这是一篇与蓝色网页设计,有关的设计作品。作品名为:宁静深沉的蓝!蓝色系网页设计欣赏16设计网精选,来源于16设计网,作者是佚名。
当我们在浏览Facebook、知乎、Twitter等网站时,大家一定发现了这些网站的共同点,就是在页面元素的设计上都以蓝色调为主。为什么在网页设计中,蓝色会这么受欢迎呢?
心理学研究证明,蓝色通常可以给人带来大气、惬意、平和的感觉,能够传递强烈的信任感。不仅如此,蓝色深沉的色调也可以让人更快进入平静、专注的状态,在长时间浏览网页时也不会产生强烈的视觉刺激。因此许多设计师在进行网页设计时,都十分青睐蓝色调。
今天为大家带来一组以蓝色为主色调的创意网页设计,希望可以带给大家不一样的创作灵感。

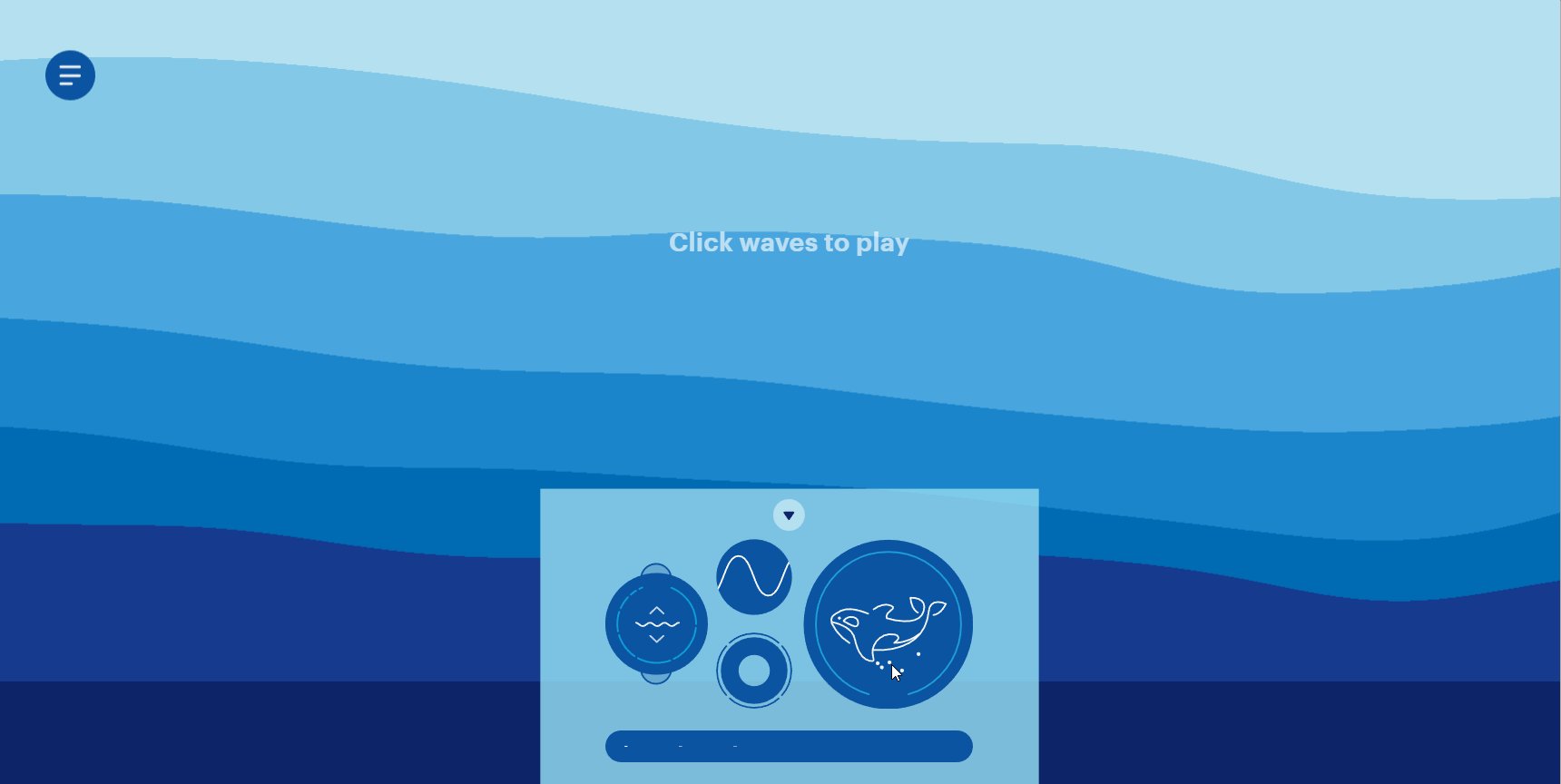
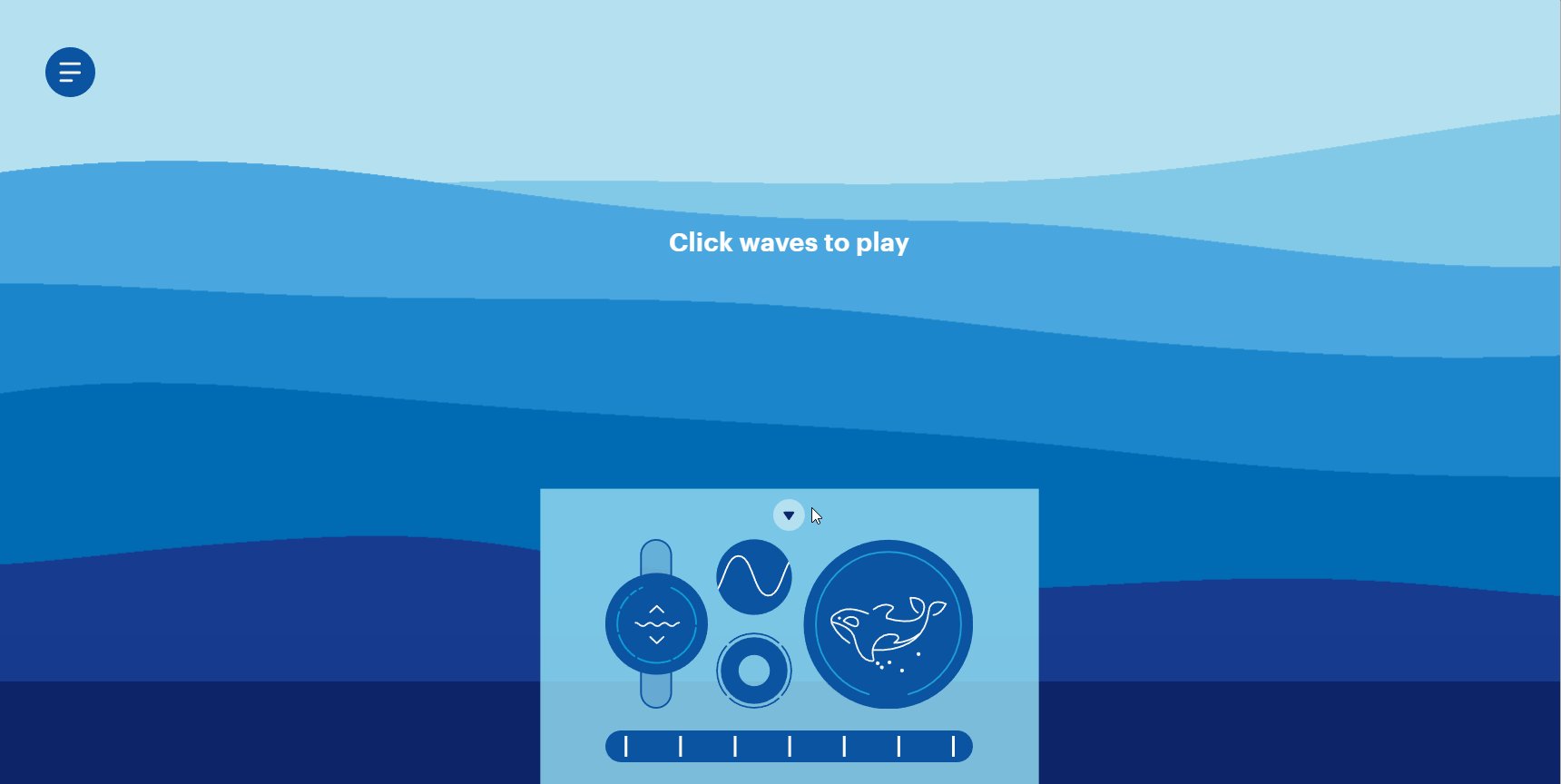
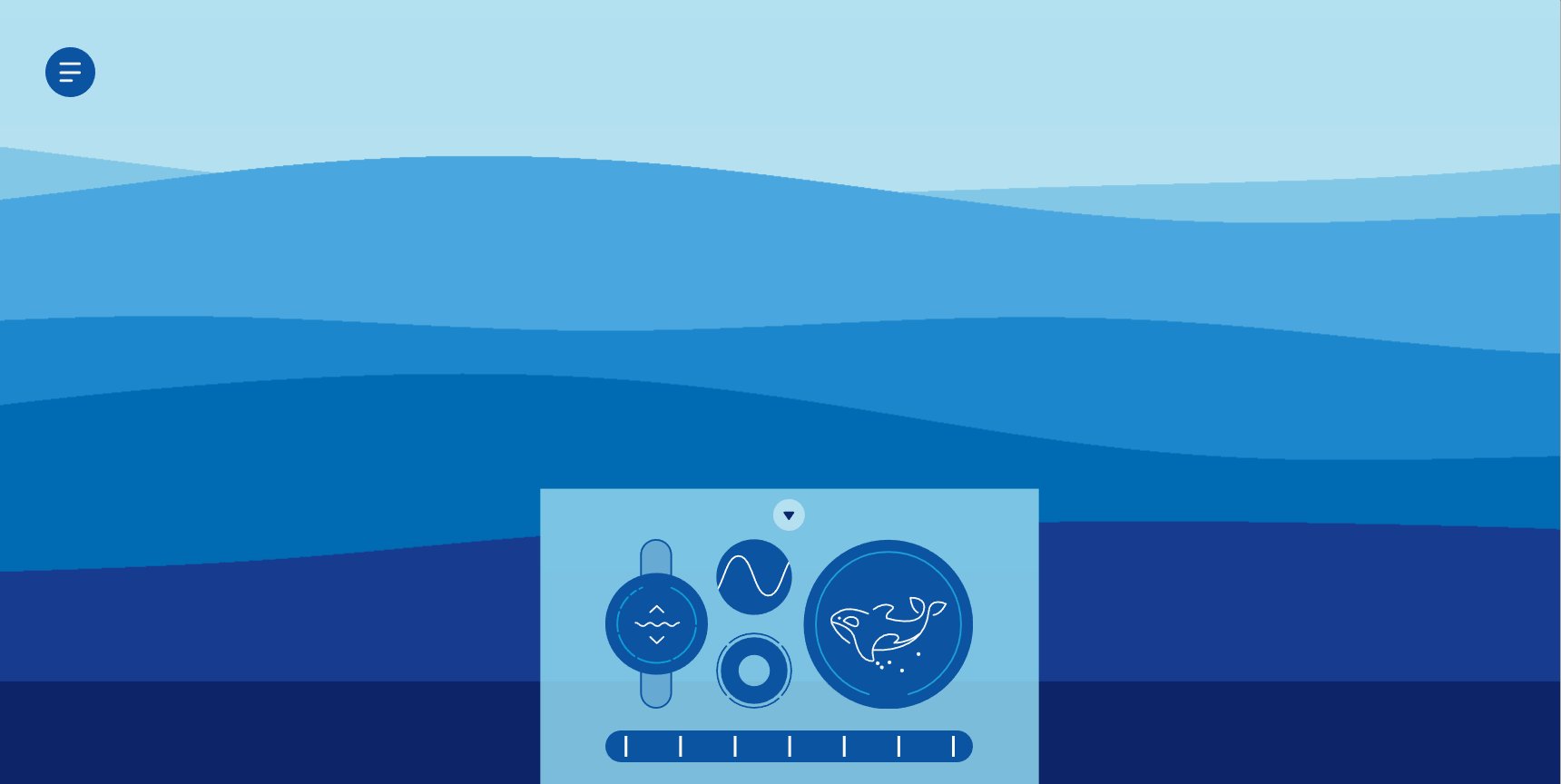
Whale Synth是一个专为音乐人打造的非常有趣的网站,可以将不同种类鲸鱼的声音进行合成,变成音乐。网站背景由其中深浅不一的蓝色组成,颜色深浅代表了不同的音高,随着鼠标的移动,网站会变成层层叠叠的波浪,各种各样的鲸鱼音也会随之产生,让人仿佛徜徉在海洋中,享受着被鲸鱼包围的幸福感。

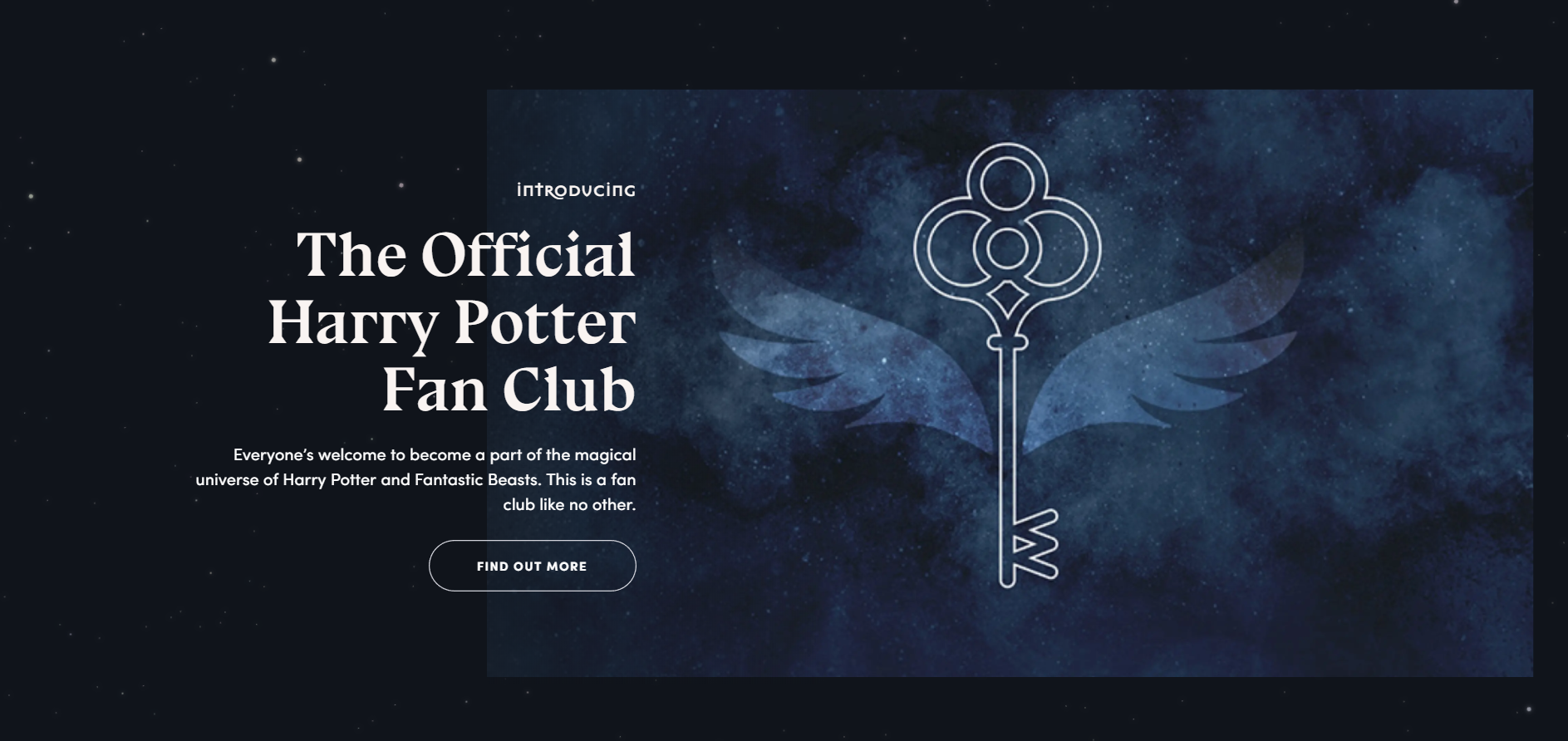
作为哈利波特的官方网站,WizardingWorld可以带领每一个哈利波特爱好者进入神奇的魔法世界。在这里你可以创建个人档案,进行分帽院测试。深蓝色星空背景为网站增加了几分神秘色彩,也能让用户产生更强烈的代入感。

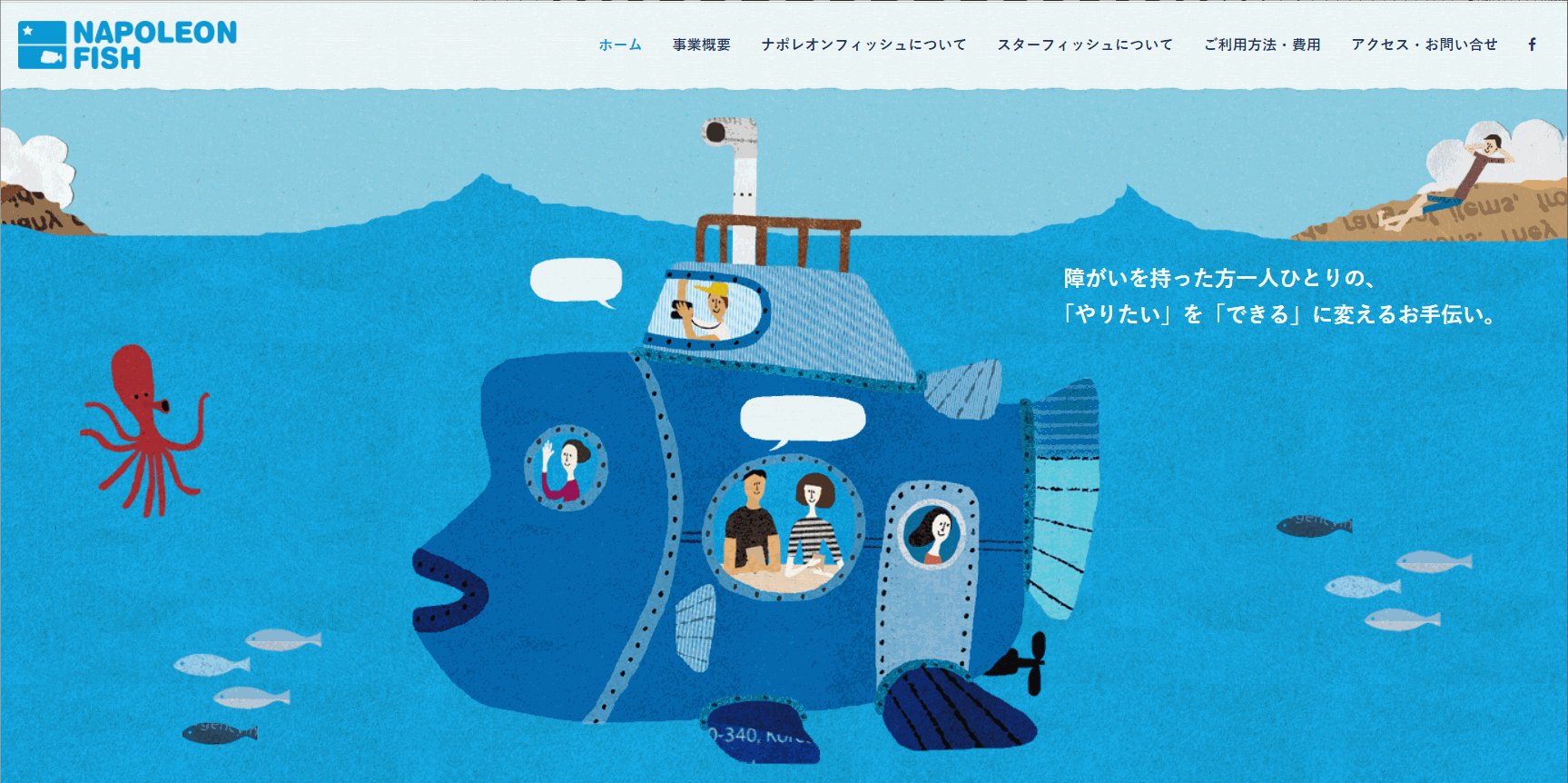
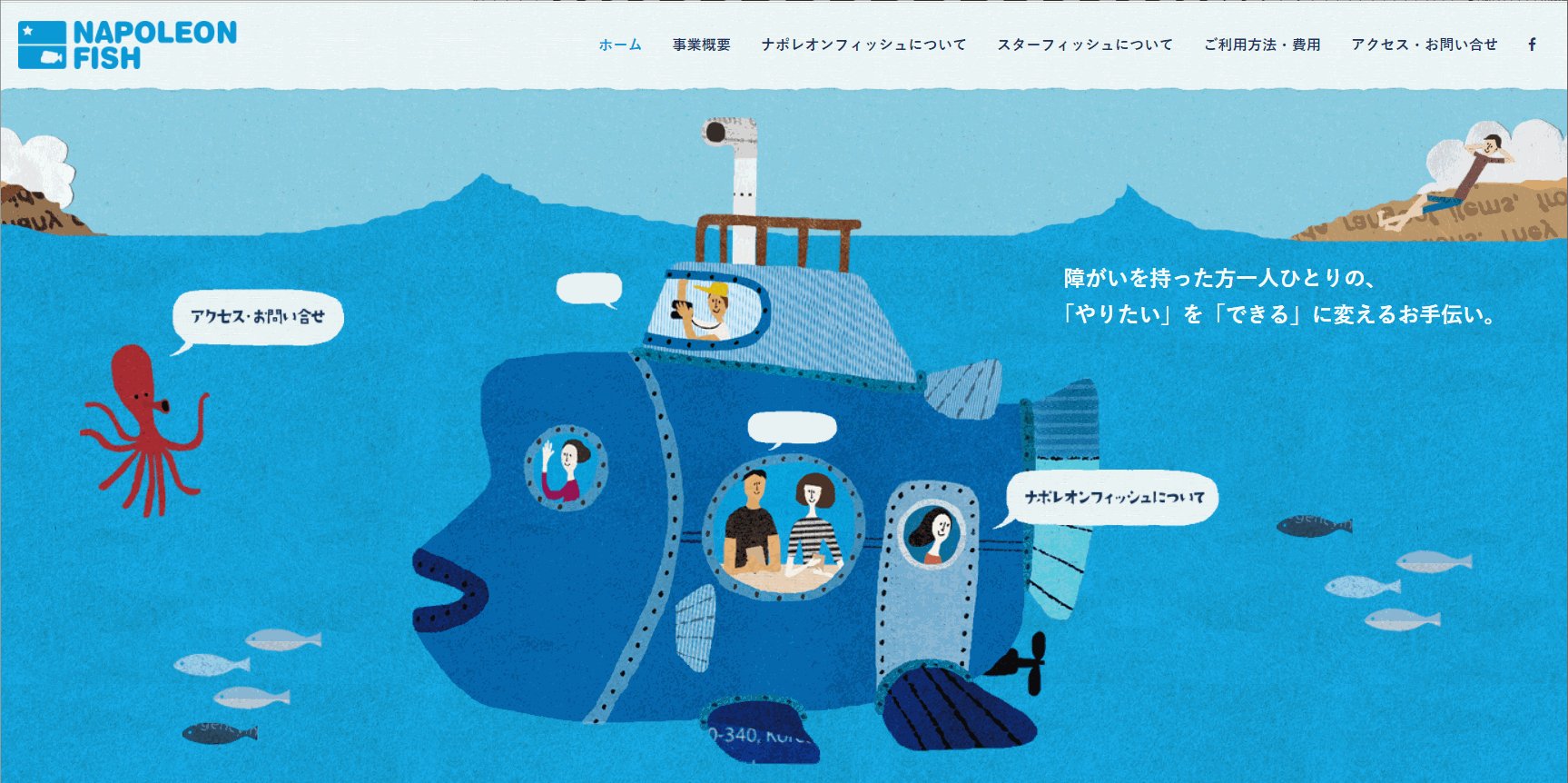
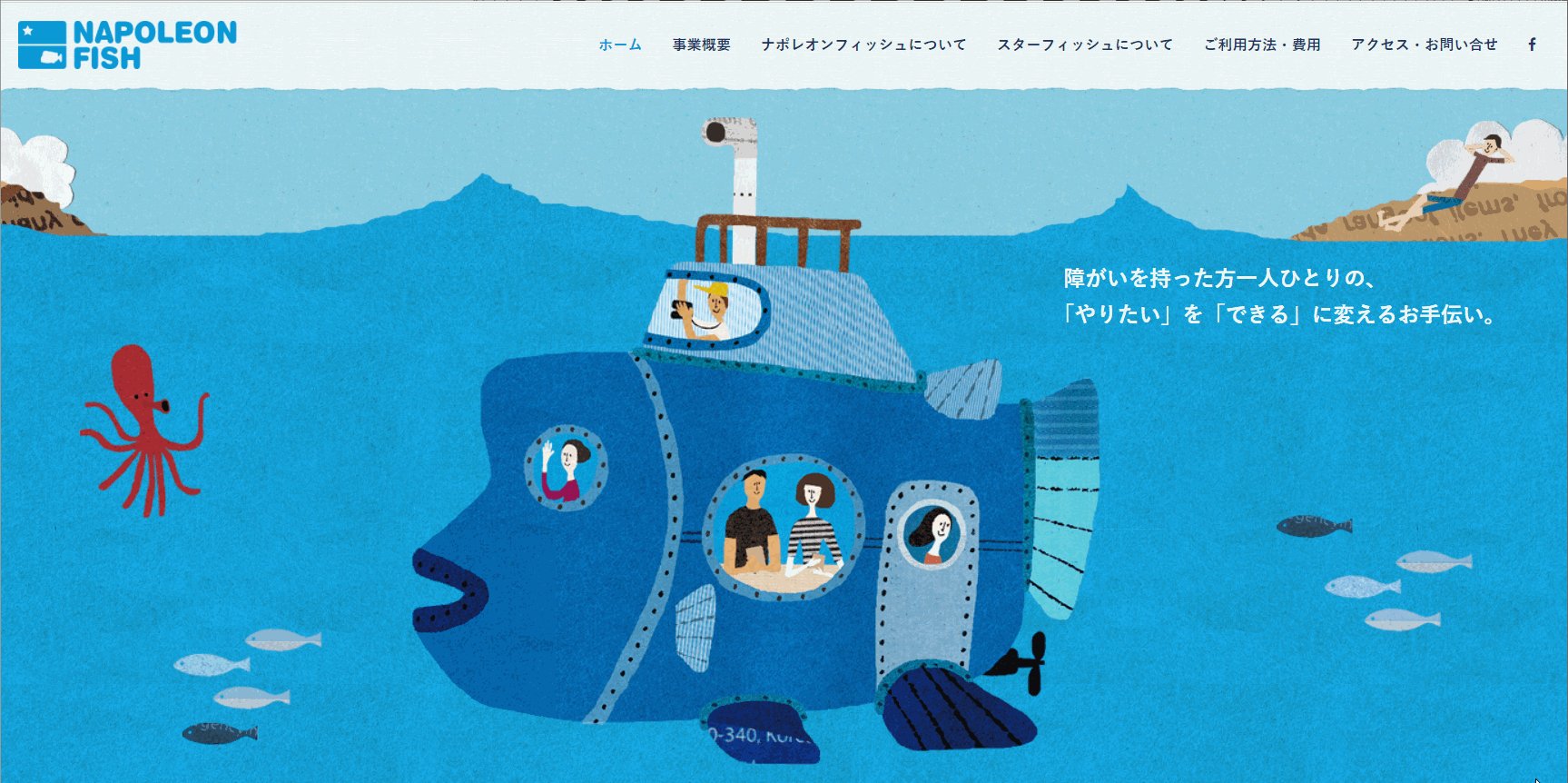
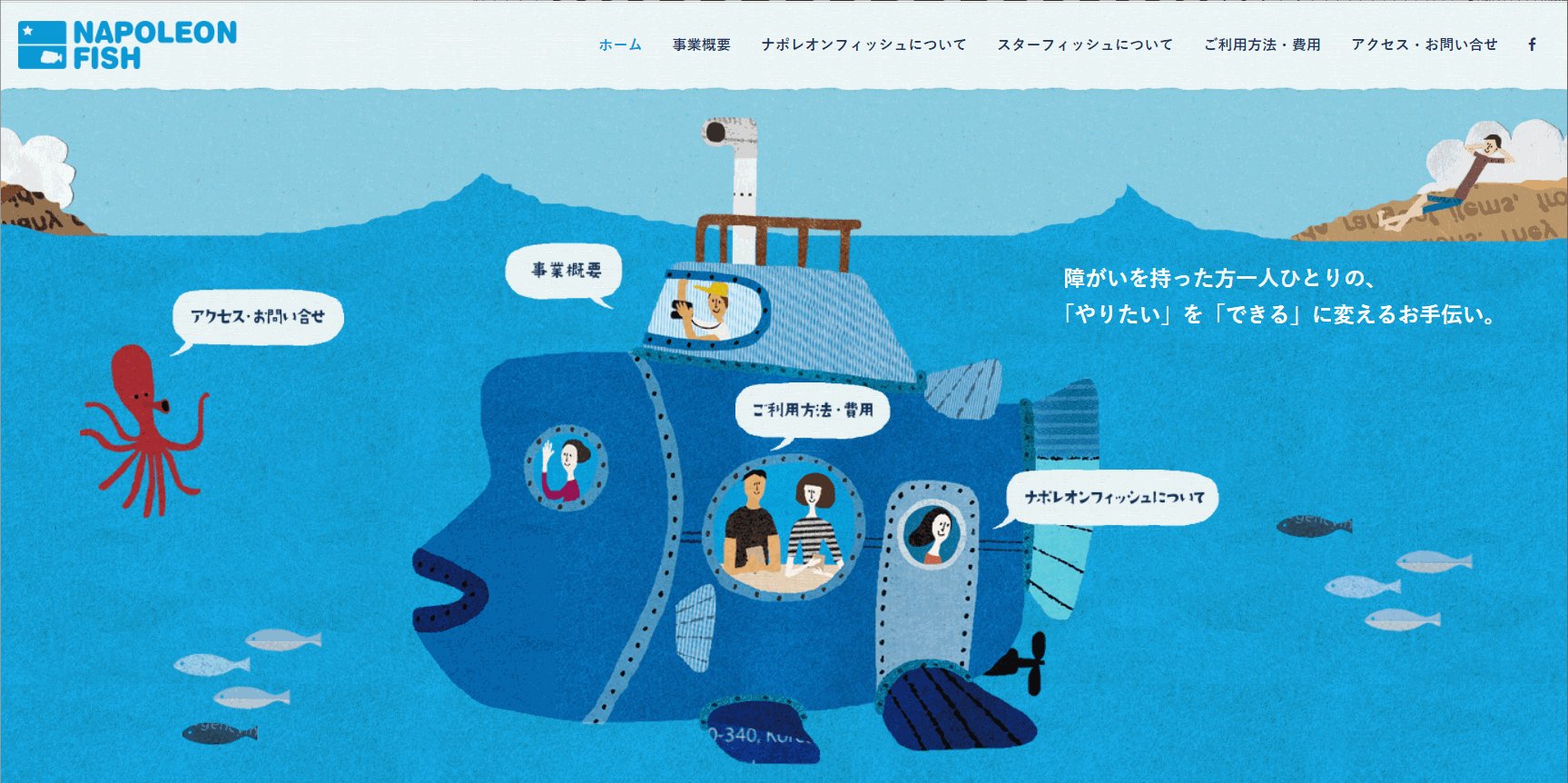
日本NPO就业支援事业所网站,在设计上采用了较高饱和度和明度的蓝色进行了搭配,借助卡通风格的插画设计和手写风格字体,配合适量的动态效果,使整个网站设计在契合主题的前提下,显得生动有趣,别具一格。

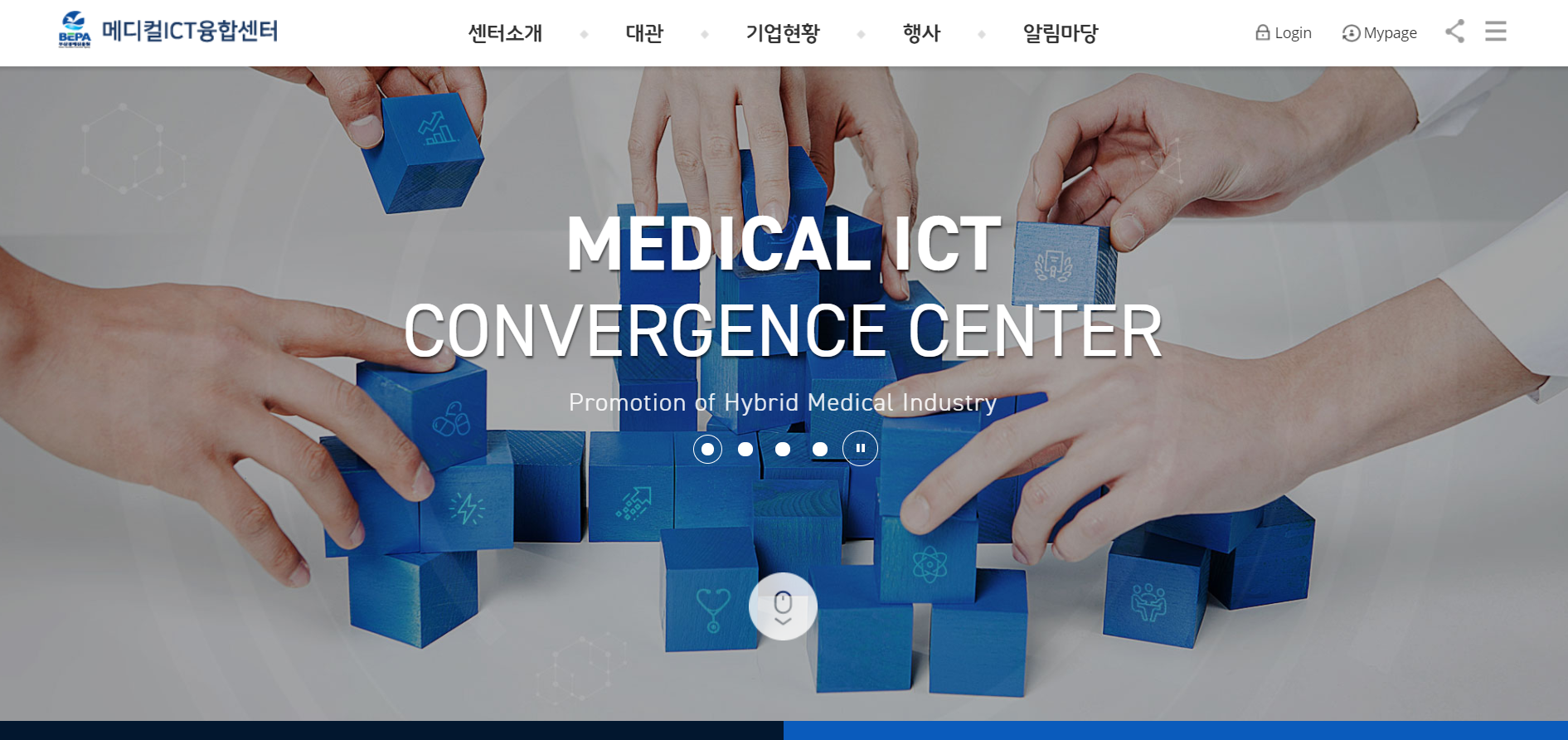
韩国MICT网站整体风格偏冷,充满冷静、理智的情感色彩,符合医疗机构网站的定位。同时,为了中和网站色调,在轮播图片的选取时,加入了暖色系的图片,整体搭配和谐,降低了设计上的距离感。

Ondaparts是一家专门生产管道连接组件的日本公司。其网站设计风格干净清爽,除了充满蓝色元素的导航、功能按钮等部分,在选择背景轮播图时,也以蓝色调图片为主。同时网站设计了大面积的留白空间,提升整个页面的呼吸感,降低访客视觉压力。

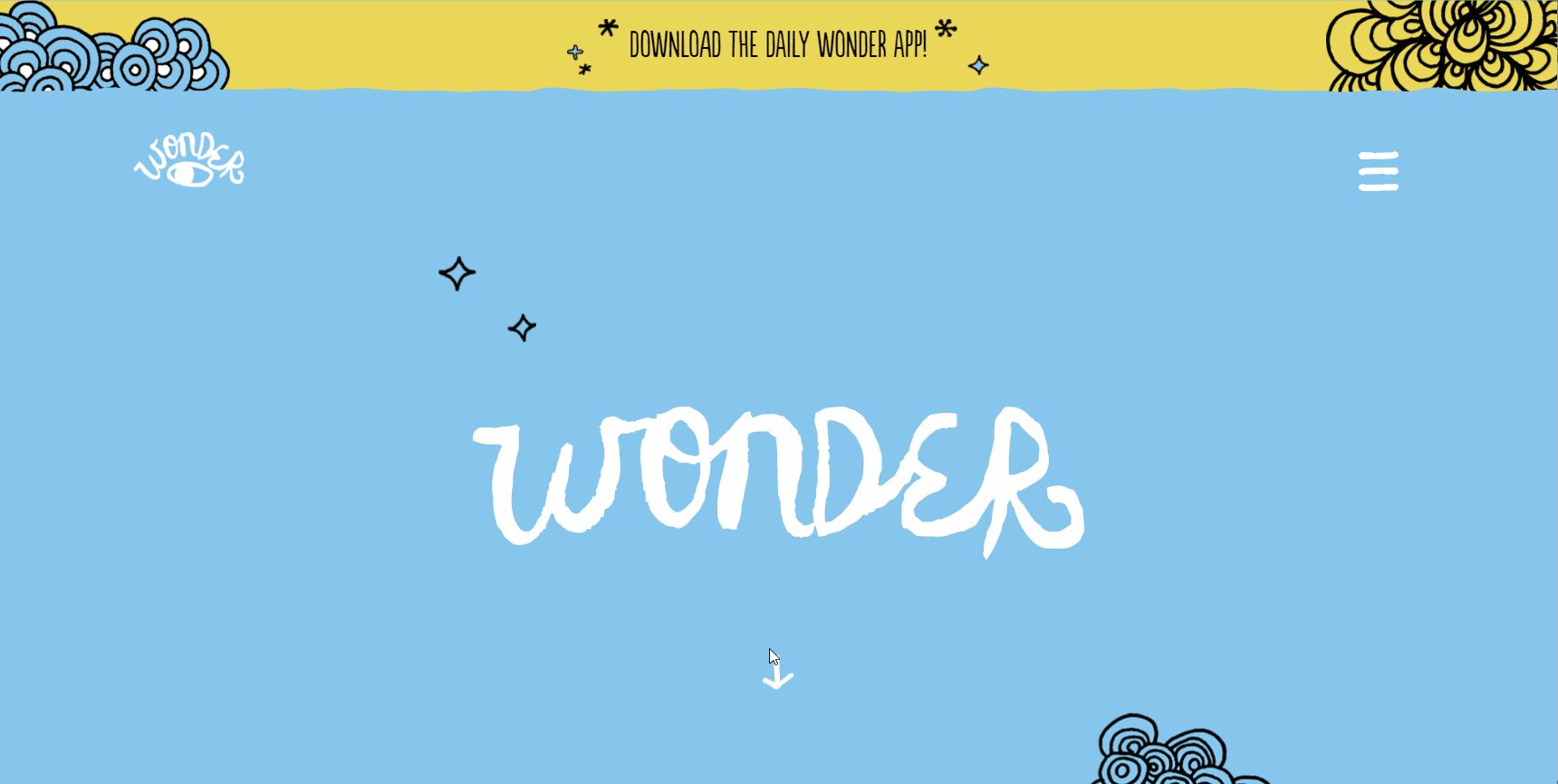
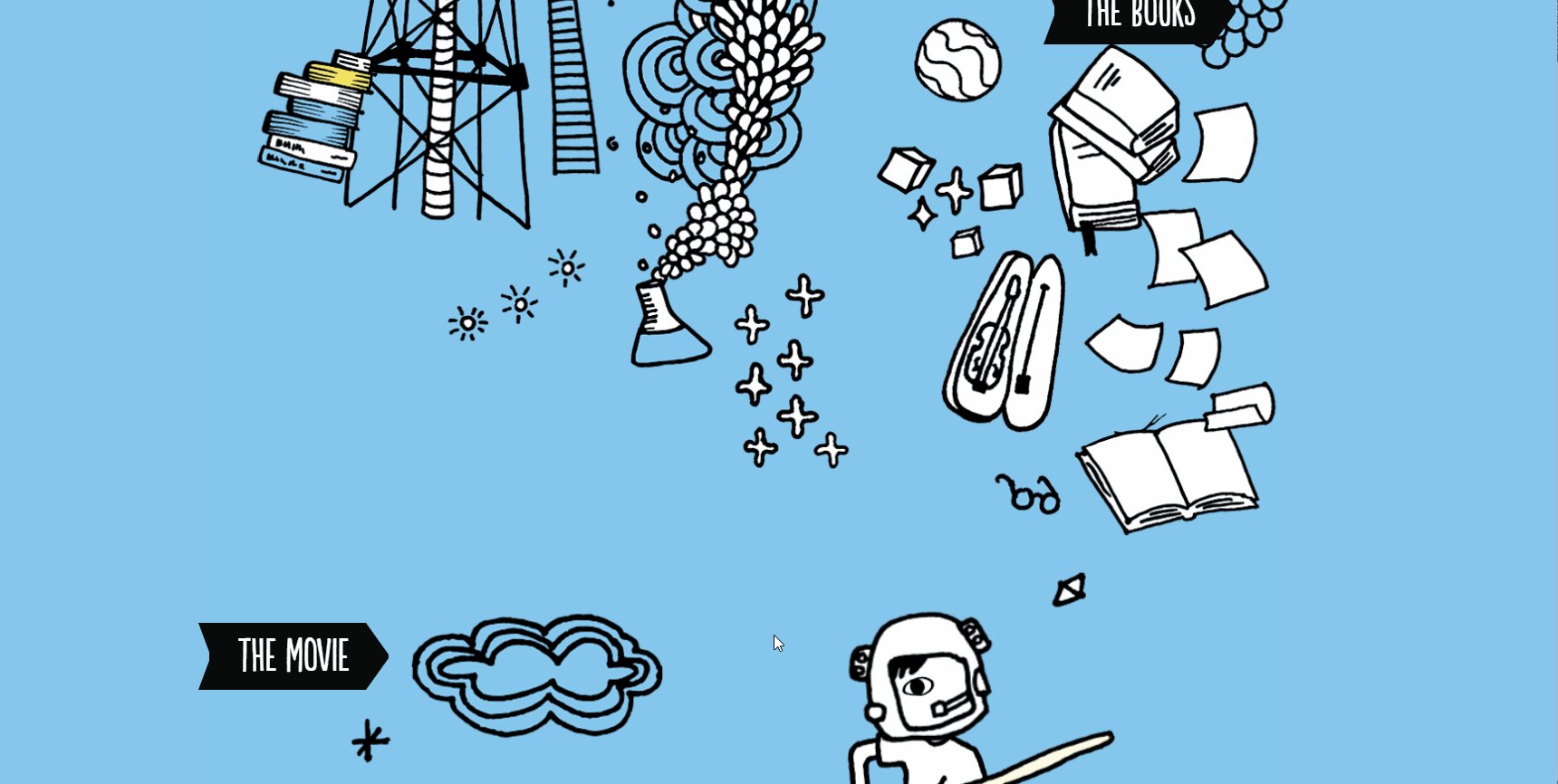
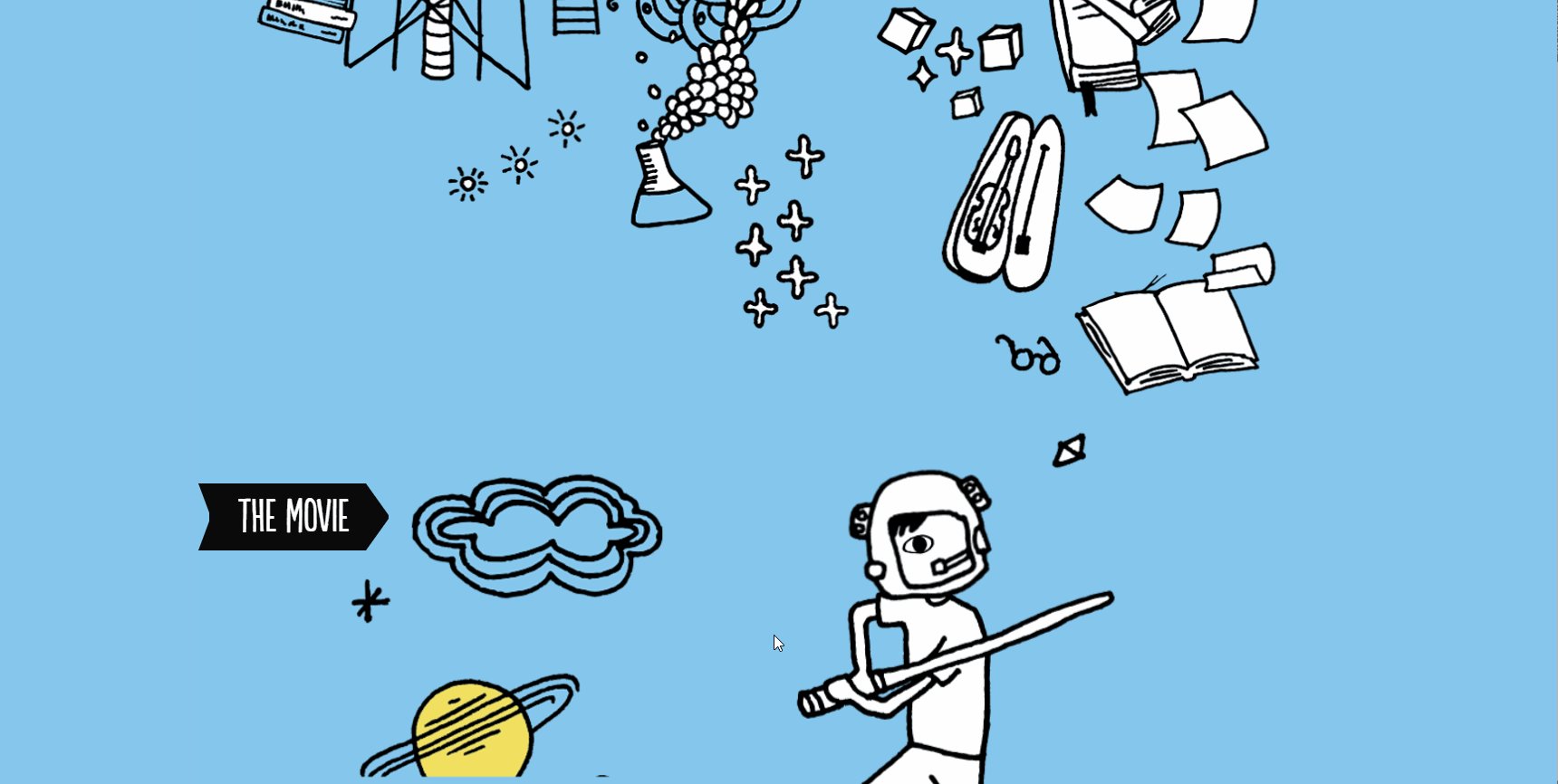
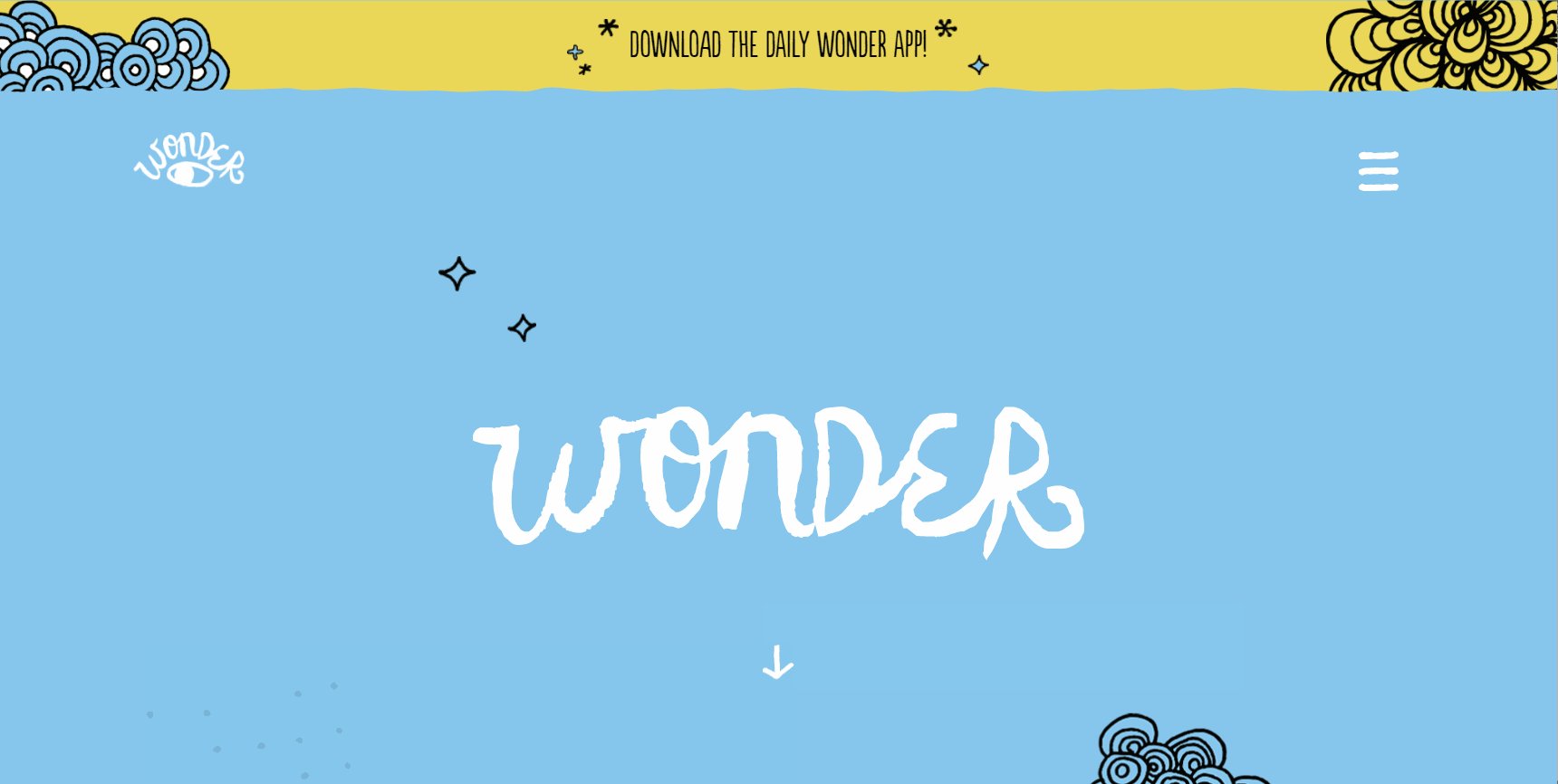
Wonder是著名编剧帕拉西奥处女作《Wonder》的官方网站,该书自出版以来,就长期占据《纽约时报》的畅销书榜单。书中讲述了一个头戴太空头盔的男孩战胜自己,融入社会的温暖故事。在Wonder 的官方网站中,也采用了温暖的手绘小插画形式,将书中的故事通过简单的线条呈现在天蓝色的背景布中,极具趣味性。

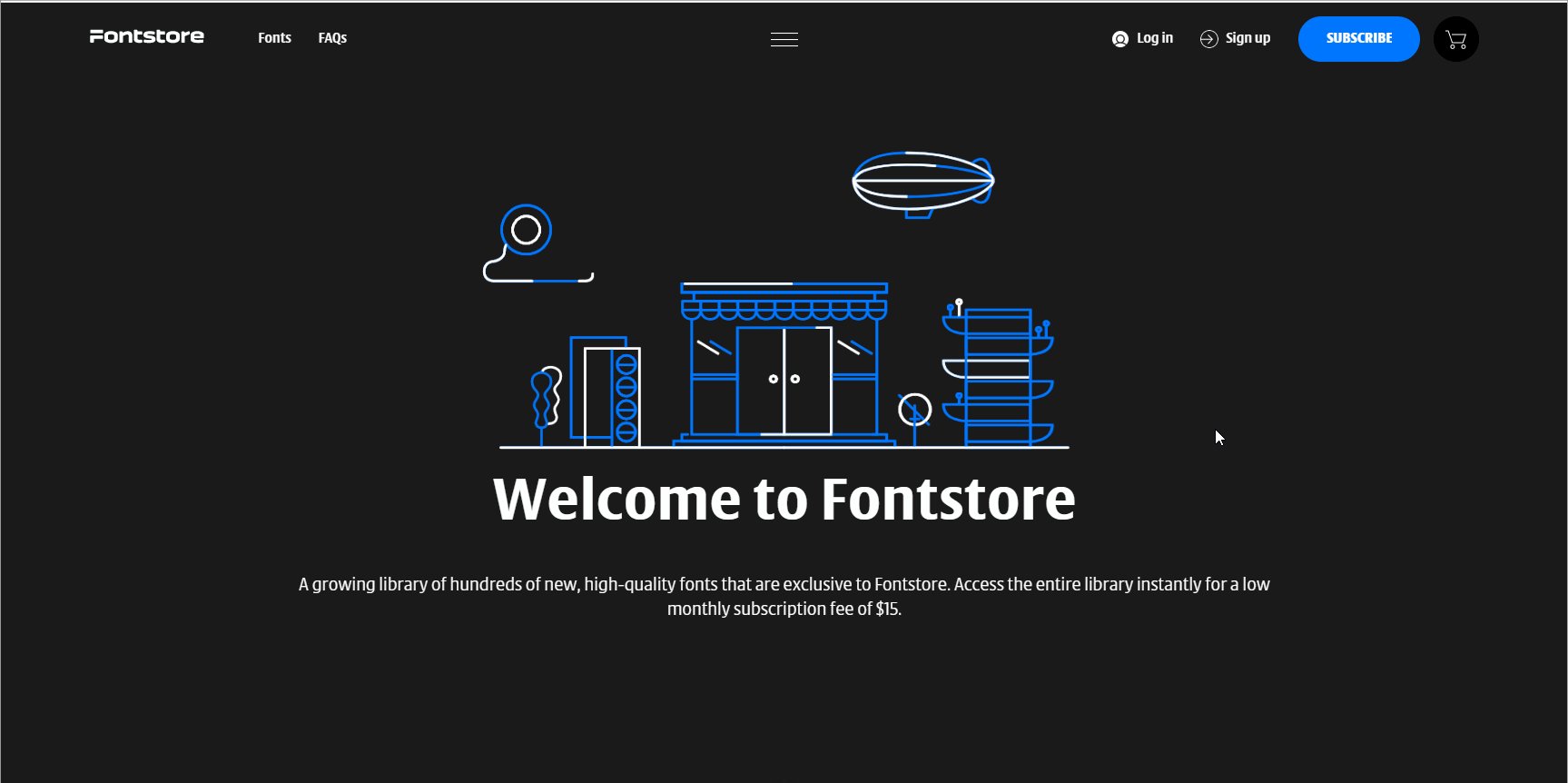
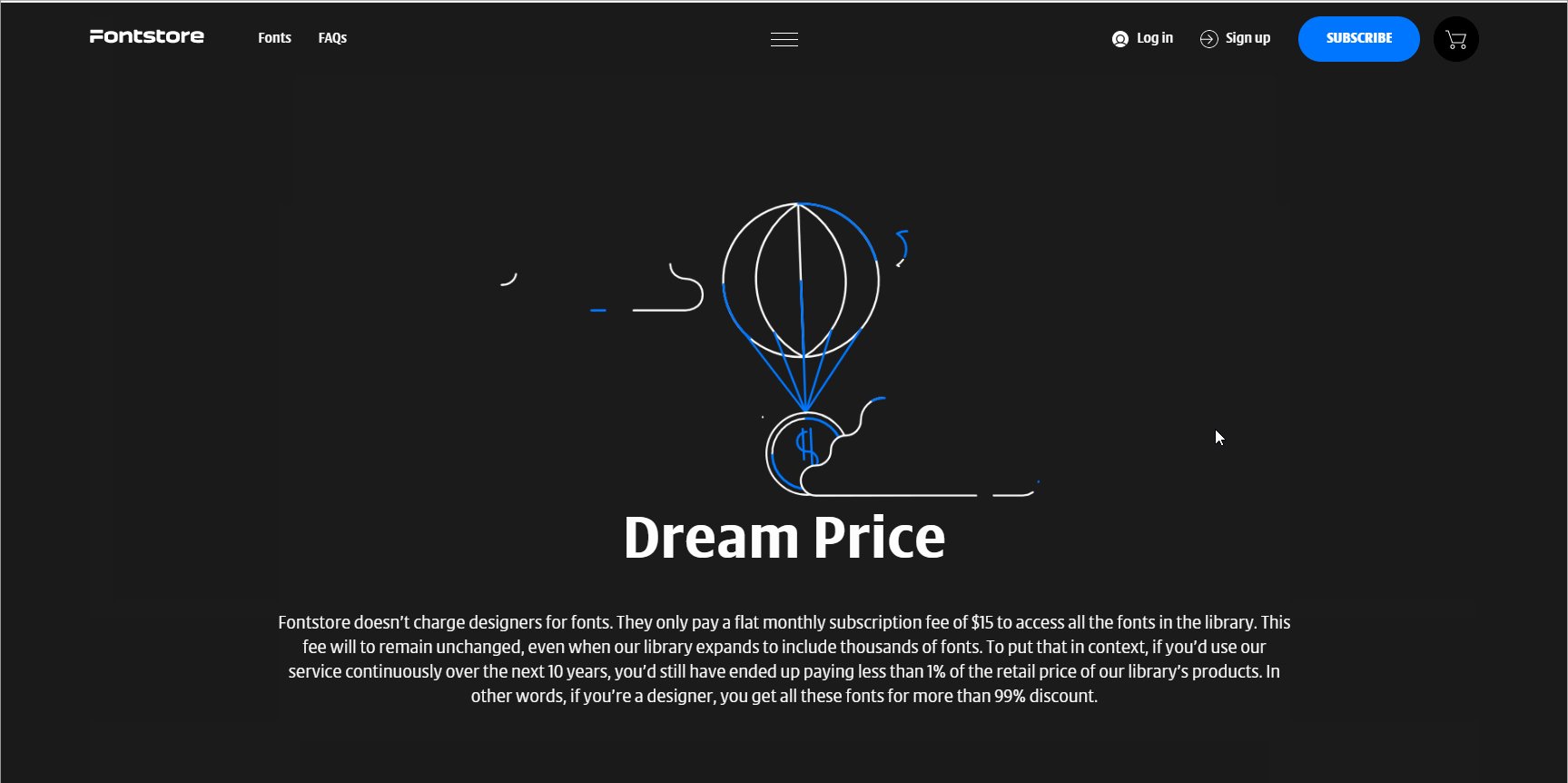
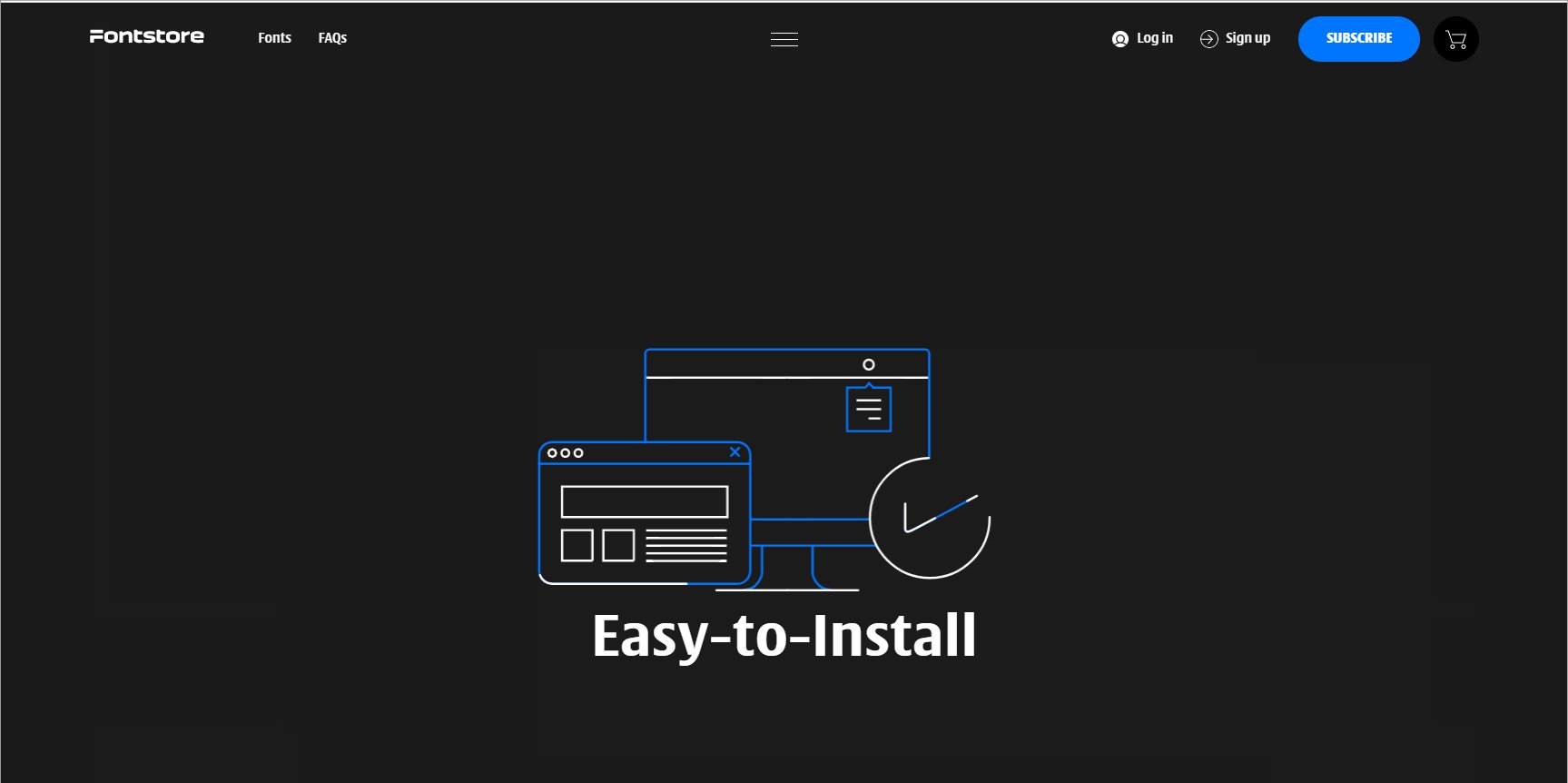
Fontstore是一家风格独特的字体设计公司,旗下包含多种可付费使用的独家字体。该公司官方网站在设计上也别出心裁,通过用蓝白线条在黑色背景上逐渐绘制出主题图案,来呈现欢迎页、字体浏览、价格信息、安装方式、订阅五个部分。整体设计独具一格,趣味性十足,很容易给人留下深刻的印象。

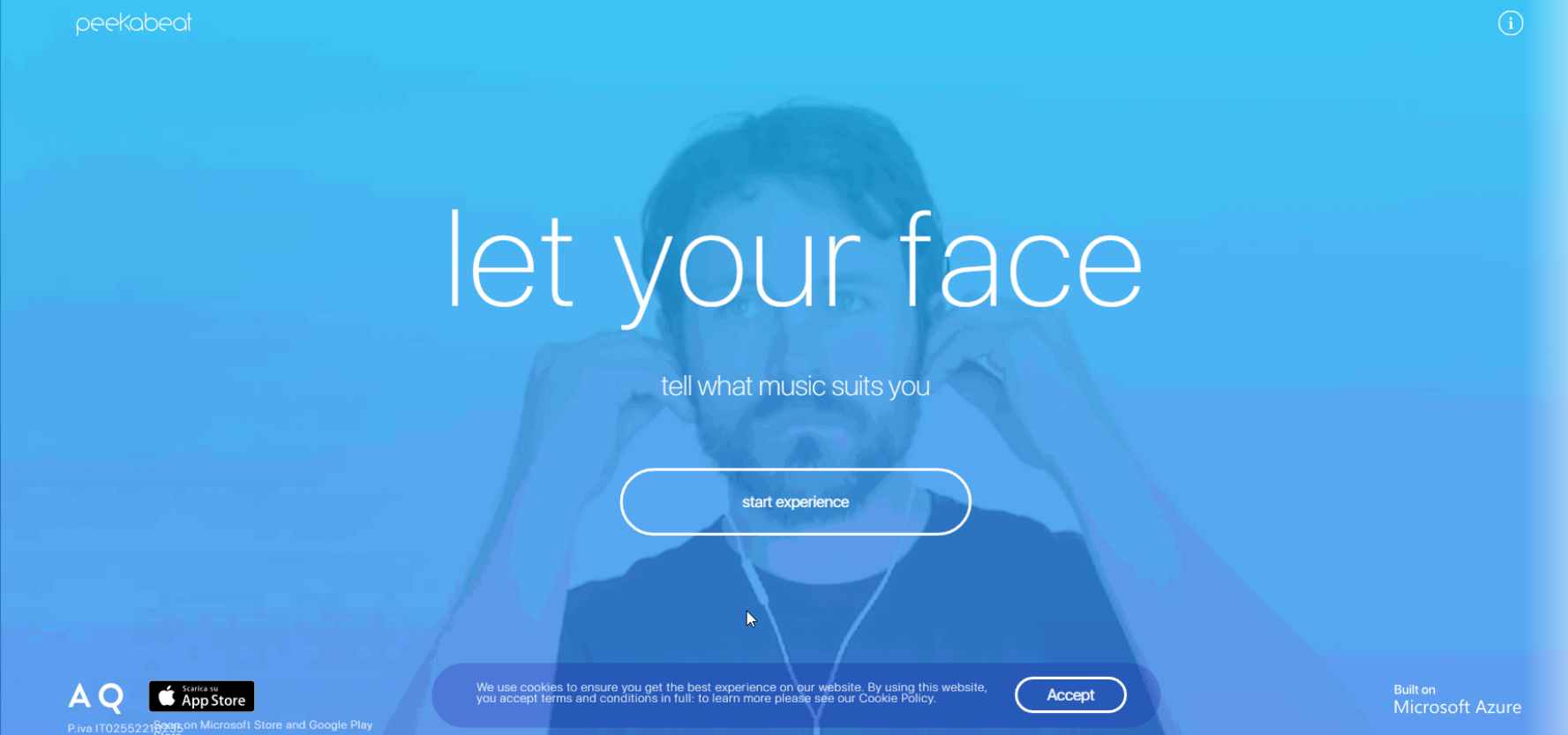
Peekabeat是一款有趣的音乐播放软件,用户只需拍照,该软件就能根据用户的脸自动推荐播放列表。Peekabeat的官网延续了APP的趣味性,背景色彩还会随机在蓝色到紫色之间发生渐变,极具魅力。背景人物随着色彩的变化,也表现出了不同的情绪,突出了软件可以“根据心情推荐歌曲”的特色。整体设计很好地凸显出了Peekabeat的与众不同。

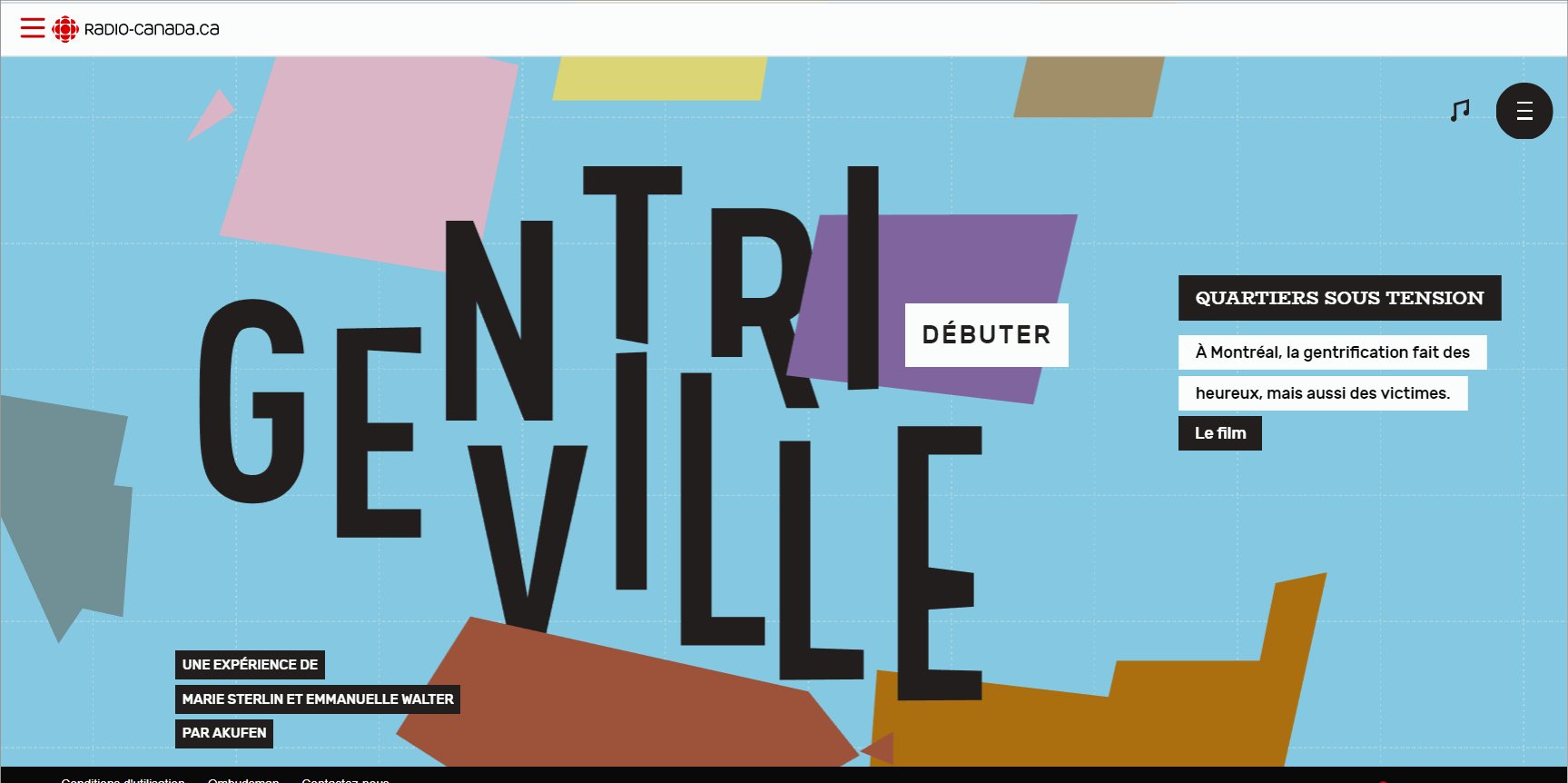
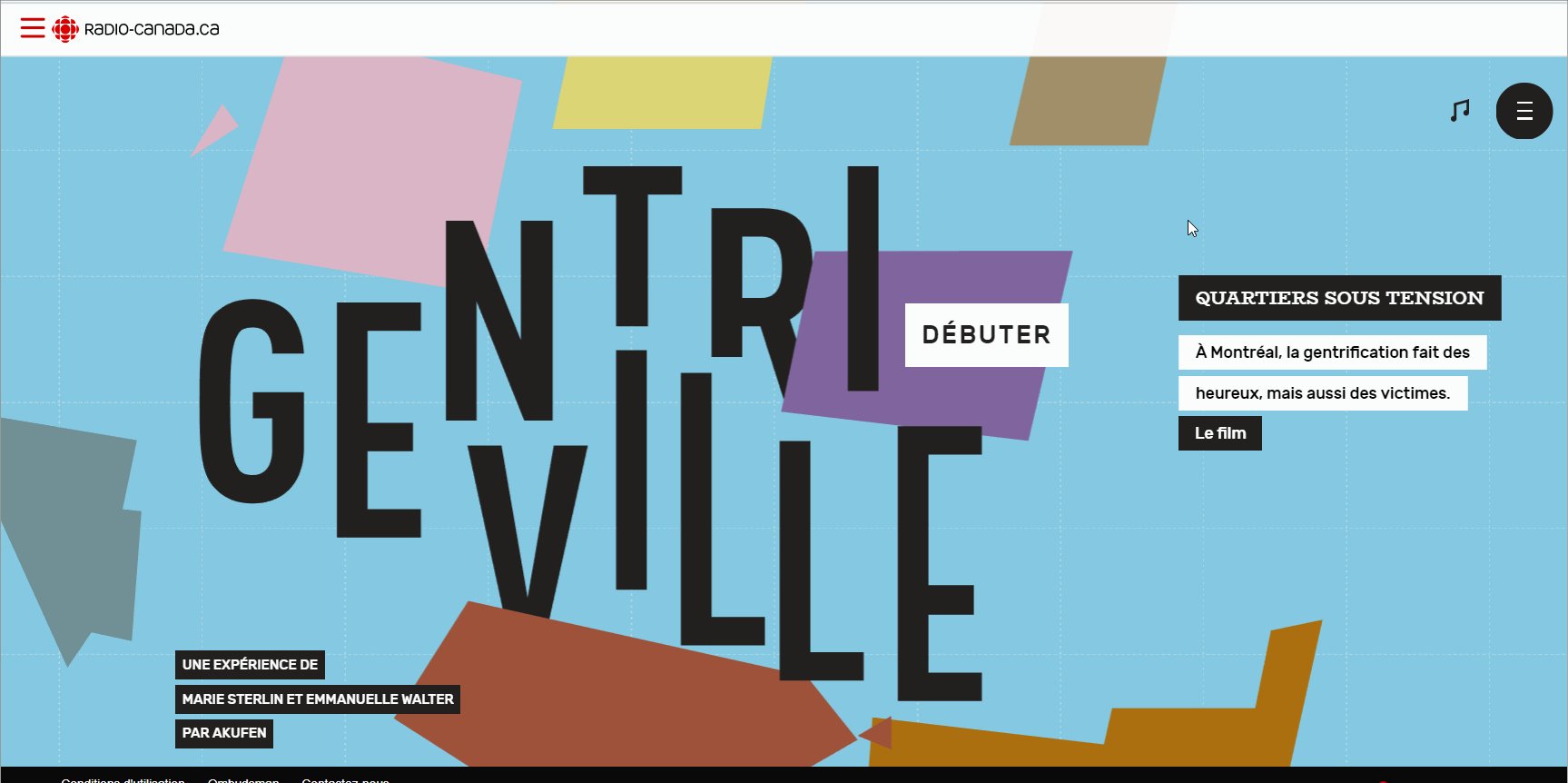
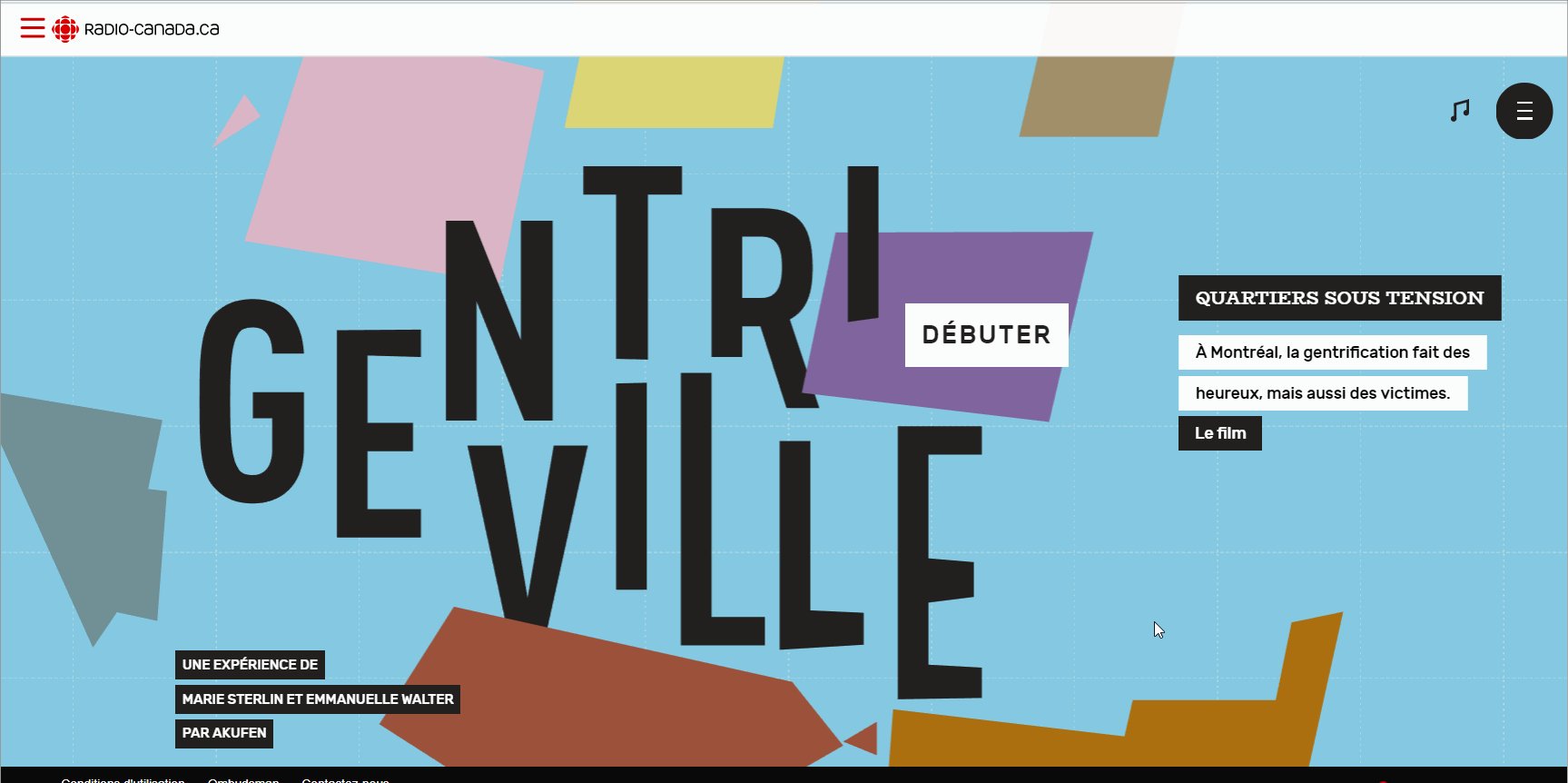
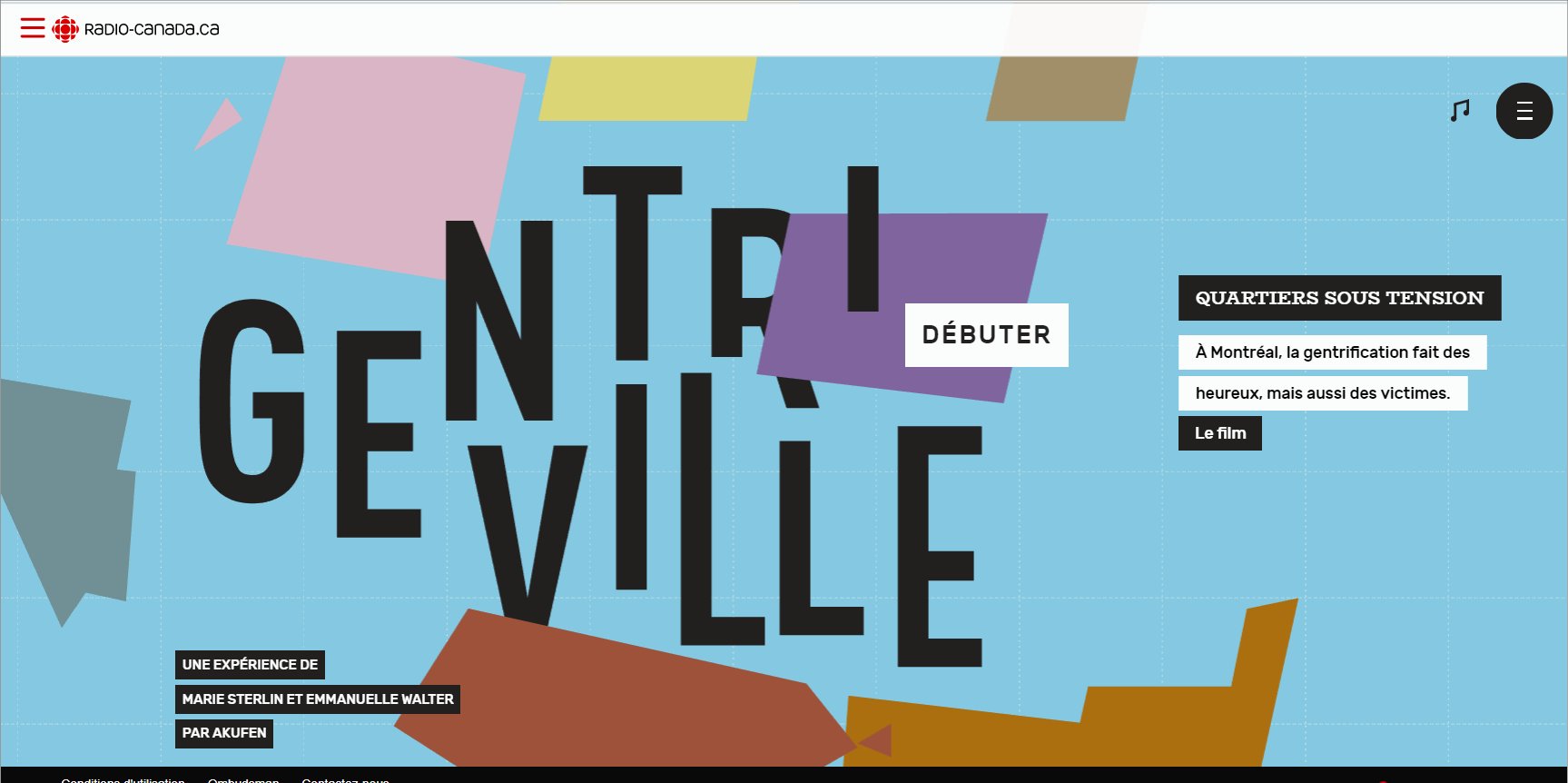
Radio Canada是加拿大广播电台的官方网站,该网站采用了抽象主义设计风格,通过棱角分明的图案和丰富的色彩碰撞,创造出强烈的视觉冲击感。同时网站采用了视差滚动的交互效果,增加了其互动性,也让加拿大广播电台的形象变得丰富了起来。

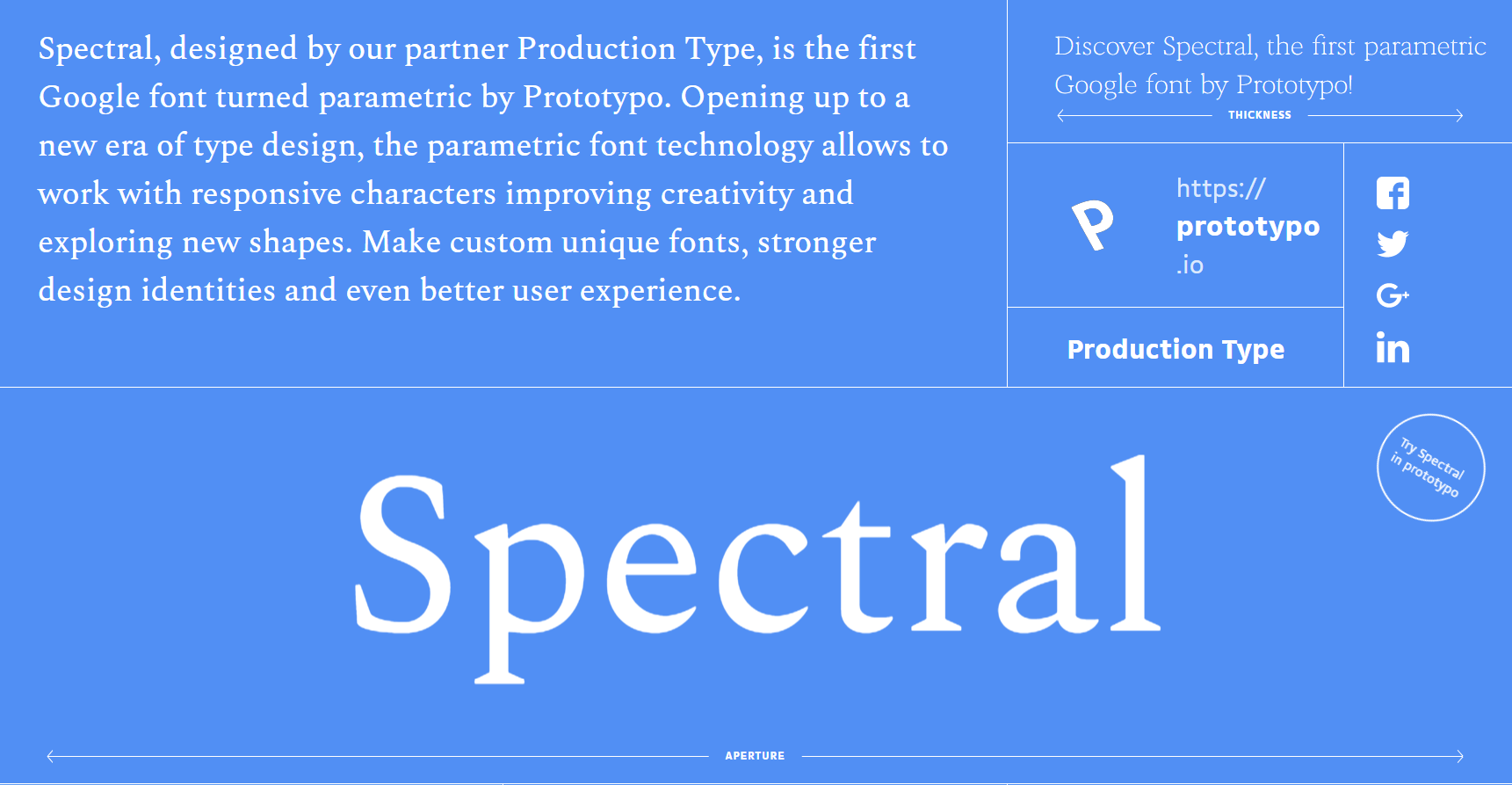
Spectral是由Production Type设计的参数化Google字体,在该字体官网,可以实现在线快速生成新风格字体,提高了字体设计的创造力。该网站风格简洁,蓝色背景布上,使用白色线条将主要工作区进行了划分,让用户对各功能区可以一目了然,为用户提供了很不错的字体在线设计体验。

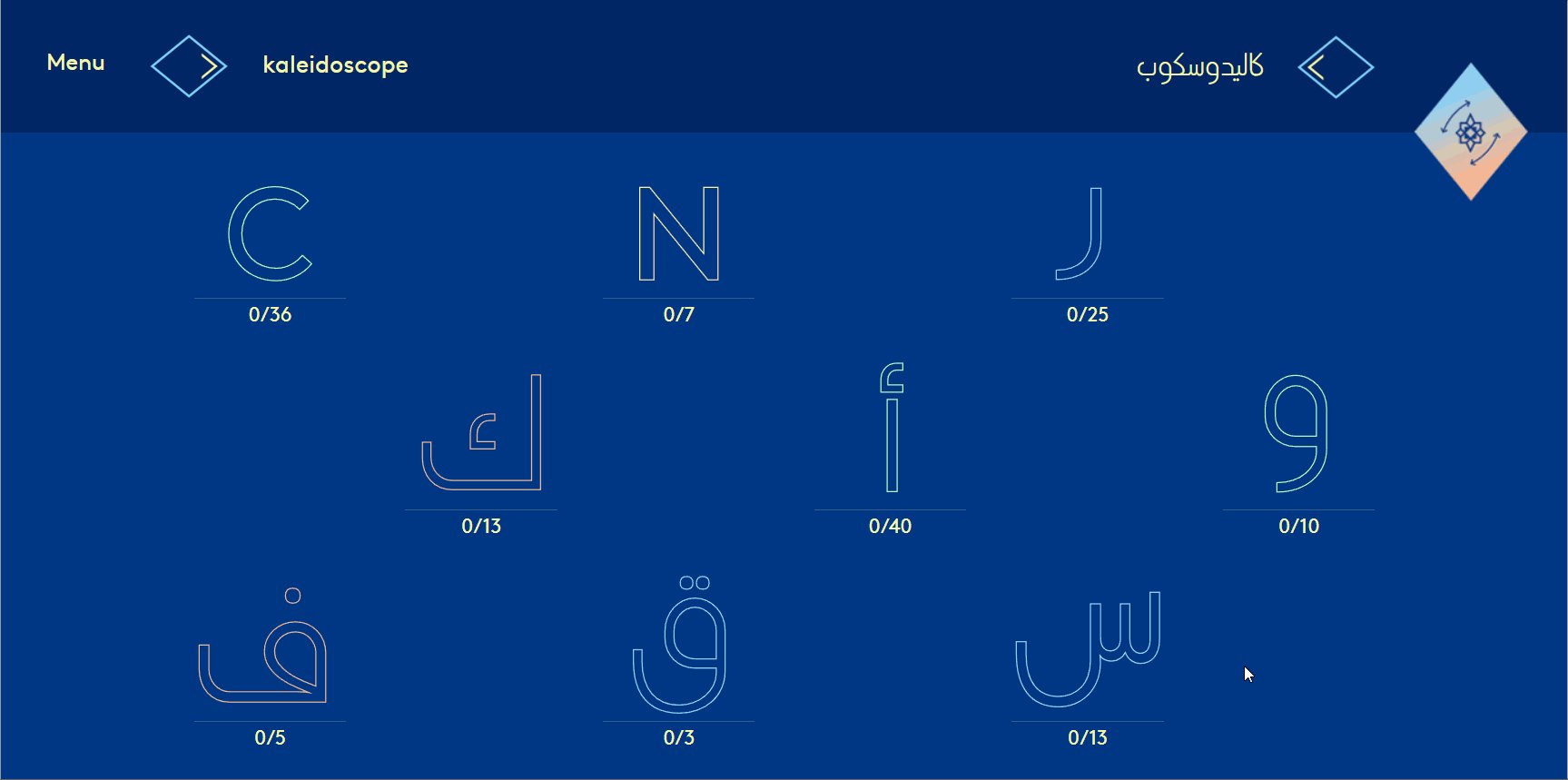
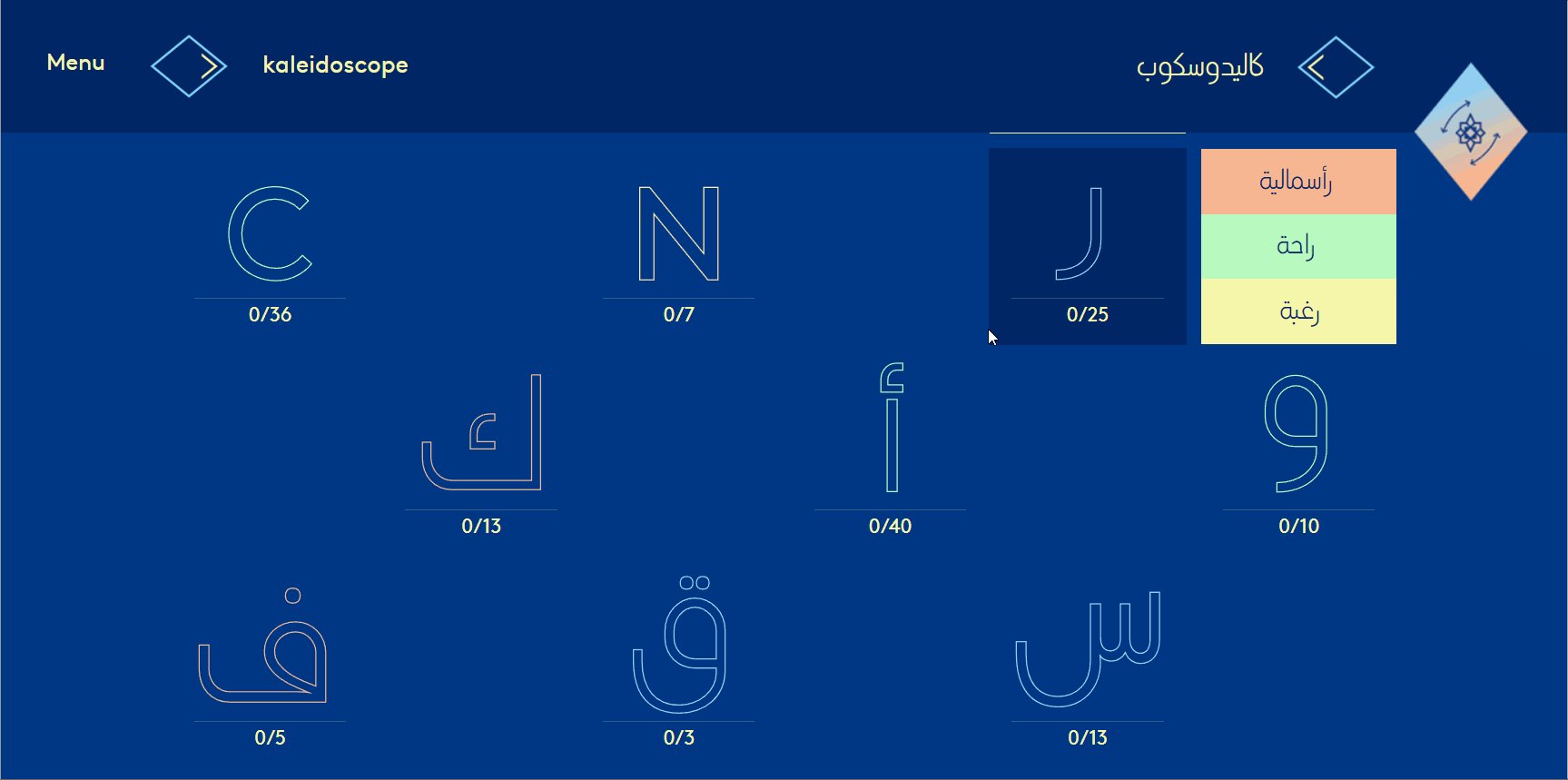
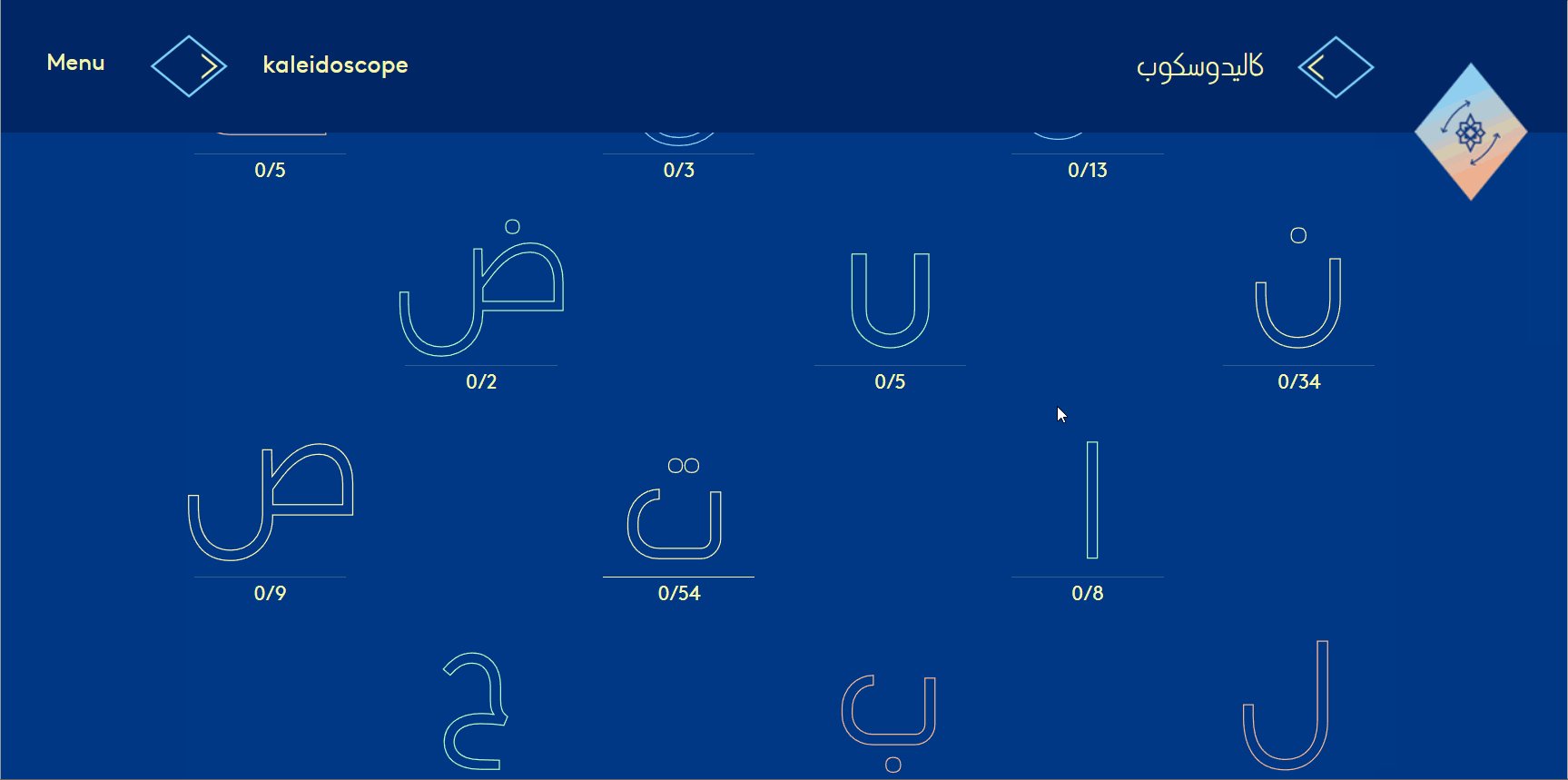
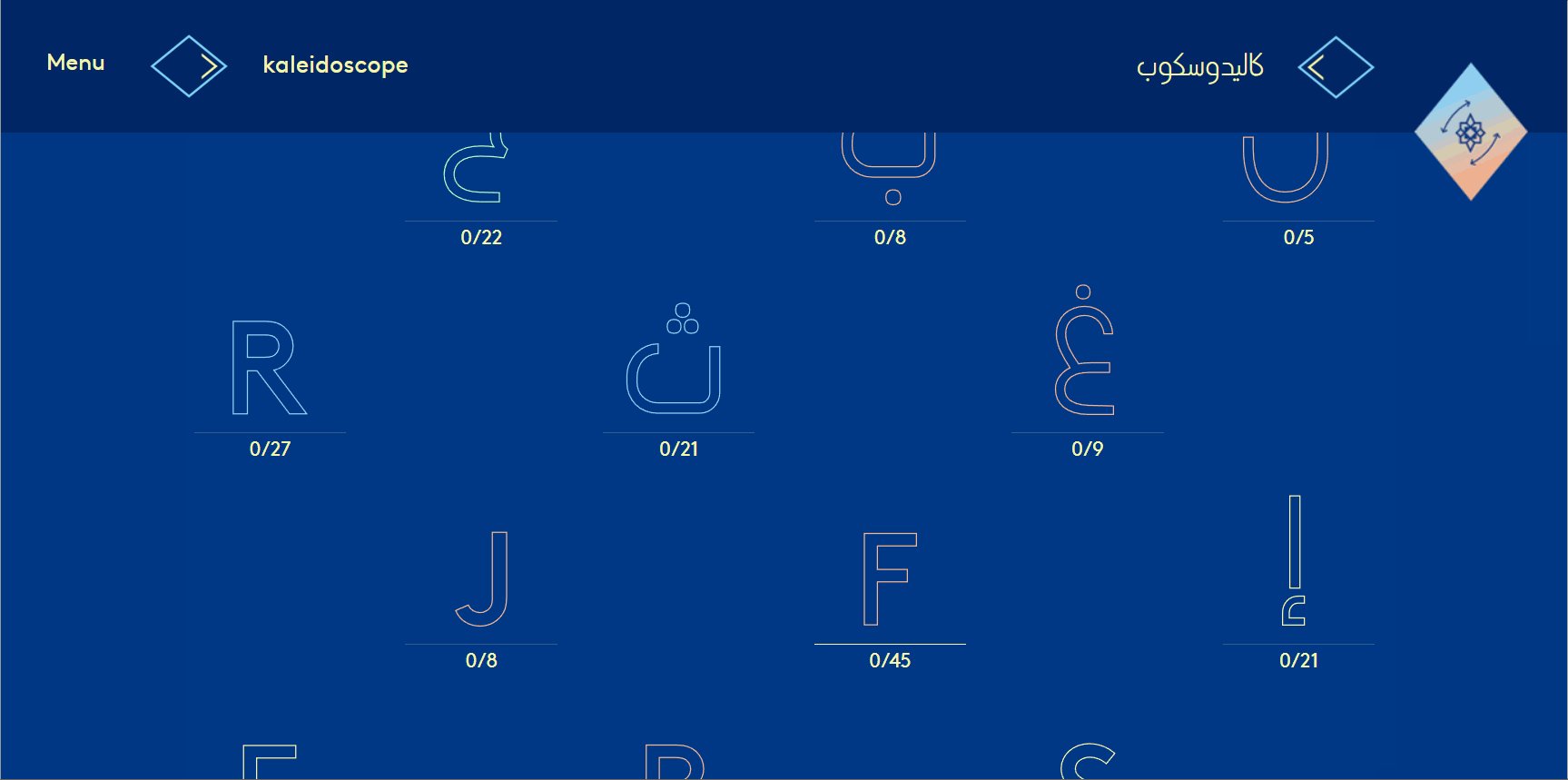
Womanhood是一个互动式纪录片的官方网站,网站导航以万花筒的方式呈现。选择一个字母后,点击对应单词即可进入相关纪录片的页面。网站的交互方式简单,但通过巧妙的色彩搭配和风格突出的导航呈现方式,整体互动感极强。

这是捷克Fotonaut摄影工作室的官方网站。网站背景使用了紫蓝色,在页面的重要元素设计上,使用了大量红色,配色显得非常大胆,创意十足,与摄影工作室现代时尚的风格相符合。

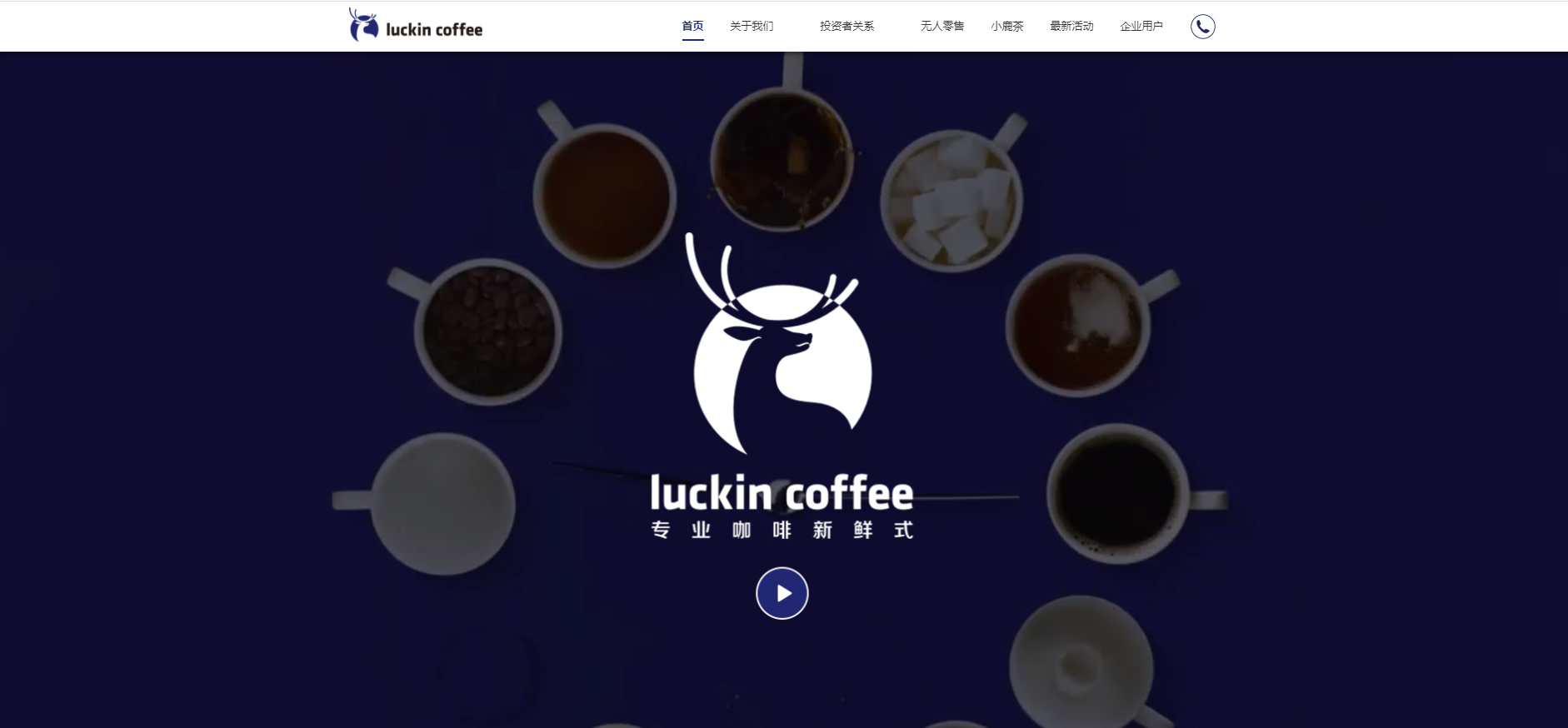
作为近两年极具话题性和争议性的品牌,Luckin Coffee(瑞幸咖啡)可谓是赚足了眼球。在官方网站的设计上,毫无意外地选择了蓝色作为其主色调,在轮播背景图的正中心,固定展示Luckin Coffee的Logo。网站整体画风一致,强化了小蓝杯的形象,使品牌推广更加深入人心。

Mozaik是一家位于雅典的综合性的数字营销机构,其官方网站每个页面均采用了蓝色作为背景色,无论是背景视频还是背景图片,均进行了色彩处理。单个页面的关键信息使用白色字体呈现在页面正中,主次分明,重点突出。

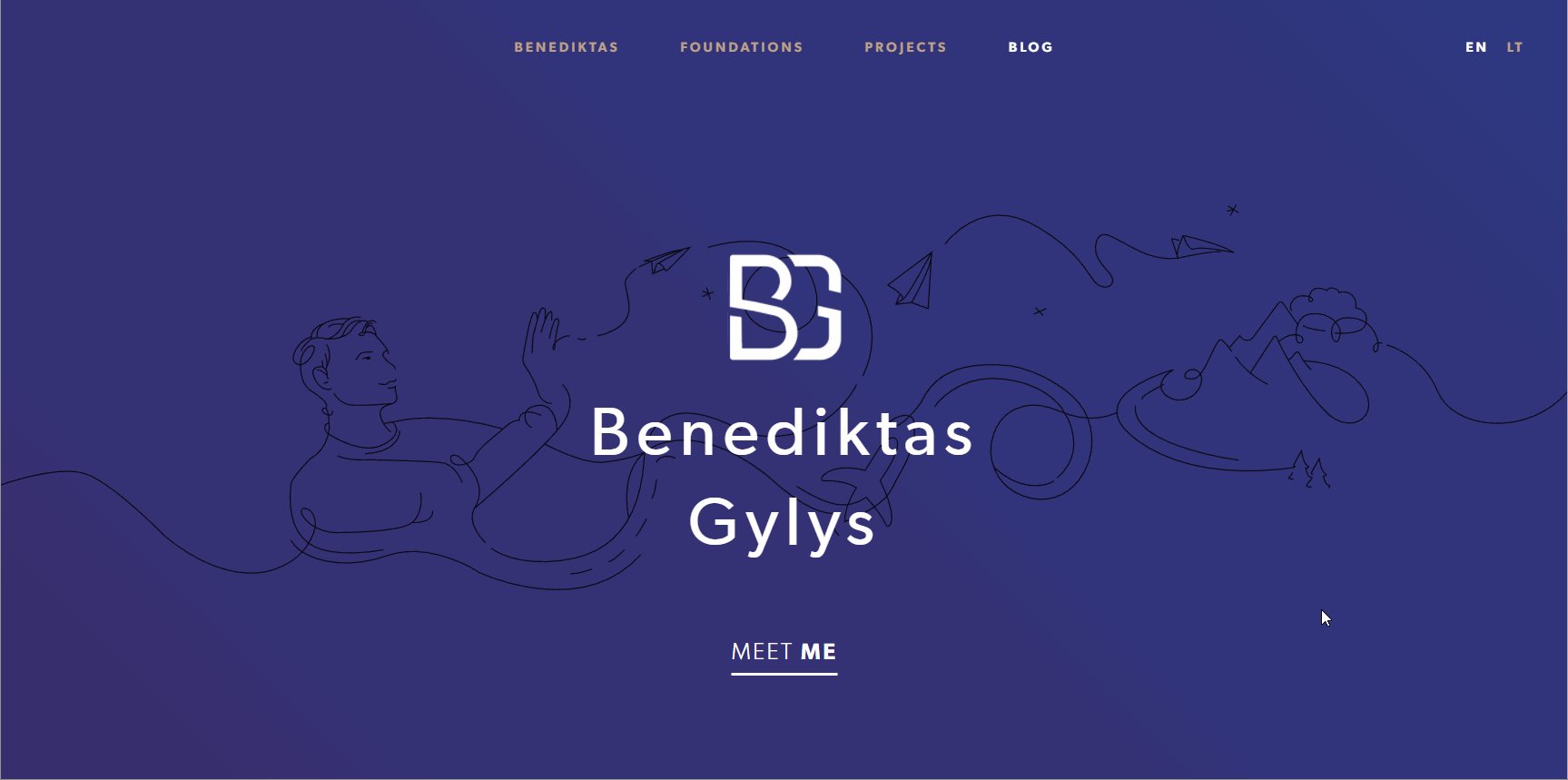
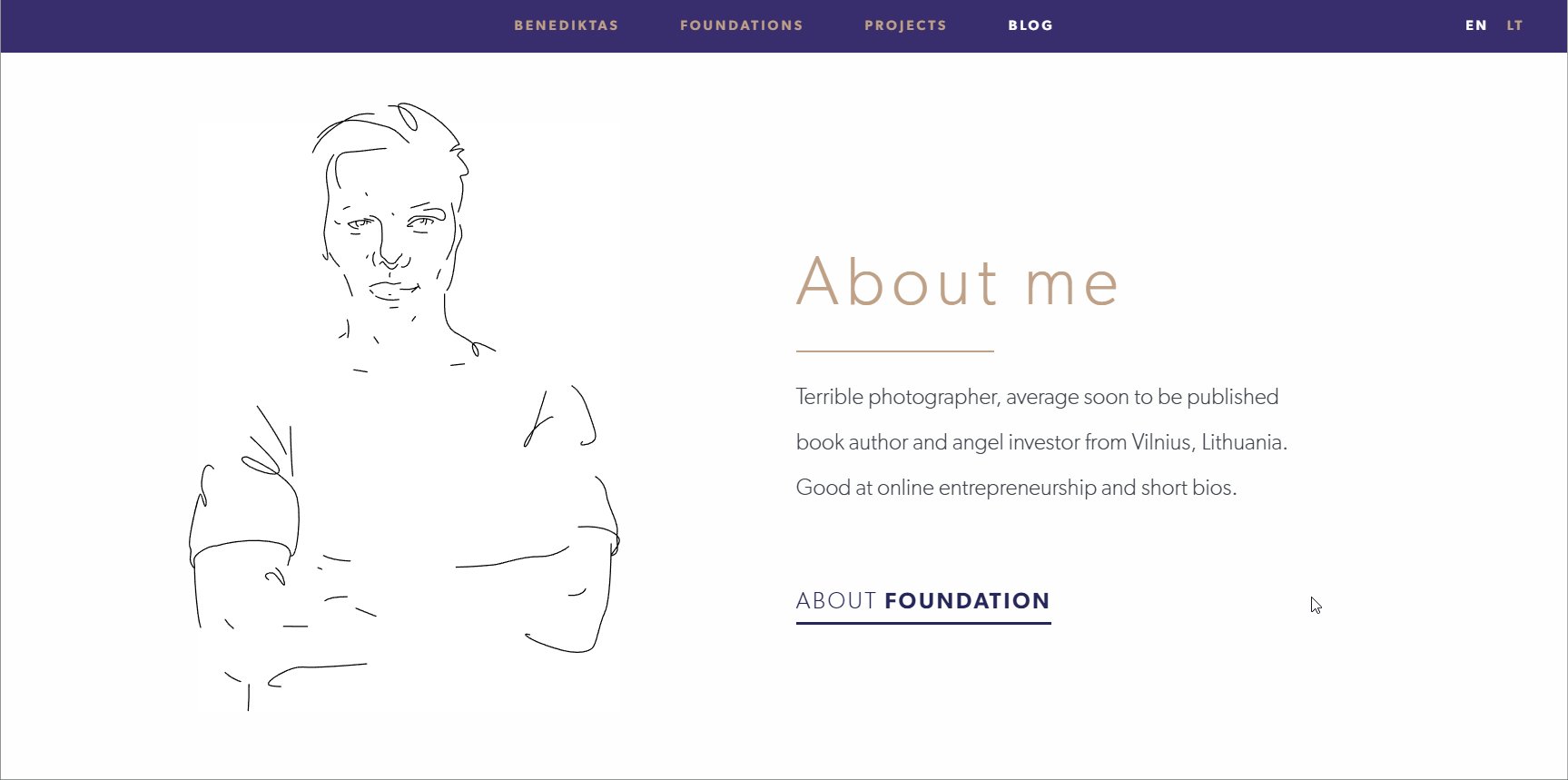
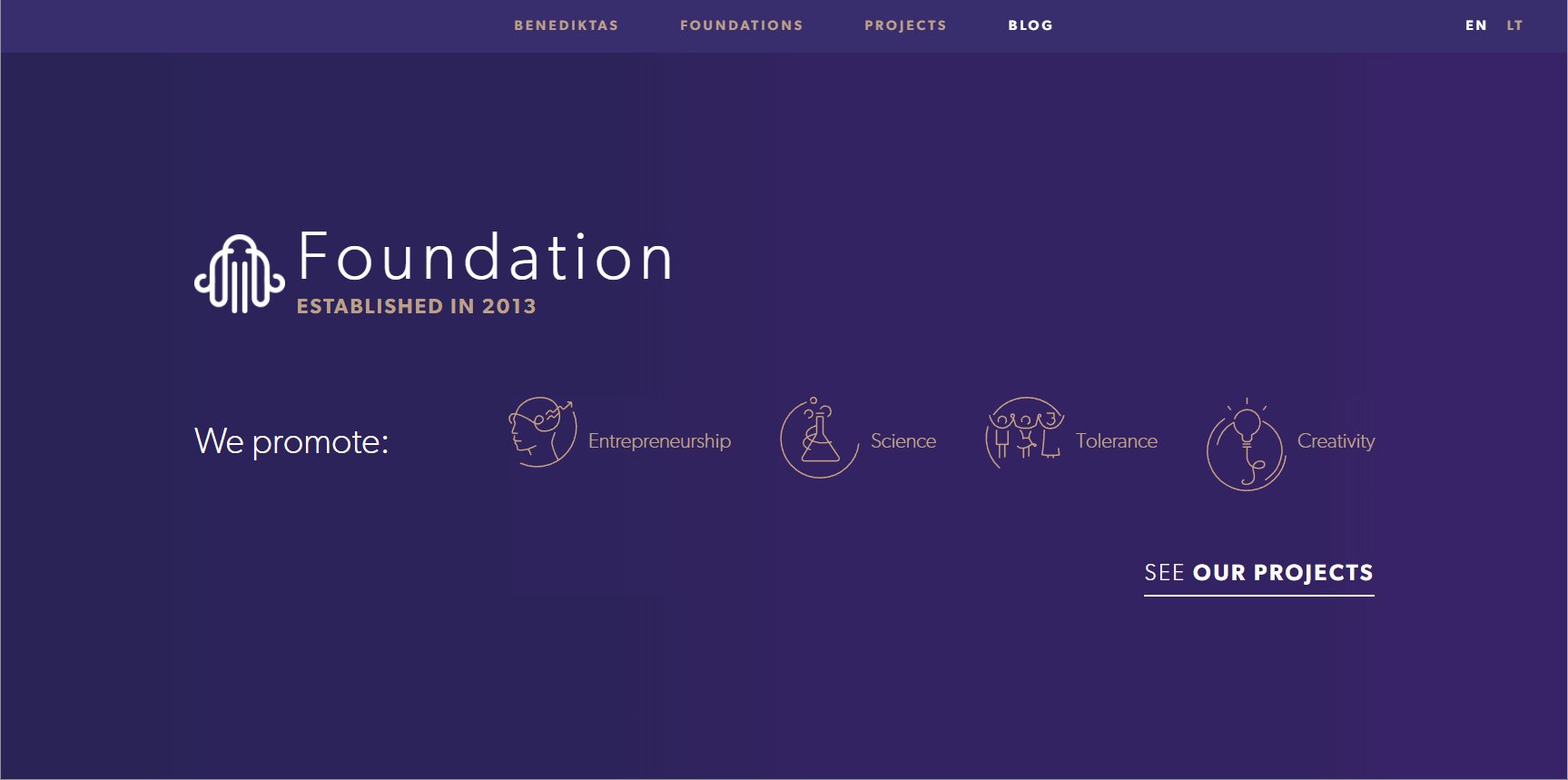
这是立陶宛摄影师、作家Benediktas的个人网站。网站设计非常简单,通过简单的线条将信息呈现在深色背景中,干练的设计很好地表达出了Benediktas的处事风格。UI动效是该网站的一大特色。

该网站采用了扁平的设计风格,去除了冗余、厚重和繁杂的装饰效果,突出了网站的重点信息。为了符合网站的主题,设计师从页面动态元素和字体的排版上进行了创新,让整个UI界面变得灵活跳脱,充满创意。相信对于许多设计师来说,这个网站无论是内容还是设计风格,都能带来丰富的创作灵感。

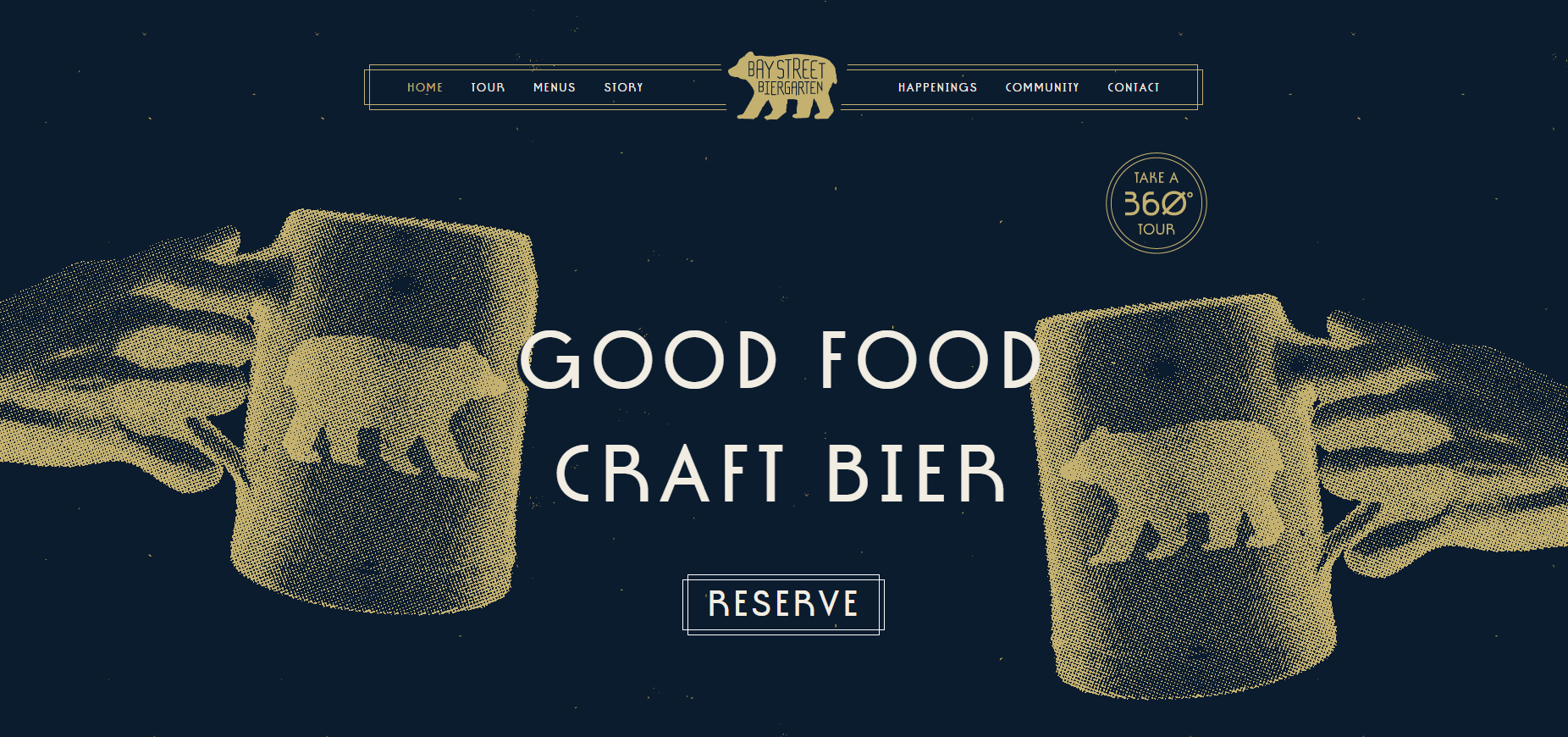
Bay Street Biergarten是查尔斯顿的第一座当代啤酒花园,致力于为啤酒爱好者提供市场上最好的精酿产品。其官方网站为用户提供预约、通讯、活动促销信息发布等服务。网站整体色调为深蓝色,导航和背景图选择使用烫金色,搭配双线条图标的使用,在突出了网站重要信息的同时,也让网站看起来更有质感和格调。

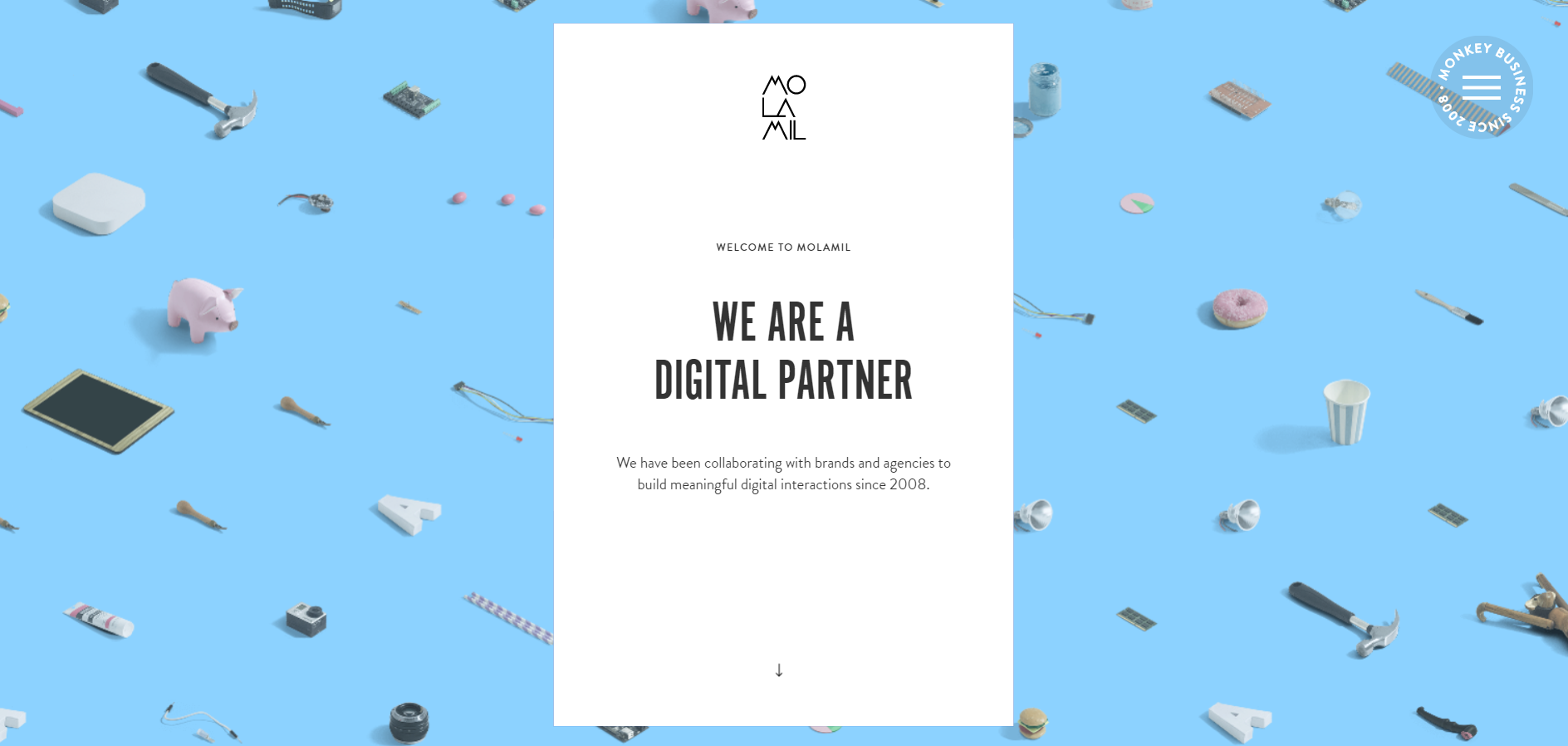
Molamil是一间为客户提供品牌打造、网站搭建、APP设计、广告设计等服务的工作室。网站背景采用2.5d的等距元素排列,表达出了团队多元化的服务理念。严谨整齐的背景元素,搭配浅蓝色的色调,让整个网页看起来清新简洁。

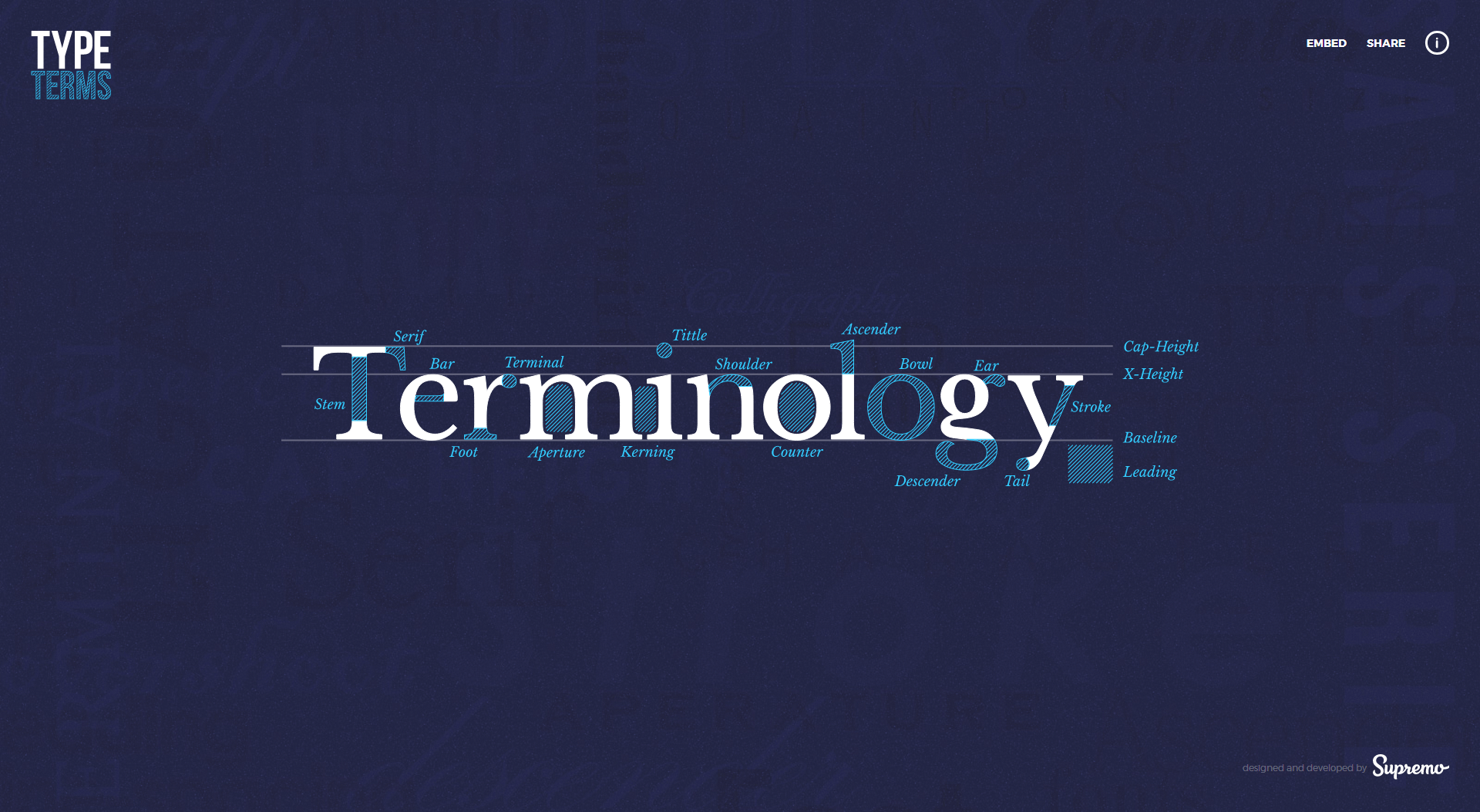
这是创意团队Supremo推出的字母排版术语网站,深蓝色背景上陈列了“Terminology”一词,通过对该单词字母的各部分进行单独剖析讲解,让浏览者可以对字母排版的术语进行生动地理解。

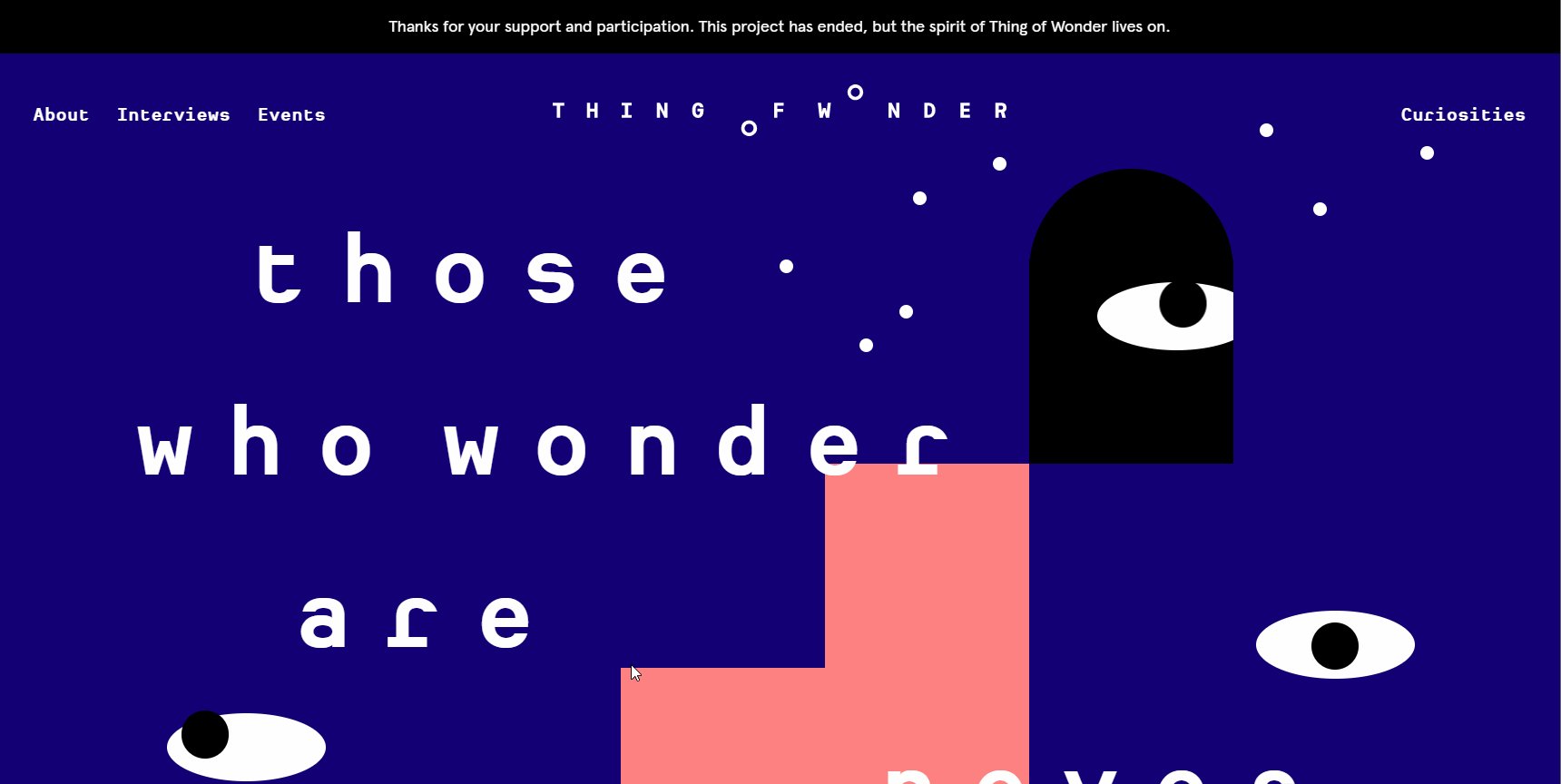
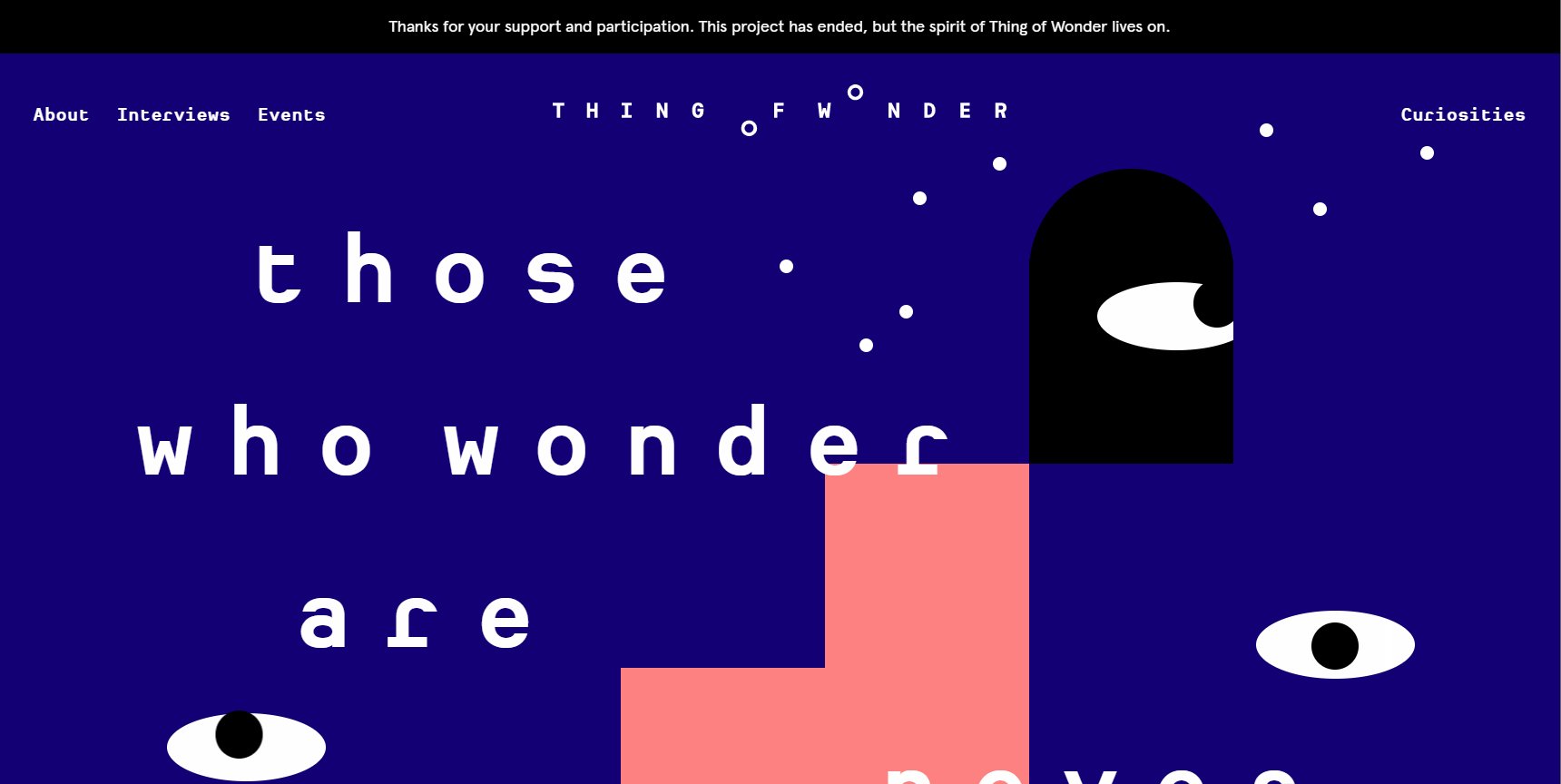
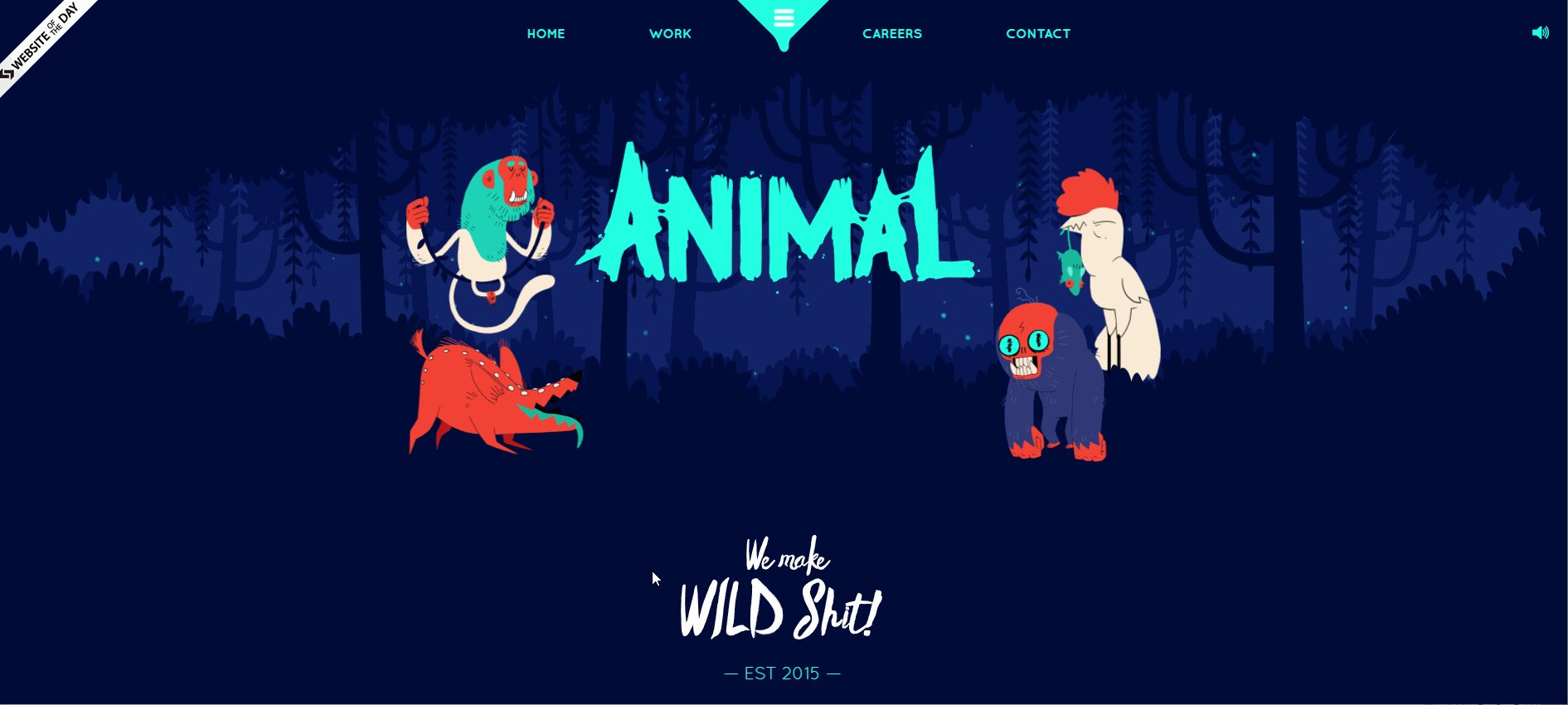
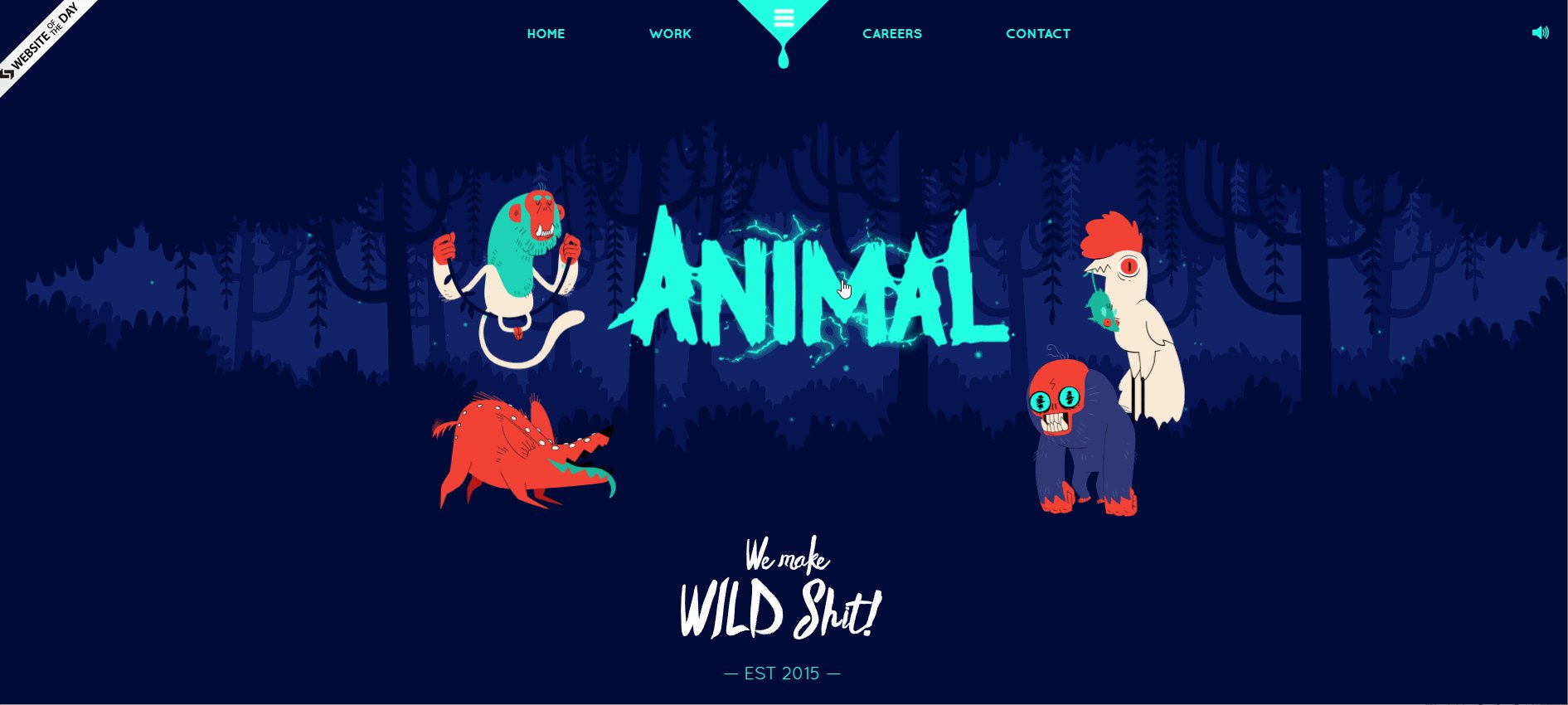
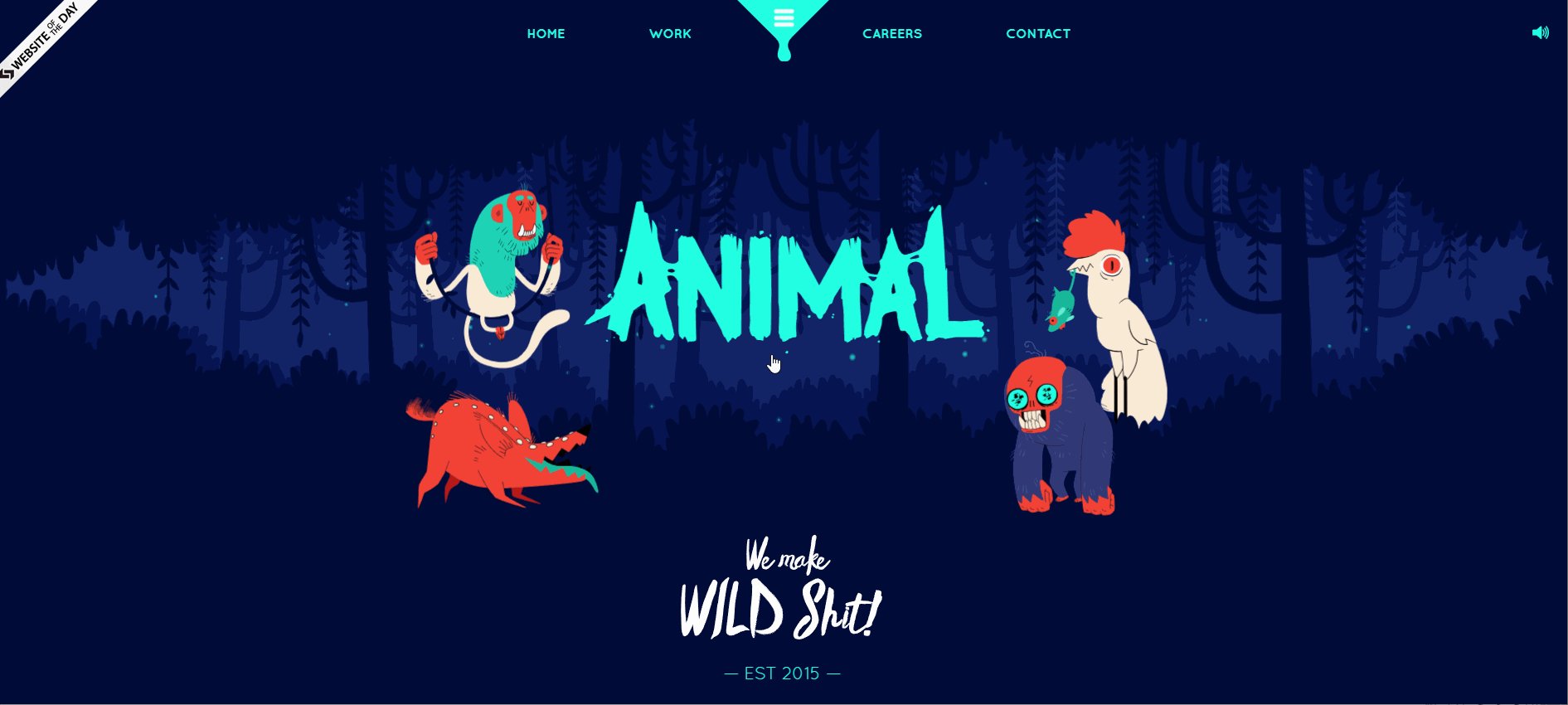
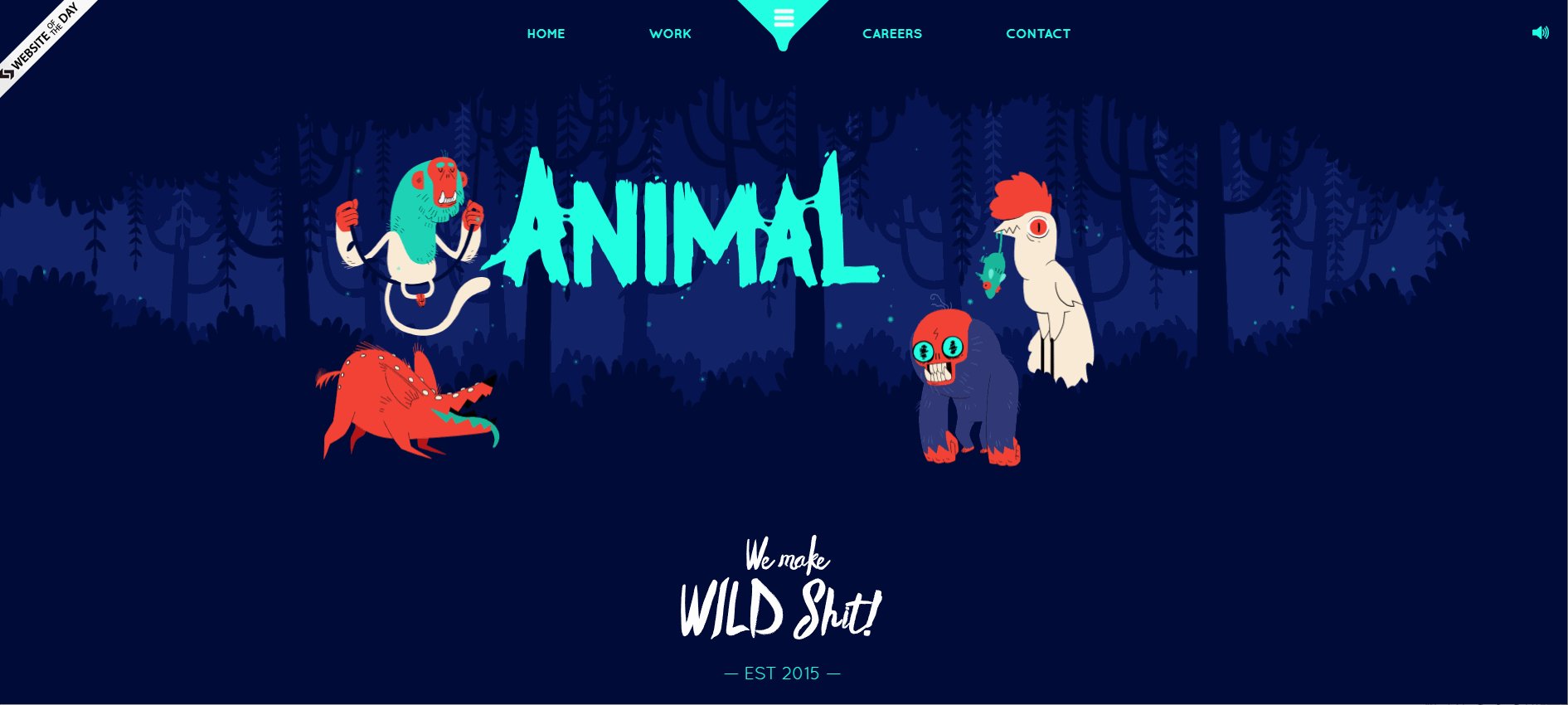
Animal是一支有趣的艺术家团队,涉及领域包含平面海报设计、游戏研发、视频制作、动画设计、网站设计、品牌设计等方面。其团队的官方网站风格与日常创作风格相似,压抑的深蓝色背景上陈列着造型怪异的动物与粗犷的文字,配色大胆有趣,充满狂野的创造力和想象力。
这篇设计欣赏到这里就结束了,感谢您的欣赏,希望对您的设计创作带来了灵感。如果觉得文章不错,欢迎把16设计网推荐给更多的设计达人。