,使产品变得时尚、创意、和谐。记住,滚动可以应用于不同的方向,不仅是垂直的,也可以是水平的,如下图所示。

在APP中使用动画的另一个原因是它成为故事或游戏的一部分。动画贴纸、徽章、奖励、吉祥物——这些是让应用界面变得有趣和生动的几种方法。比如,这里你可以看到Mood Messenger使用的动画贴纸,它反映出了不同的情绪,使用它们可以增加强烈的情感吸引力。

在APP中使用动效,设计师应该分析它们可能对APP产生的正面和负面影响。我们简单的整理下,将有助于你的决策。
在APP中使用动效的好处:
1、节省屏幕空间
2、增加可用性
3、创意
4、方便和简单的交互
5、能够同时完成多项功能
6、加快互动过程
7、向用户提供清晰的反馈
8、创建必要的期望
另一方面,设计师不得不考虑的缺点:
1、加载时间
2、干扰因素
3、耗时费力的技术实现。

欢迎关注我的公众号:爱设计的狐狸
原文地址:tubikstudio
译文地址:站酷
译者:爱设计的狐狸
这篇设计欣赏到这里就结束了,感谢您的欣赏,希望对您的设计创作带来了灵感。如果觉得文章不错,欢迎把16设计网推荐给更多的设计达人。