这是一篇与网站设计,页面布局,有关的设计作品。作品名为:8个页面布局独特的网站设计赏析16设计网精选,来源于16设计网,作者是佚名。
很多网站仍然在使用老旧的页面设计,比如国内一些企业官网,万年不变的相类似的模板,外国的则是hero页面,带CTA按钮,三栏式的布局。这些设计不能说是不好的设计,很实用,用户能够预测展示的内容,也容易找到需要的内容。但是正因为可预测,用户没有新鲜感,没有期待,所以我们找了一些不仅打破常规,也依然有良好用户体验的网页设计。
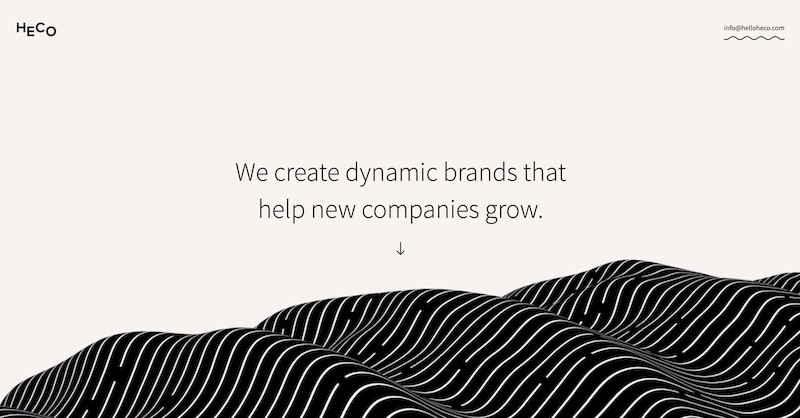
网址:http://helloheco.com/
布局设计:流动的动态线条加滚动指示箭头,滚动页面后展示一段介绍,然后进入交错的两栏项目展示布局。

Heco Partners首页的流动线条波浪吸引您进入他们的网站
当我们访问这家位于芝加哥的设计公司官网时,您会看到“We turn information into experiences that people care about”这段文字展示在波浪之上。该网站展示了如何将设计案例与背景信息相结合。
网址:http://the-goonies.webflow.io/
布局:头部采用全屏图像,滚动页面后进入一系列网格布局的页面

约瑟夫·贝里(Joseph Berry)决定将他最喜欢的电影之一(1980年代的经典电影《The Goonies》)转变为宣传风格的网站。The Goonies获得了Awwwards的“年度最佳提名奖和网站奖”,这是用滚动的方式讲故事的一个很好的例子。

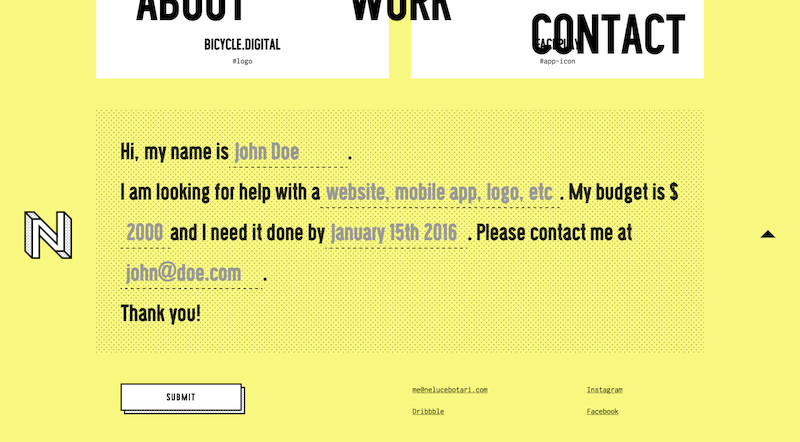
网址:http://nelucebotari.com/
布局:变化后的三栏设计,可转换为滚动显示的导航菜单

设计作品集不仅为您提供了展示所从事的项目,而且还可以通过页面本身展示您的设计技能。设计师Nelu Cebotari就是这样设计自己的个人网站。
网站使用的黄色背景可能会有点刺眼,但他为背景添加了柔和的背景纹理,变得不那么刺眼。
该网站设计的独特部分是导航的设计。将鼠标悬停在每个按钮上都可以看到一个从底部向上滑动的盒子。这些方块中的每个方块都有一些文字,提示您了解更多或保持联系。

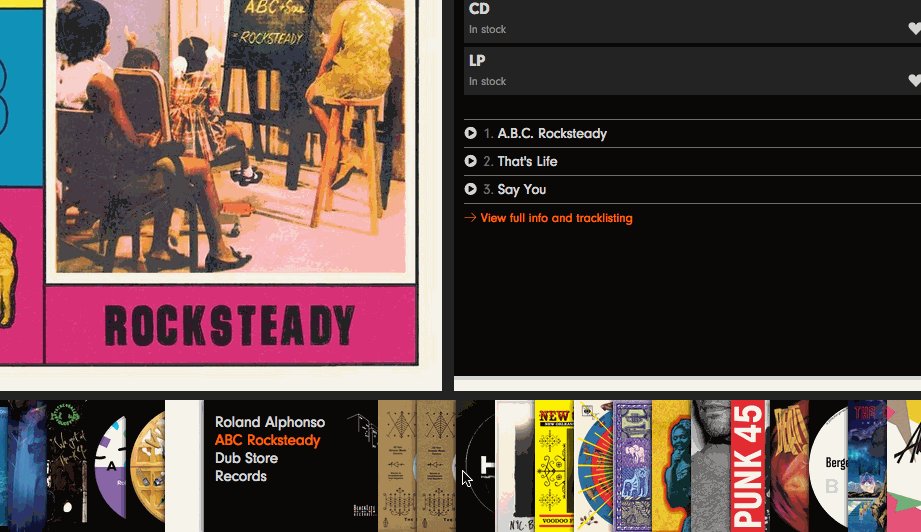
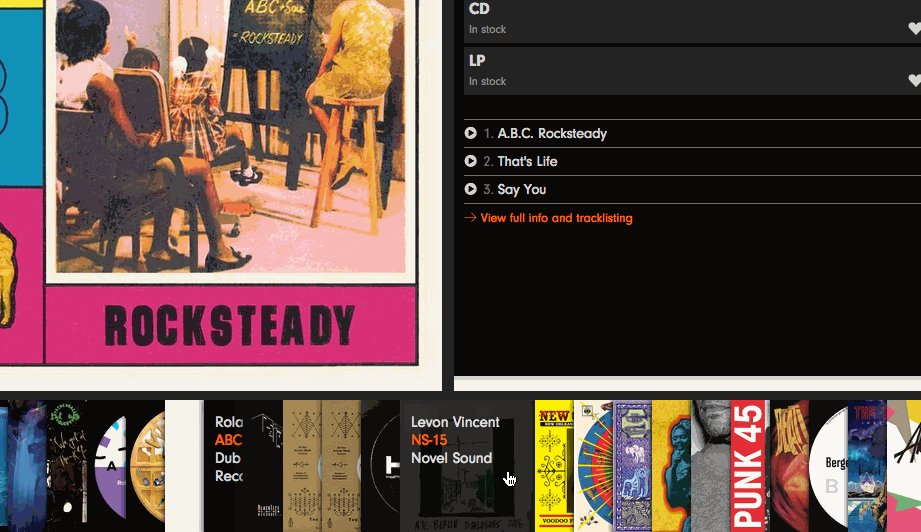
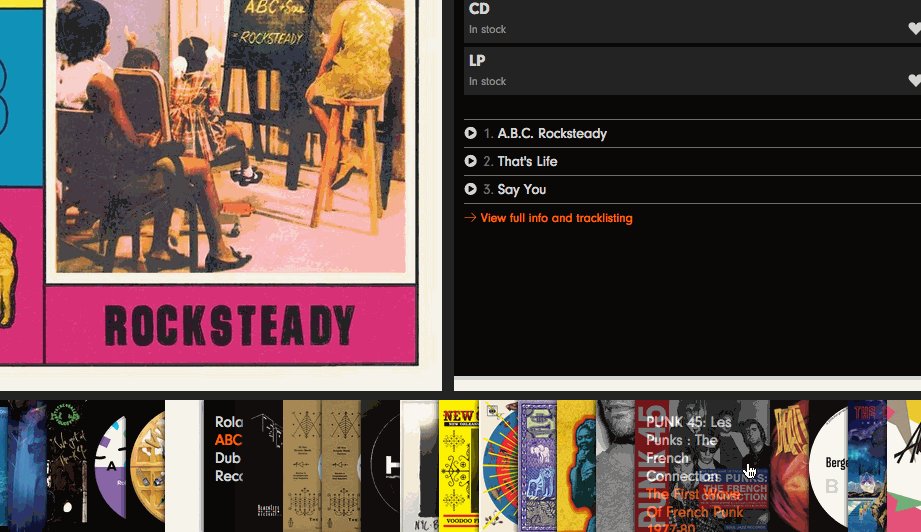
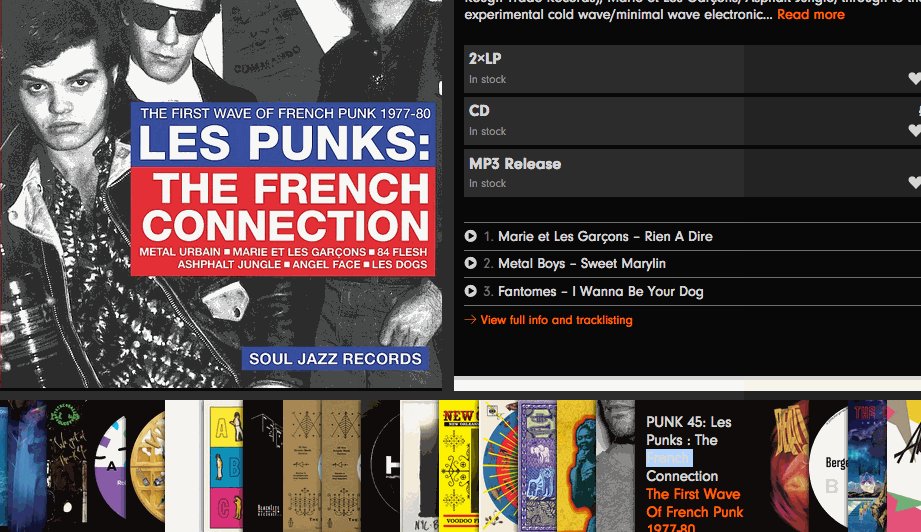
网址:https://soundsoftheuniverse.com/
布局:基于网格设计的实体唱片存储体验的复制品。

进入这个网站,仿佛进入了一家实体唱片店,在这里,你可以找到晦涩的放克,爵士乐和朋克音乐,听到可能不会引起太多关注的音乐。
他们的网站很好地代表了他们发布的许多流派。网站还有很多关于艺术家以及声音样本的背景信息,更全面的了解他们的声音。

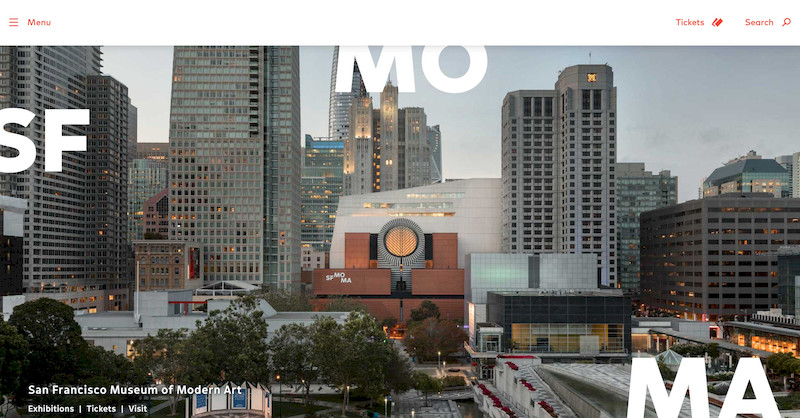
网址:https://www.sfmoma.org/
布局:全屏背景图片,带有指示性的基本链接。

博物馆里的艺术激发和吸引着我们的想象力。他们的网站应该做同样的事情。不过大多数博物馆网站在炫耀特色作品,宣传当前展览以及提供重要的游客信息(例如营业时间和票务信息),而SFMOMA在展示这些信息方面做得更好,而且还有不一样的体验。
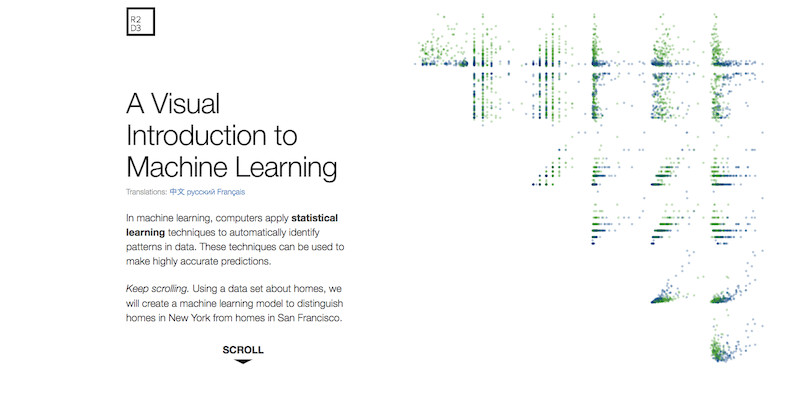
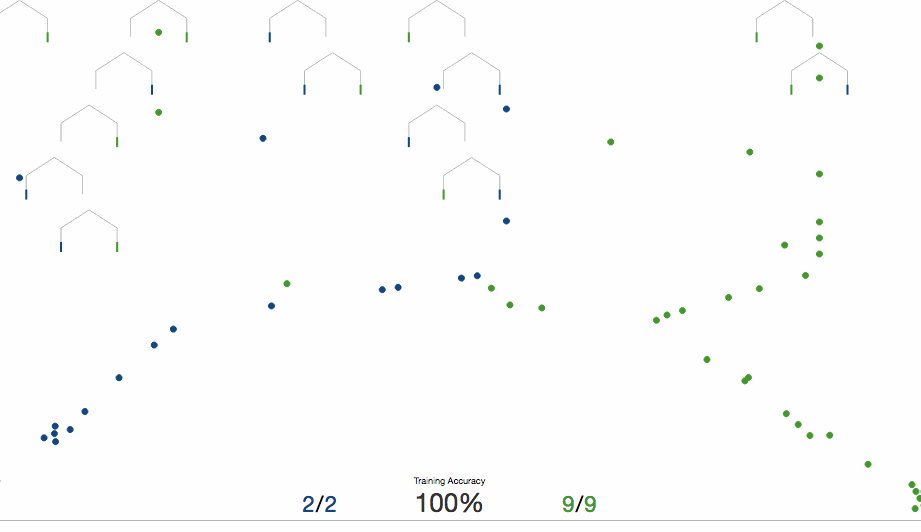
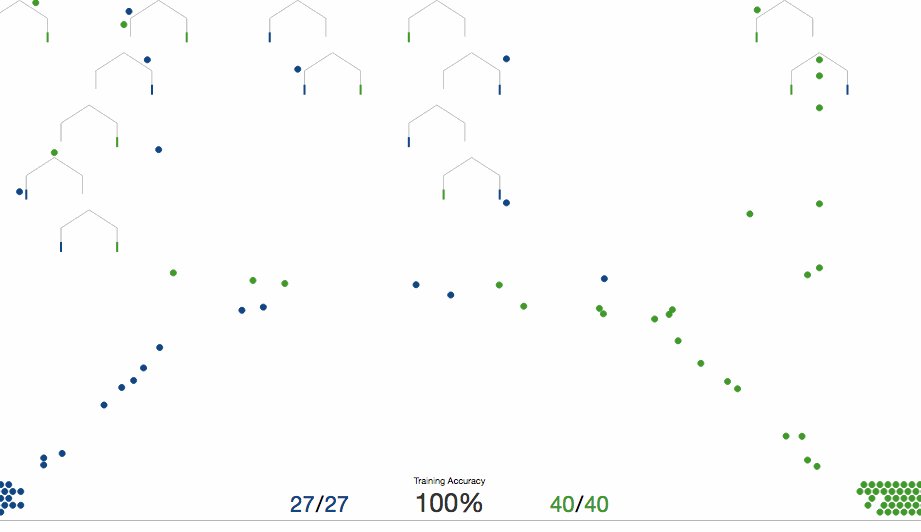
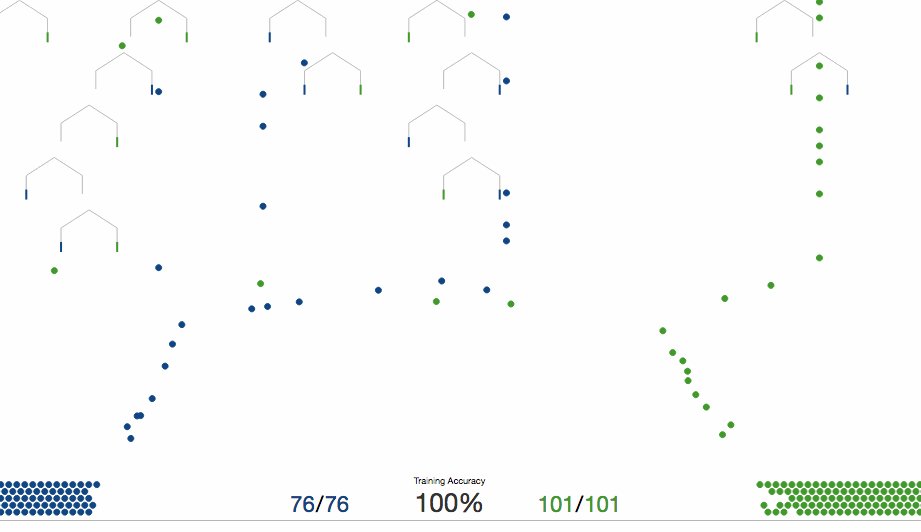
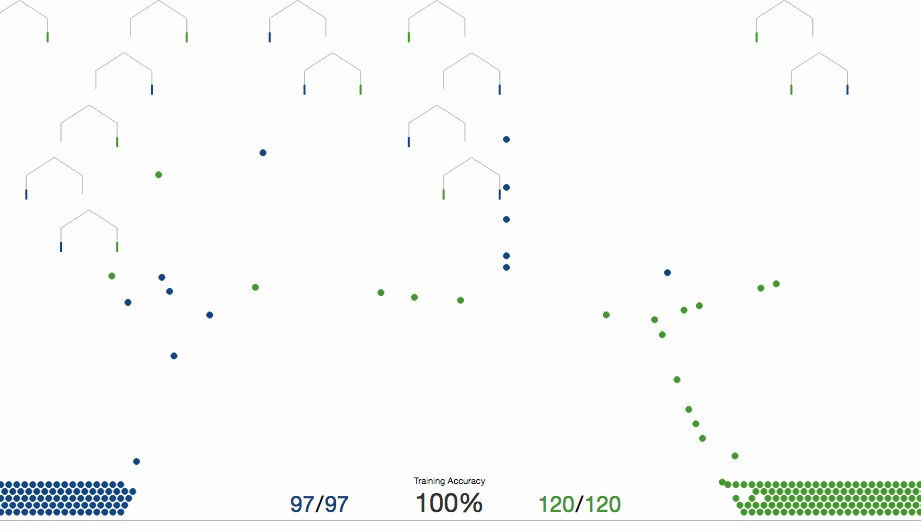
网址:http://www.r2d3.us/visual-intro-to-machine-learning-part-1/
布局:两列Z模式,带有大量动画图。

网站是一种可以教学的工具,R2D3利用网站来图解机器学习。
R2D3通过“机器学习的可视化介绍”来科普。通过一系列动画,他们能够以相对简单的方式传达这个复杂的概念。引人入胜的体验学习知识比盯着教科书中的单词和数字更有趣。

R2D3使用引人注目的动画向我们展示了机器学习的工作原理
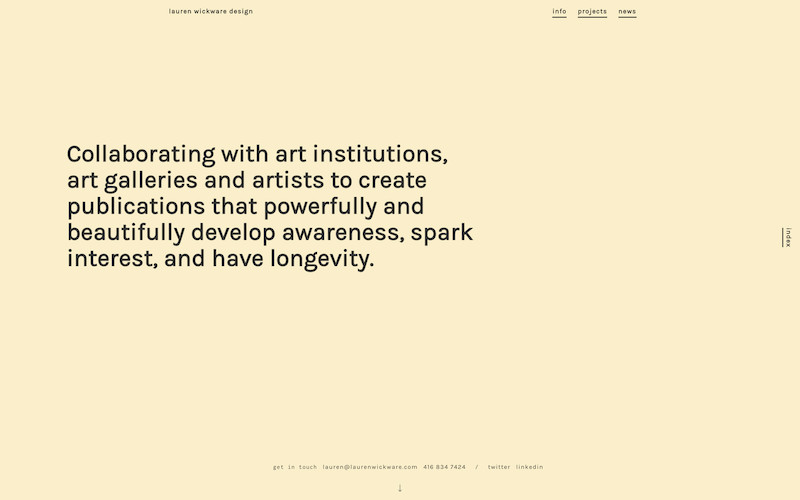
网址:http://laurenwickware.com/
布局:全面屏头部页面切换到分屏显示设计项目。

这是籍设计师Lauren Wickware's的个人作品网站。多维滚动创造出令人惊奇的平滑和引人入胜的体验。
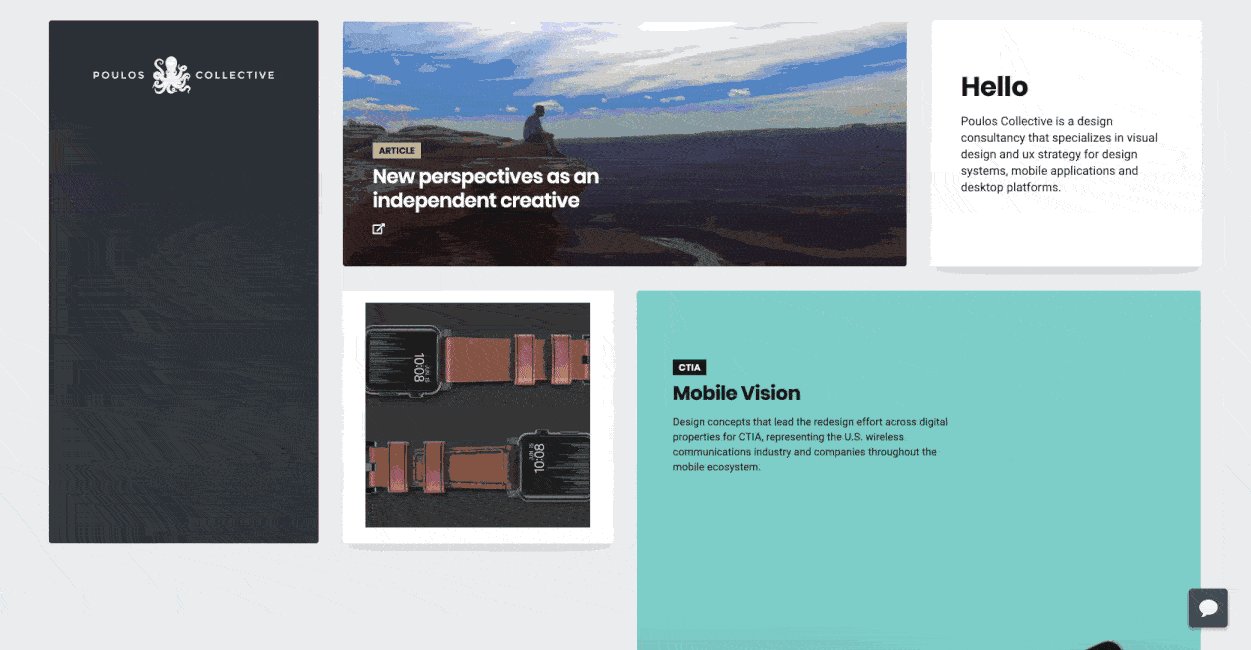
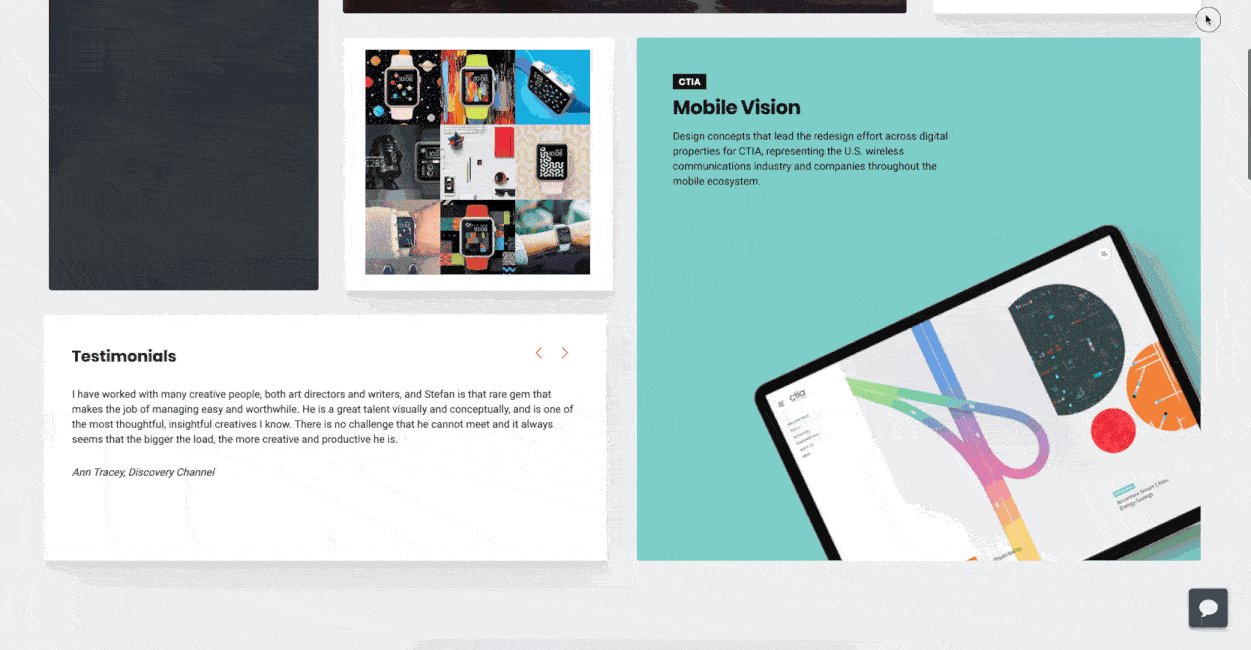
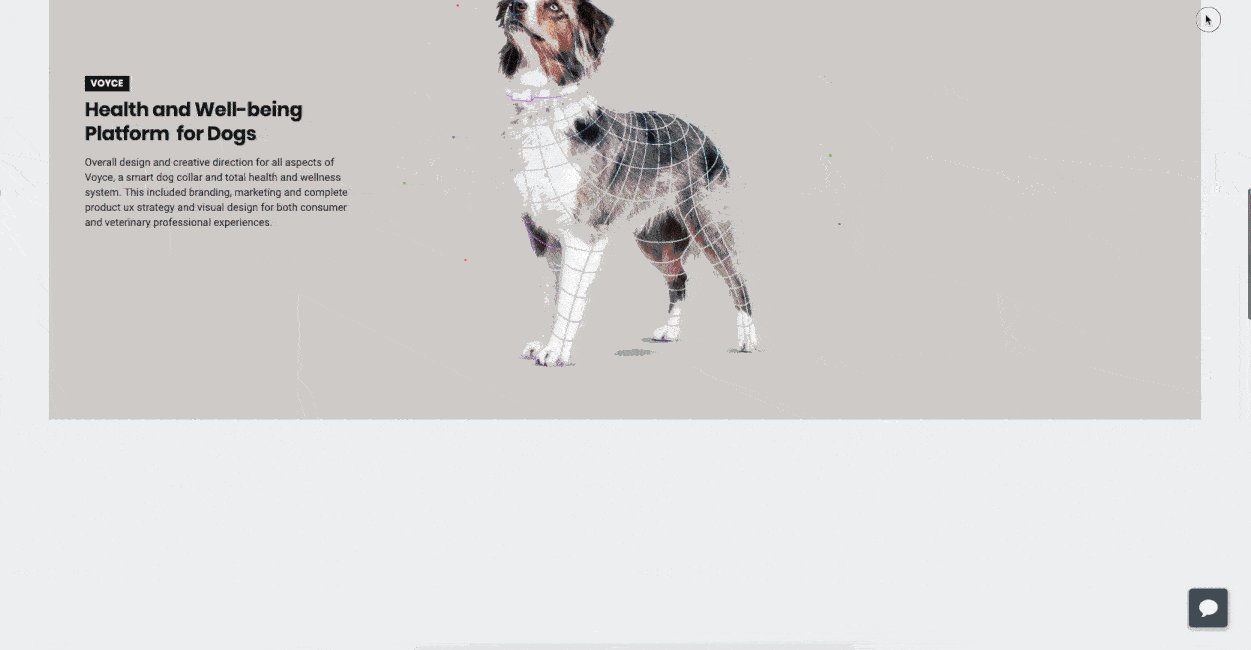
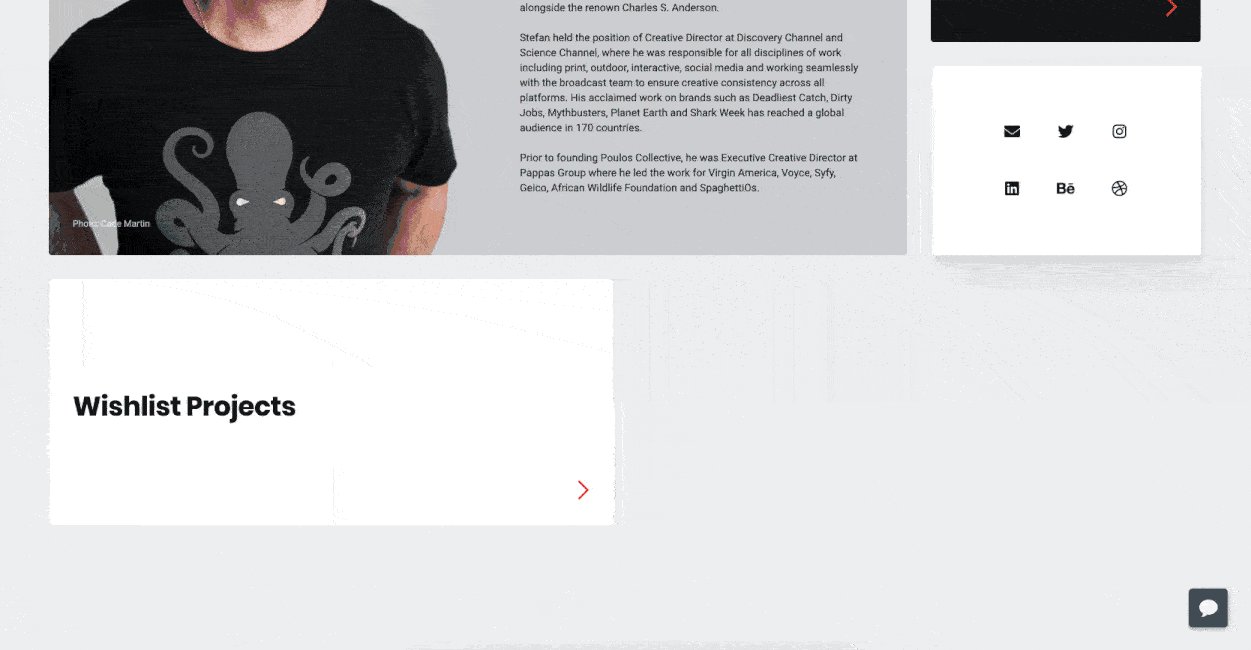
网址:https://www.poulos.co/
布局:砖石风格的布局,带有不同的卡片模块,随着滚动而逐渐消失。

Poulos Collective是一家专门从事UX设计和策略的设计咨询公司。它的站点提供了干净简单且最重要的功能体验。该网站的简单性是由Stefan Poulos创建的。颜色令人愉悦,文本易于阅读,并且轻巧的外观和感觉使加载速度极快,从而提供了出色的用户体验。
作为设计师,我们知道客户经常只需要经过实践检验的真实解决方案。而且,我们可以轻松满足他们的要求。完全按照客户的想法设计没有问题,但是设计中还有很大的空间可以尝试不同的东西。通过采用非传统的方法,我们可以提出令人难忘的网站设计,并且不会在统一的海洋中迷失方向。
原文地址:https://webflow.com/blog/unique-website-layoutswebdesign
这篇设计欣赏到这里就结束了,感谢您的欣赏,希望对您的设计创作带来了灵感。如果觉得文章不错,欢迎把16设计网推荐给更多的设计达人。