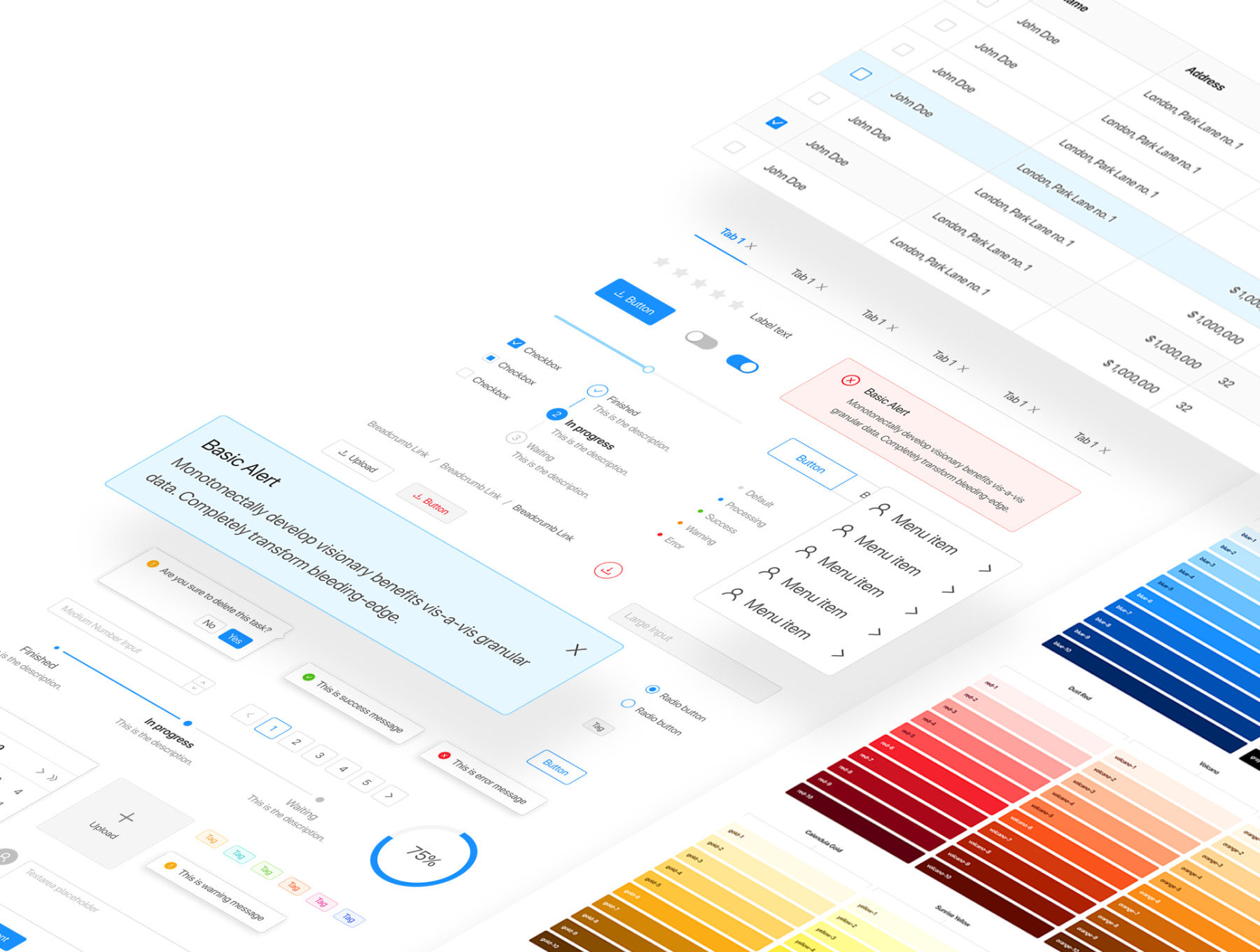
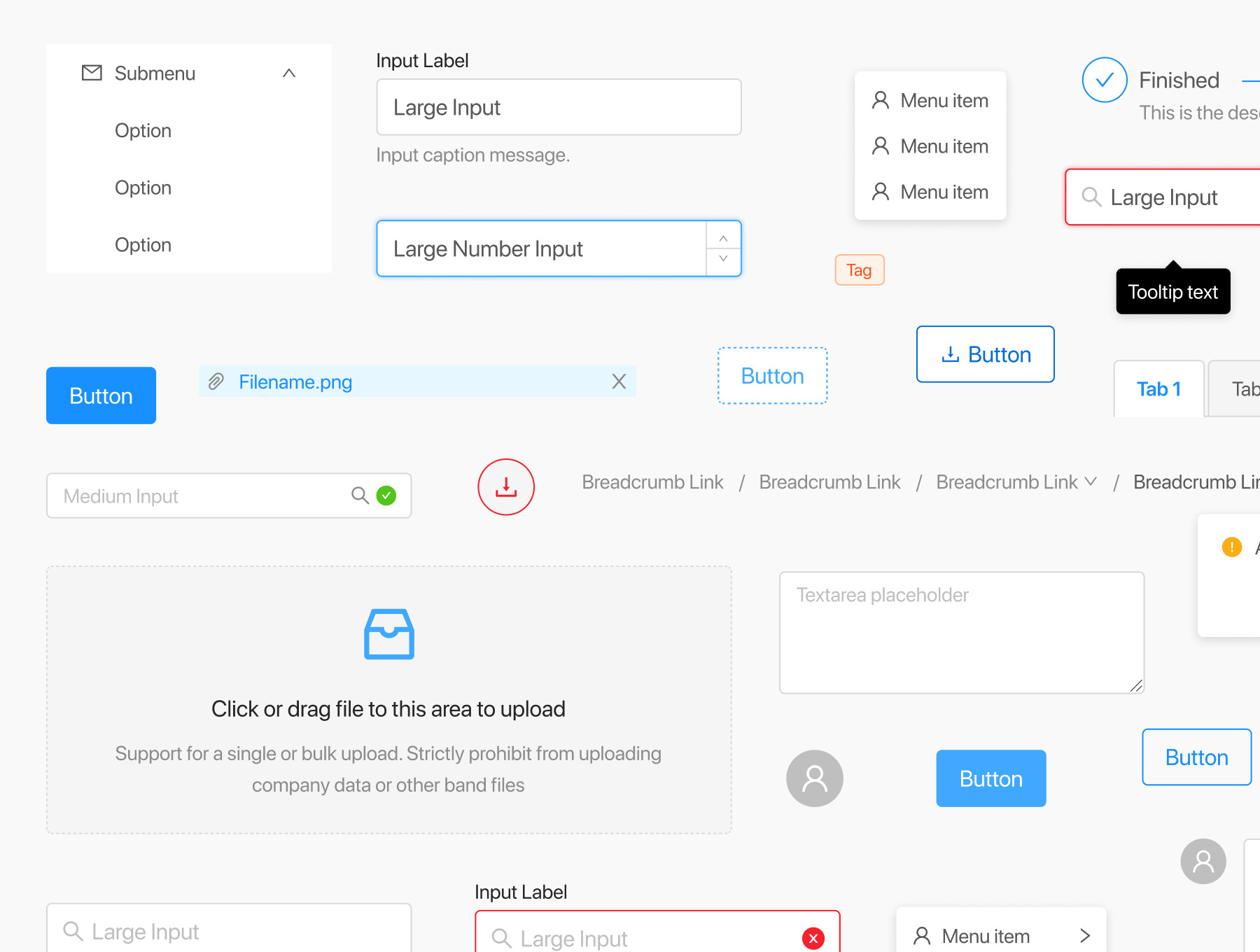
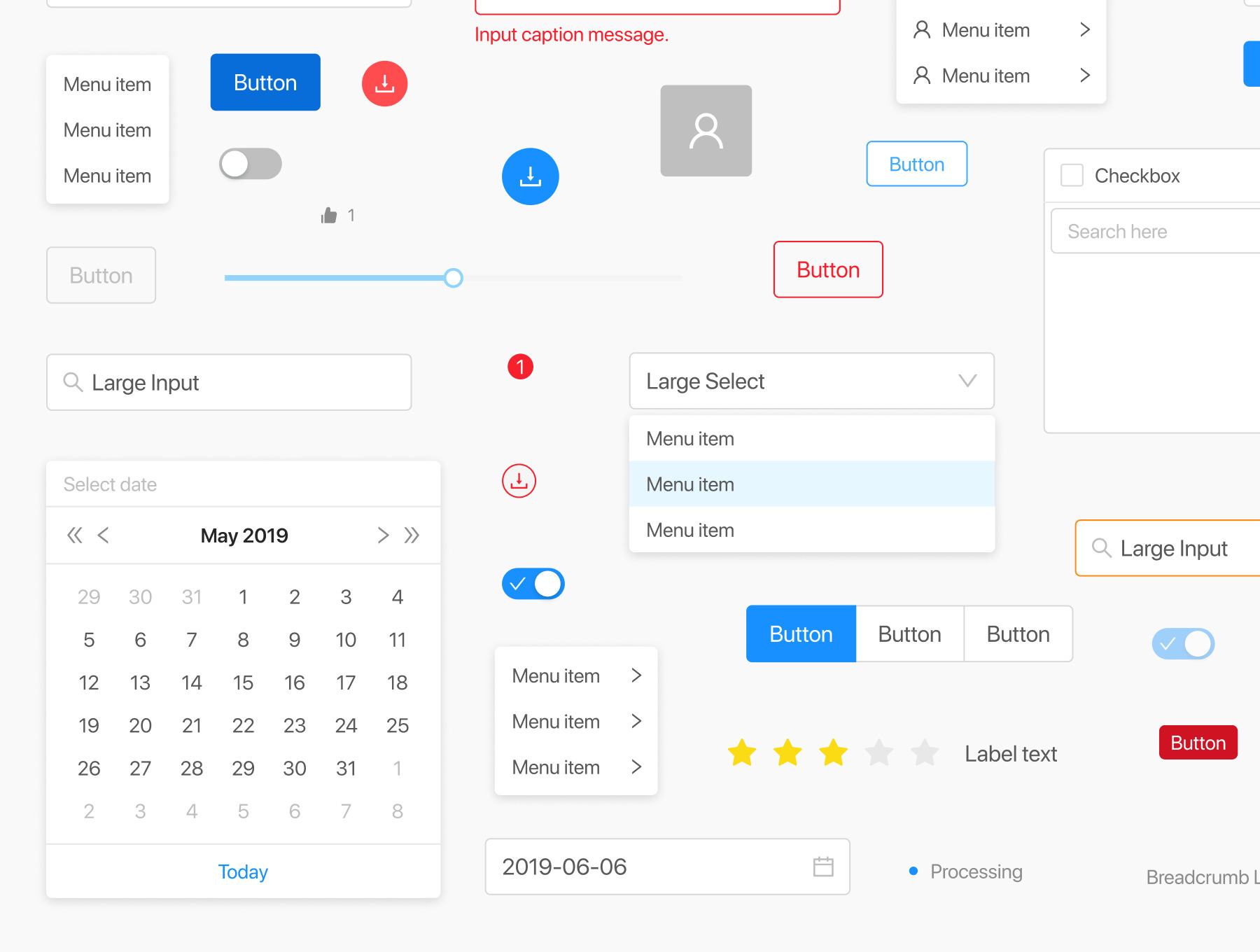
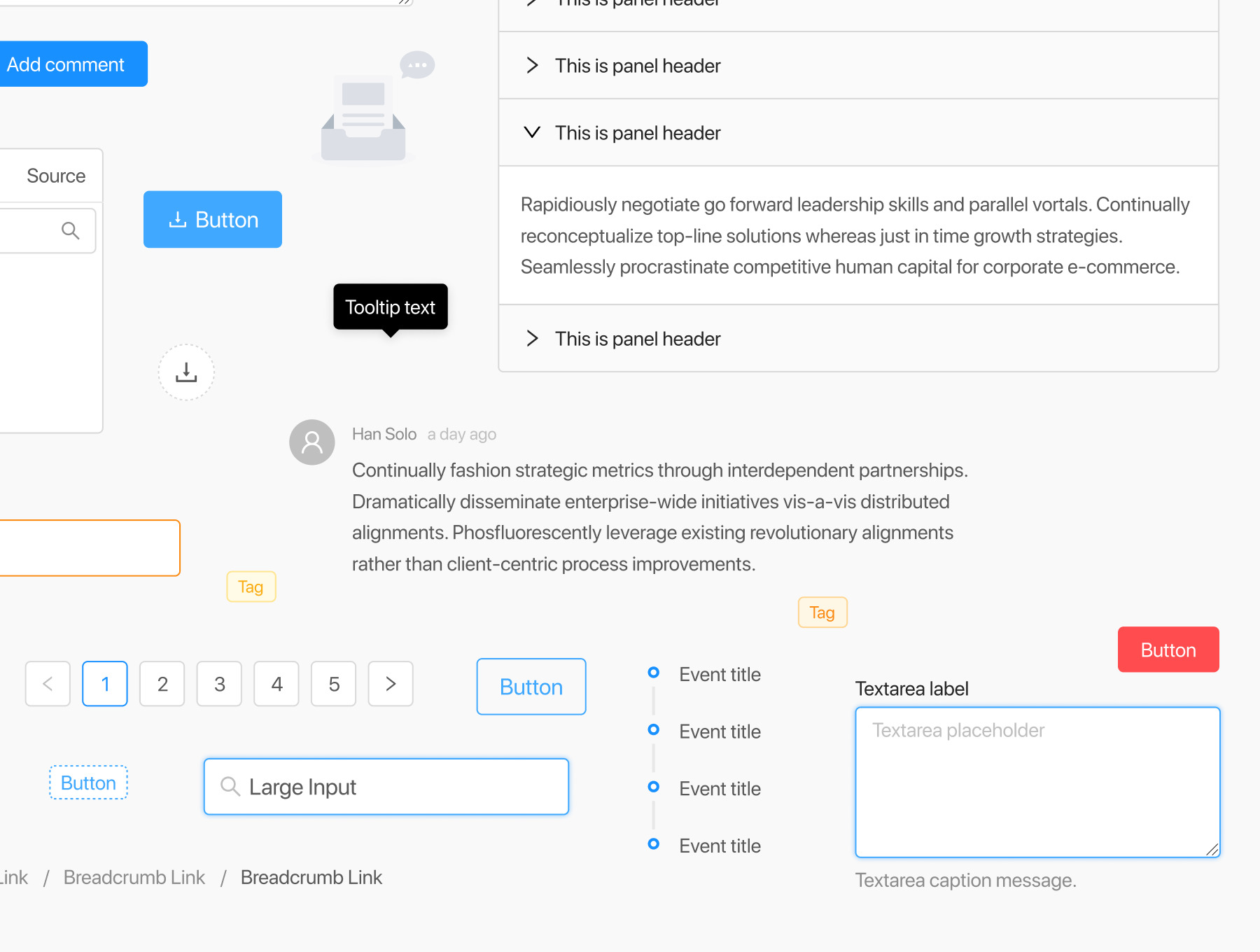
UI套件包含41个具有状态和变体的Ant Design组件,这些组件提供2100多个独特元素。所有组件均采用主要组件和样式进行设计,从而使其易于自定义和保持一致。所有元素都应用了适当的约束,这使它们具有可伸缩性和可调性。为Figma优化的便捷命名功能可以快速查找和使用。
可以使用和自定义130种颜色样式和18种文本样式。更改字体和颜色样式将使您可以在几分钟内应用产品品牌。更重要的是,所有内容都为开发人员提供了文档,因此您无需担心自己创建所有状态和文档。
UI工具包基于Ant Design的原理(2019年5月)构建,并针对Figma进行了优化。节省数百小时,并使用Ant Design React Library使您的产品栩栩如生。 Ant Design很棒-在github上有5万多个星星!有关Ant设计系统的更多信息,请访问ant.design。
638个图标被分组并相应地命名为Ant Design Library。您可以在组件的整个UI Kit中重用图标,因为所有内容都连接在一起。
这不是另一个导出到Figma文件的草图导出项目。 Ant Design System UI Kit是为Figma从零开始构建的。
它对您有什么帮助?确保提高工作流程!
停止从头开始创建相同的输入,按钮,图标和样式指南,以及开始的每个新项目。使用这个庞大的UI组件和样式库,可以更快地完成任务。您也可以自定义此UI套件,但是要匹配产品的UI样式。另外,您不必为开发人员创建文档-每个组件都有状态。